CSS 마진은 언뜻 보기에 단순해 보입니다.
요소 주변에 공간을 형성하여 다른 요소를 밀어냅니다.
하지만 마진에는 당신이 모르는 몇가지 함정이 숨어있습니다.
해당 게시물에서는 CSS 마진과 마진에 숨어있는 함정을 다룹니다.
아래 게시물의 번역입니다.
https://www.smashingmagazine.com/2019/07/margins-in-css/
Everything You Need To Know About CSS Margins — Smashing Magazine
Margins in CSS seem simple enough at first glance. Applied to an element it forms a space around the element, pushing other elements away. However, there is more to a margin than you might think.
www.smashingmagazine.com
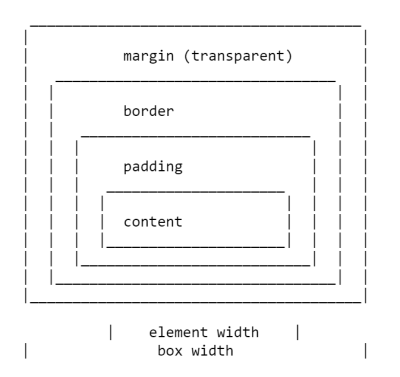
마진은 CSS BOX 모델의 구성 요소 중 하나로, 박스 주변의 투명한 여백으로서, 박스 컨텐츠로부터 다른 요소를 밀어냅니다.
margin 속성은 margin-top, margin-right, margin-bottom, margin-left의 속기(shorthend) 형식으로,
CSS1부터 존재했습니다.
CSS Box Model

상자의 각 모서리에 해당하는 네 가지 마진 속성과 마진 속기 표현 속성 모두 CSS1에서 정의되었습니다.

CSS3(Level 3 Box Model specification)은 CSS2 박스 모델과 거의 동일합니다.

마진 겹침(Margin Collapsing)
마진이 겹치면 두 요소 사이의 마진은, 더 큰 쪽을 따르게 됩니다.
즉, 작은 마진은 더 큰 마진 내부에서 끝나게 됩니다.
다음 상황에서 마진 겹침이 발생합니다.
- 인접한 형제와 마진 겹침
- 완전히 비어있는 박스와의 마진 겹침
- 부모와 첫번째 자식, 마지막 자식 간의 마진 겹침
인접한 형제와 마진 겹침(ADJACENT SIBLINGS)
- 첫 번째는 위쪽 및 아래쪽 마진이 50px입니다.
- 두 번째는 상단 및 하단 마진이 20px입니다.
- 세 번째는 위쪽 및 아래쪽 마진이 3em입니다.
완전히 비어있는 박스와의 마진 겹침(ADJACENT SIBLINGS)
<div class="wrapper">
<div class="box">
A box
</div>
<div class="box empty"></div>
<div class="box">
Another box
</div>
</div>
<style>
.wrapper {
border: 5px dotted black;
}
body {
font: 1.4em/1.3 "Gill Sans", "Gill Sans MT", Calibri, sans-serif;
margin: 2em 3em;
}
.box {
background-color: rgb(55,55,110);
color: white;
border-radius: .5em;
}
.empty {
margin: 50px 0 50px 0;
}
</style>부모 요소와 첫번째 자식, 마지막 자식 간 마진 겹침(PARENT AND FIRST OR LAST CHILD ELEMENT)
이는 자식의 마진이 부모의 마진과 겹쳐 결국 부모의 외부에서 끝나기 때문입니다.
DevTools를 사용하여 첫 번째 자식을 검사하면 이를 볼 수 있습니다.
강조 표시된 노란색 영역이 마진입니다.

오직 블록 방향의 마진만 겹칩니다
참고: 마진은 단락 사이와 같이 블록 방향으로만 겹친다는 점을 기억하세요
마진 겹침 예방하기
절대 위치 지정되거나 플로팅되는 경우 마진 겹침이 적용되지 않습니다.
또한, 두 요소 사이에 존재하는 무언가에 패딩, 보더, 컨텐츠가 존재하면 마진이 겹치지 않습니다.
예를 들어, 아래와 같이 내용이 완전히 비어 있는 박스에 테두리나 패딩이 적용된 경우 상단 및 하단 마진이 겹치지 않습니다.
아래 예에서는 박스에 1px의 패딩을 추가했습니다.
이제 박스 위 아래에 50px의 마진이 존재합니다.
See the Pen Smashing: empty boxes with padding do not collapse margins by rachelandrew (@rachelandrew) on CodePen.
블록 서식 컨텍스트 만들기(CREATING A BLOCK FORMATTING CONTEXT)
플렉스 컨테이너와 그리드 컨테이너 사용하기(FLEX AND GRID CONTAINERS)
Flex 및 Grid 컨테이너는 자식에 대해 Flex 및 Grid 서식 컨텍스트를 설정하여,
블록 레이아웃에 대해 다른 동작을 수행합니다.
일반적인 흐름에서와의 차이점 중 하나는 마진 겹침이 발생하지 않는다는 것입니다.
플렉스 컨테이너는 콘텐츠에 대한 새로운 플렉스 서식 컨텍스트를 설정합니다.
이는 블록 레이아웃 대신 플렉스 레이아웃이 사용된다는 점을 제외하면 블록 서식 컨텍스트를 설정하는 것과 동일합니다.
예를 들어 float 요소는 플렉스 컨테이너를 침범하지 않으며,
플렉스 컨테이너의 마진은 콘텐츠의 마진과 겹치지 않습니다.
— Flexbox Level 1
마진 전략(Margin Strategies For Your Site)
퍼센트 마진(Percentage Margins)
아래의 CodePen 예제에는 너비가 200픽셀인 wrapper가 있으며
내부에는 margin이 10%인 상자가 있습니다.
margin은 4면 모두에서 20px이며, 이는 200의 10%입니다.
흐름에 상대적인 마진(Margins In A Flow-Relative World)
- margin-top = margin-block-start
- margin-right = margin-inline-end
- margin-bottom = margin-block-end
- margin-left = margin-inline-start
아래 게시물에서 논리적 속성 및 값에 대해 자세히 알아보세요
요약
이제 마진에 대해 알아야 할 대부분의 내용을 알게 되었습니다!
배운 내용을 요약하자면
- 마진 겸침이 왜 발생하고 언제 발생하지 않는지 이해해야 원하지 않는 레이아웃 문제를 해결할 수 있습니다.
- BFC 만들기
- 마진을 한 방향으로 설정하기
- 중간의 빈 div에 테두리, 패딩 추가하기
- 마진을 한 방향으로 설정하면 많은 마진 관련 문제가 발생하지 않습니다.
- 모든 CSS와 마찬가지로 결정 사항을 팀과 공유하고 코드에 주석을 추가하세요.
- 모든 CSS와 마찬가지로 결정 사항을 팀과 공유하고 코드에 주석을 추가하세요.
- 물리적인 위, 아래, 왼쪽, 오른쪽 방향으로 사고하는 것보다, 인라인 방향, 블록 방향 관점에서 사고하는 것이 좋습니다.
'FrontEnd' 카테고리의 다른 글
| [번역] css z-index 잘 사용하기 (0) | 2023.02.08 |
|---|---|
| [번역] z-index와 쌓임 맥락에 대한 오해 (0) | 2023.02.07 |
| [번역] 왜 Tailwind CSS를 사용하나요? (0) | 2023.02.05 |
| [번역] 모든 CSS 레이아웃 방법론을 알아보자 (0) | 2023.02.03 |
| [번역] CSS 레이아웃과 블록 서식 맥락 이해하기 (0) | 2023.02.02 |


