3분 동안 CSS 타이포그래피(typography)의 기본 속성을 정리해 봅시다.
원문 링크 https://medium.com/cssclass-com/css-basics-for-typography-160025e3aeca
CSS Basics for Typography
CSS Basics
medium.com
font-family
font-family: Arial, Helvetica, sans-serif;- 첫 번째 글꼴이 특정 운영 체제에서 동작하지 않는 경우 브라우저는 사용 가능한 폰트를 다음 목록에서 찾습니다.
- 글꼴에서 일부 문자가 누락된 경우 목록의 다음 글꼴을 활용해 누락된 문자를 채웁니다.

font-family types CodePen Example
font-weight
영어 이름 그대로 글꼴 두께 선언을 위한 속성입니다.
좀 괜찮은 글꼴들은 2개 이상의 상태가 있으며, 주로 아래와 같은 단위의 weight(두께)를 사용합니다.

이 속성의 기본값은 normal(400)이고 두 번째로 흔하게 사용되는 값은 bold(700)입니다.
/* Keyword values */
font-weight: normal;
font-weight: bold;/* Numeric keyword values */
font-weight: 100;
font-weight: 200;
font-weight: 300;
font-weight: 400;// = normal
font-weight: 500;
font-weight: 600;
font-weight: 700;// = bold
font-weight: 800;
font-weight: 900;
Font-weight types CodePen Example
font-size
영어 이름 그대로 텍스트 글꼴 크기(font-size) 선언을 위한 속성입니다.
오늘날 가장 일반적인 크기 조정 단위는 픽셀(px)입니다.
font-size: 16px;
line-height
폰트 크기(px)에 대한 비율로 줄 높이를 설정합니다.
픽셀처럼 고정 단위를 사용할 수도 있지만, 일반적으로 단위 없는 비율 값을 사용합니다.
폰트 관련 속성은 대부분 상속되므로(nherited property),
루트에서 한 번 선언하면 다시 선언할 필요가 없으며, 이 속성도 마찬가지입니다.
일관성을 쉽게 얻을 수 있습니다.
body{
font-size: 15px;
line-height: 1.4; // 15px * 1.4 = 21px
}
.inner-class{
font-size: 30px;
// 30px(font-size) * 1.4(line-height) = 42px (total line-height)
}

font-style
font-style: italic;
Text color property
- red, magenta와 같은 색상 키워드를 사용할 수 있습니다.
- HEX 색상 코드와 RGB 및 HSL과 같은 색상 함수를 사용할 수 있습니다.
- "HSL 색상이 더 나은 이유!(Why CSS HSL Colors are Better!)" 기사를 참조하세요.
/*** the color red in diffrent writing methods ***/
/* Keyword syntax */
color: red;/* Hexadecimal syntax */
color: #ff0000;
color: #ff0000ff; /*last two characters for alpha*/
color: #f00;
color: #f00f; /*last character for alpha*//* RGB Function syntax */
color: rgb(255, 0, 0);
color: rgb(255, 0, 0, 1); /*last value for alpha*//* HSL Function syntax */
color: hsl(0, 100%, 50%);
color: hsl(0, 100%, 50%, 1); *last value for alpha*/
text-align
읽기 축 방향(inline-axis) 텍스트 정렬을 제어합니다.
왼쪽 오른쪽 정렬 뿐만 아니라, 가운데 정렬(center), 양쪽 정렬(justify)도 가능합니다
text-align: left;
text-align: right;
text-align: center;
text-align: justify;
direction
direction 속성은 텍스트, 테이블 열, 플렉스박스, 그리드 등의 방향을 설정합니다.
두 개의 값을 사용 가능합니다.
- ltr - 왼쪽에서 오른쪽으로 읽는 라틴어
- rtl - 오른쪽에서 왼쪽으로 읽는 셈족 언어
해당 속성을 사용할 때, text-align은 자동으로 적용됩니다. (따로 설정하지 않으면)
body{
direction: rtl; /* update text-align value to right; */
direction: ltr; /* update text-align value to left; */
}
vertical-align
참고: 이 수직 정렬은 텍스트 요소에 적합합니다.
상자의 수직 정렬은 CSS flexbox를 사용하세요
인라인 텍스트 콘텐츠의 세로 방향 정렬에 사용됩니다.
baseline은 가장 흔한 기본 값이며, line-height에 상대적으로 동작하는 text-top, text-bottom이 있습니다.
top, middle, bottom과 같이 인라인 행(컨테이너 내 폰트들의)의 line-height가 다를 경우에만
text-top, text-bottom과 다르게 동작하는 속성도 있습니다.
baseline 기반 상대 값도 적용할 수 있습니다. 예를 들어 2px은 baseline보다 2px 위에 놓입니다.
vertical-align: baseline; // default
vertical-align: text-top;
vertical-align: text-bottom;
vertical-align: top;
vertical-align: bottom;
vertical-align: middle;vertical-align: -4px;아래 그림은 컨테이너와 스팬의 line-height가 다를 때와 같을 때, baseline 기준으로 다른 속성들이 어떻게 동작하는지 보여줍니다.
baseline의 폰트와 span의 폰트 크기가 다르고, line-height에 의해 baseline 텍스트 px의 1배 높이 여백이 위 아래에 각각 생깁니다.
인라인 행 높이 차이에 의해 top을 사용하면 박스 요소의 최대 여백까지 올라갑니다.
(span의 baseline 높이는 폰트 사이즈와 상관없이 동일합니다.)

vertical-align CodePen Example
text-decoration
보통 링크에 밑줄(underline)을 주는데 자주 사용됩니다.
overline, line-through 속성도 있습니다.

