TL;DR
타이포그래피 시스템 프레임워크를 통해
디자인 / 개발 팀이 제품의 가독성 및 일관성을 향상시키고.
예측 가능한 방식으로 타이포그래피를 사용할 수 있습니다.
A framework to create an accessible & harmonious typography system for faster design-dev handoff
Enabling design & development teams to use accessible and harmonious typography in a predictable way for improved readability and…
blog.prototypr.io

타이포그래피 시스템을 이용한 리팩터링
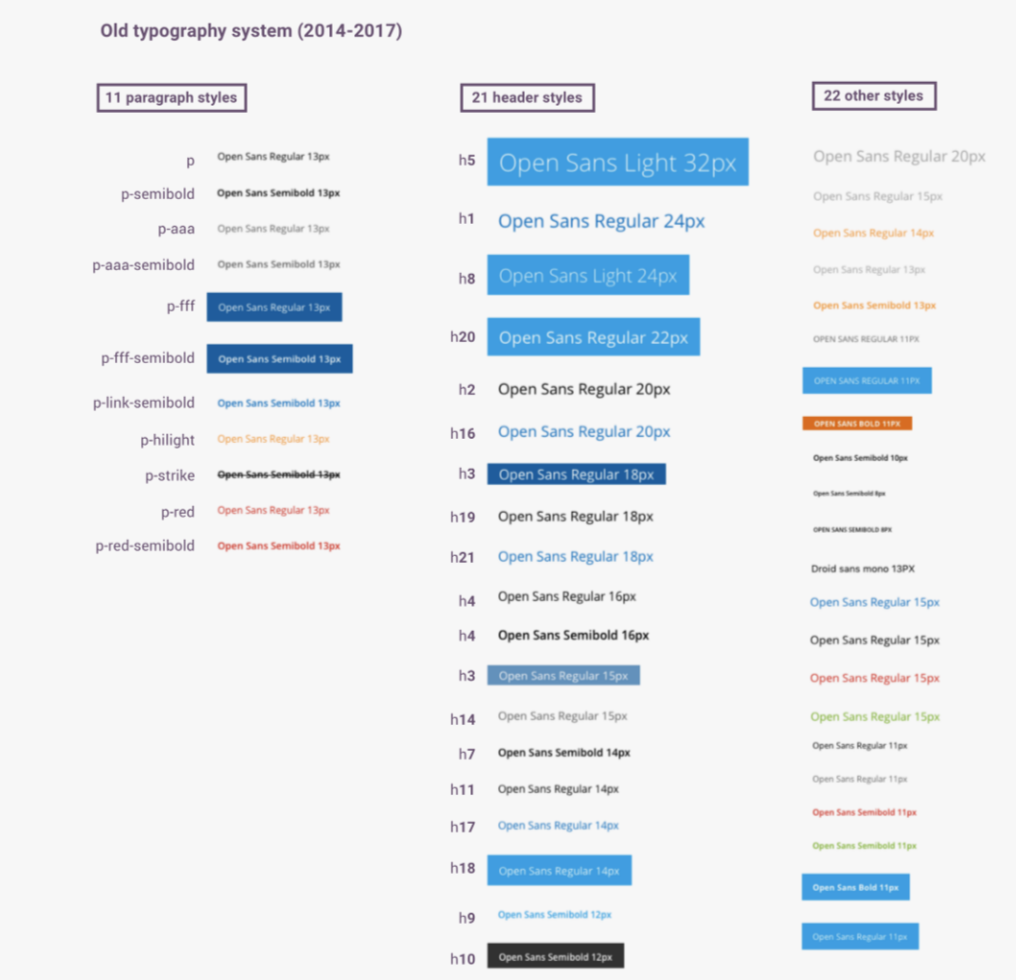
- 총 50개가 넘는 타이포그래피 스타일을 만나게 될 수 있음.
- paragraph를 위한 11개의 스타일
- header를 위한 21가지 스타일
- 기타 22 종의 바리에이션
- 또한 간격, 폰트 색상, 배경색의 변형이 타이포그래피와 통합되어 있음

타이포그래피 시스템을 통해 50여가지를 6개로 줄일 수 있음.

- 색상을 변형으로 추출
- 헤더의 수준으로만 Weight 통제
새로운 시스템은 13(base;기준 font-size) / 20 (line-height)으로 구성, 앞으로 13/20 시스템이라 호칭
- 대부분의 텍스트는 검정
- 플레이스 홀더일 경우 회색
- 오류일 경우 빨간색
- 링크일 경우 파란색
리팩터링 10단계의 1, 2는 현황 분석임.
시스템을 새로 구축할 경우 3번부터 읽으면 됨
Step 1: Audit product for semantic hierarchy
테스트 계정(모의 데이터로 채워진)의 여러 페이지에 대한 DOM 개요를 검사함
- 많은 페이지의 최상위 헤더로 h5가 있었고 그 다음으로 많은 것은 h3임
- 때때로 최상위 헤더가 없고 직접 h3로 시작함
- 한 페이지에는 테이블 헤더가 h6으로 존재함
- h1은 거의 사용되지 않았음.

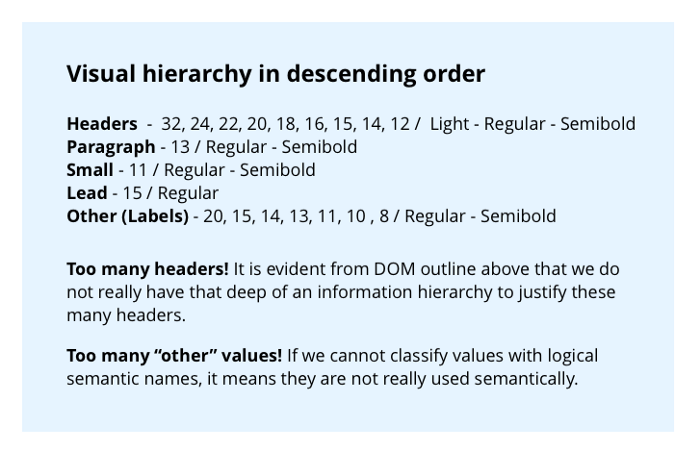
Step 2: Inspect visual hierarchy
- 기존의 모든 서체 크기 및 해당 글꼴 두께를 내림차순으로 기록함
- 시각적 계층 구조에만 집중할 수 있도록 할당된 의미론적 header의 레벨(h1 등)을 무시

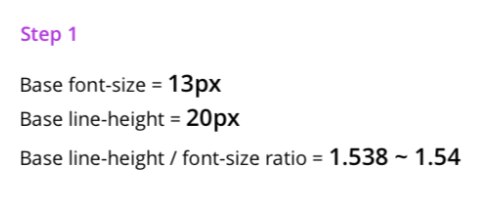
Step 3: Determine base font-size for body text
- 글꼴 크기는 선택한 글꼴에 따라 다를 수 있으나, 일반적으로 10pt는 접근성을 위한 최소값이다.
- 10pt는 대략 13px로 변환된다.
- 13px을 기준 사이즈로 결정
4단계: 본문 글꼴 크기에 적합한 줄 높이 결정(골디락스 접근 방식)
Determine line-height that works for body font-size (Goldilocks approach)

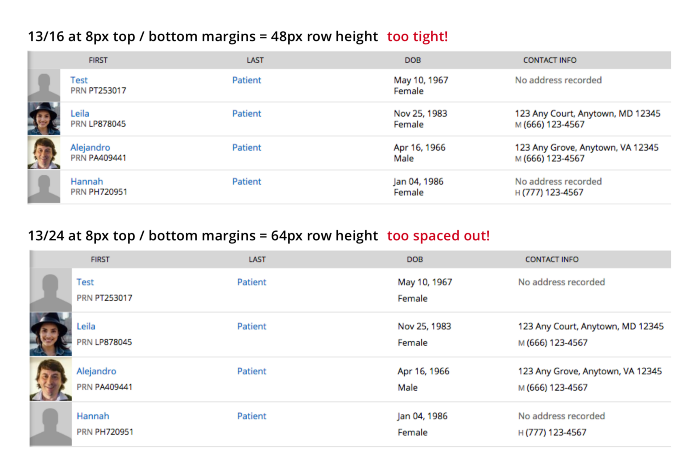
- 18px line-height 두 줄의 간격이 좀 좁아보임
- 20px이 좋아보임
20은 4의 배수임. 이는 4pt 기준선 그리드를 채택했음을 의미함.
22는 많은 숫자로 나눌 수 없기에 별로암. (2와 11만 나눌 수 있음)
이런 식으로 13px의 기본 본문 텍스트와 함께 동작하는 20px의 줄 높이를 파생함. (13 /20)