Regular text-decoration CodePen Example
text-decoration: underline overline line-through;
text-decoration Triple lines CodePen Example
색상도 부여해 봅시다.
text-decoration: underline dashed;
text-decoration: underline dotted;
text-decoration: underline blue;
text-decoration: underline green;
text-decoration more possibilities CoePen Example
text-transform
text-transform 속성은 텍스트를 대문자로 표시하는 방법을 지정합니다.
텍스트를 모두 대문자 또는 모두 소문자로 표시하거나 앤 앞 글자만 대문자로 지정할 수 있습니다.
text-transform: none; // default
text-transform: lowercase;
text-transform: uppercase;
text-transform: capitalize;
text-transform CodePen Example
letter-spacing
letter-spacing 속성은 글자 사이의 간격을 줄이거나 늘립니다.
소수점 단위와 음수도 사용 가능힙니다.
letter-spacing: normal; // default value
letter-spacing: 3px;
letter-spacing: -1.5px;
letter-spacing: -0.1rem;
letter-spacing CodePen Example
word-spacing
word-spacing 속성은 단어 사이의 간격을 조절하는데 사용합니다.
word-spacing: normal; //default value
word-spacing: 20px;
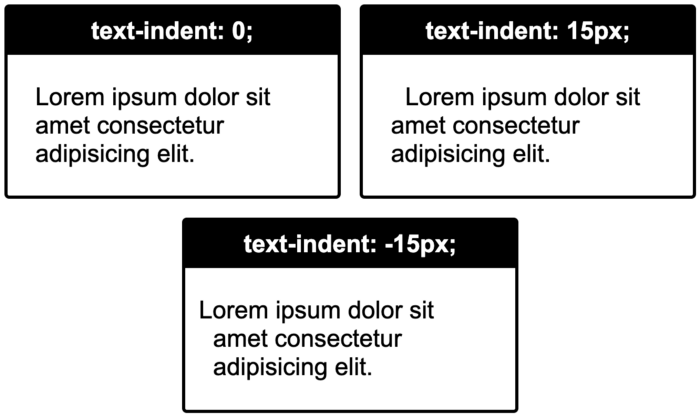
text-indent
text-intent 속성은 단락의 첫 줄을 들여, 내어쓰는 데 사용됩니다.
양수면 들여쓰기, 음수면 내어쓰기 입니다.
text-indent: 0; // default value
text-indent: 15px;
text-indent: -15px;
::first-letter
::first-letter 가상 요소 셀렉터는 단락의 첫번째 글자에 단락 스타일과 다른 스타일을 적용할 수 있게 해줍니다.
p{
font-size: 26px;
}
p::first-letter{
font-size: 50px;
}
first-letter pseudo-element CodePen Example
::first-line이라는 가상 요소 셀렉터는 단락의 첫번째 줄에 단락 스타일과 다른 스타일을 적용할 수 있게 해주지만,
쓸 일은 거의 없습니다.
text-shadow
text-shadow: 5px 10px; // offset-x | offset-y
text-shadow: 5px 10px 5px; // offset-x | offset-y | blur-radius
// offset-x | offset-y | blur-radius |color
text-shadow: 5px 10px 5px red;
/* equal to */
text-shadow: red 5px 10px 5px;
// multiple text-shadow
text-shadow: 5px 10px 5px green,
10px 15px 5px red;
text-stroke
이 속성은 stroke-width와 stroke-color 두 값을 받습니다.
text-stroke 속성은 모든 기본 브라우저에서 작동하는 비표준 속성입니다.
Firefox 및 이전 Edge에서도 -webkit 접두사와 함께 작동합니다.
아래 이미지처럼 텍스트 내부 색상을 특정 두께로 채웁니다.
/* Short writing */
-webkit-text-stroke: 2px purple;
/* or Full writing*/
-webkit-text-stroke-width: 2px;
-webkit-text-stroke-color: purple;
추가로 공부할 자료들
'FrontEnd' 카테고리의 다른 글
| 가장 일반적이며 기초적인 CSS 문제와 해결 방법 [번역] (0) | 2023.02.13 |
|---|---|
| 자바스크립트의 프로토타입과 문맥, this (0) | 2023.02.11 |
| [번역] css z-index 잘 사용하기 (0) | 2023.02.08 |
| [번역] z-index와 쌓임 맥락에 대한 오해 (0) | 2023.02.07 |
| [번역] CSS margin(마진)에 대한 모든 것(with 마진 겹침) (0) | 2023.02.06 |