Line spacing (leading) is at least space-and-a-half within paragraphs
줄 사이의 간격이 최소 글꼴 크기의 1.5 배여야 합니다.
body / base line-height = minimum 1.5 x body / base font-size
결과 : 기본 시스템 13/20 채택, 4pt 그리드 기준선 사용 - 할 수 있는대로 8의 배수 간격 사용
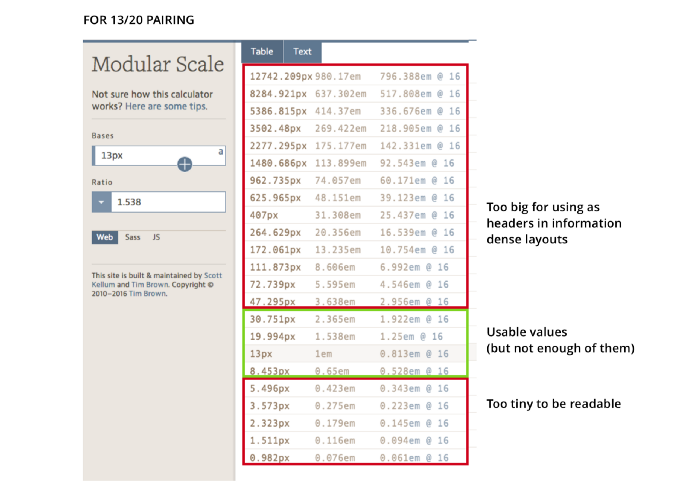
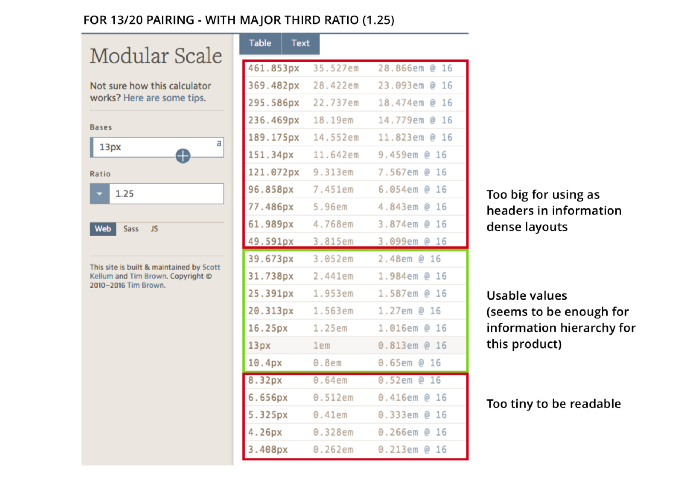
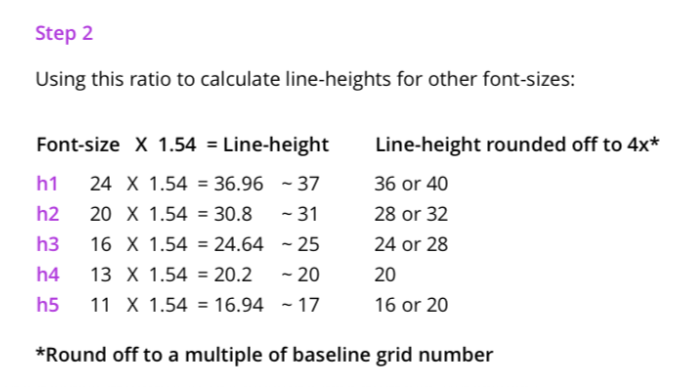
Step 5: Pick a ratio for the modular scale such that you have enough number of harmonious usable values


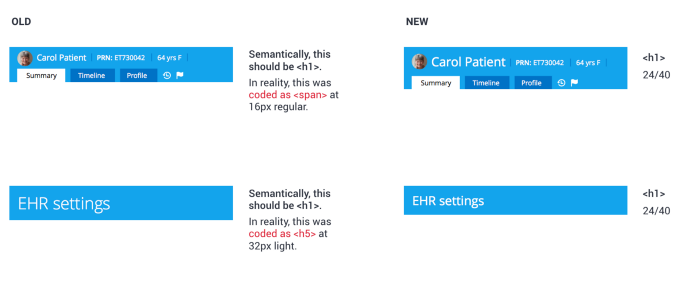
Step 6: Start with defining h1
접근성 준수를 보장하려면 항상 h1으로 시작해야 함. h1을 건너뛰면 안됨.
이는 WCAG의 G.141 기술의 지침에 대한 해석임.(WCAG’s G.141 technique.)
다시 여러 화면에 걸친 시각적 검사의 단계가 필요함

결과 : h1 폰트 사이즈를 24px로 결정
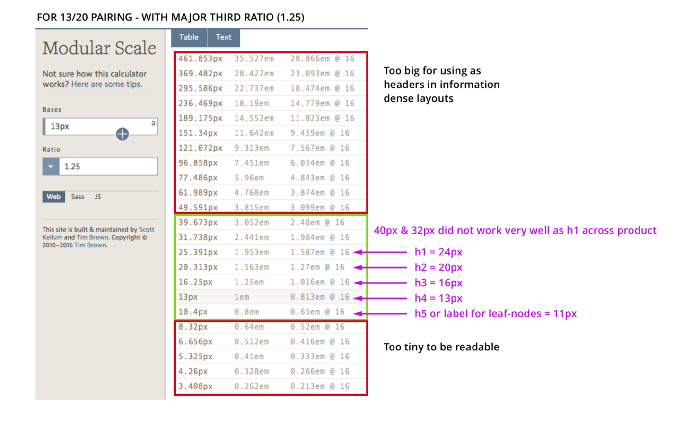
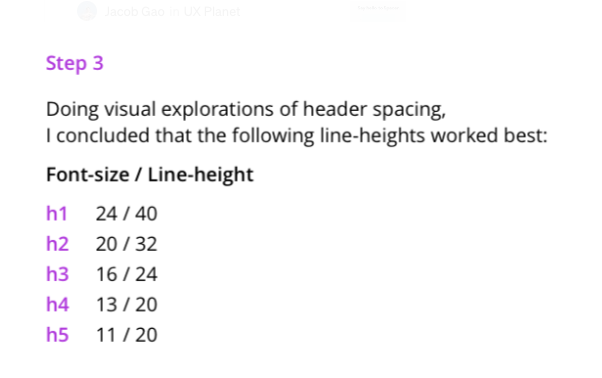
Step 7: Determine how many header levels you need and values for each

결과 : h1~h5(범례, 레이블, 캡션)의 폰트 사이즈 도출
Step 8: Define line-heights for all font-sizes



결과 : h1~h5(범례, 레이블, 캡션)의 폰트 사이즈 / 줄 높이 도출
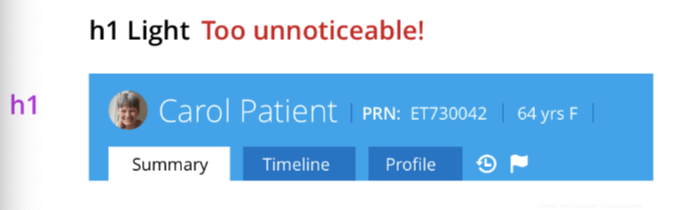
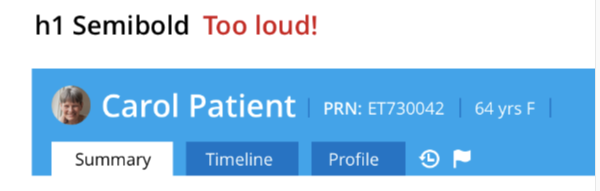
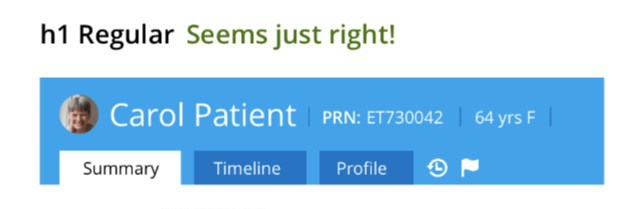
Step 9: Determining font-weight for headers
글꼴 두께를 사용하여 계층 구조를 명확하게 할 수 있음
각 헤더에 어떤 글꼴 두께가 효과적인지 확인하기 위해 시각적으로 탐색하고 획 두께를 비교해봄.
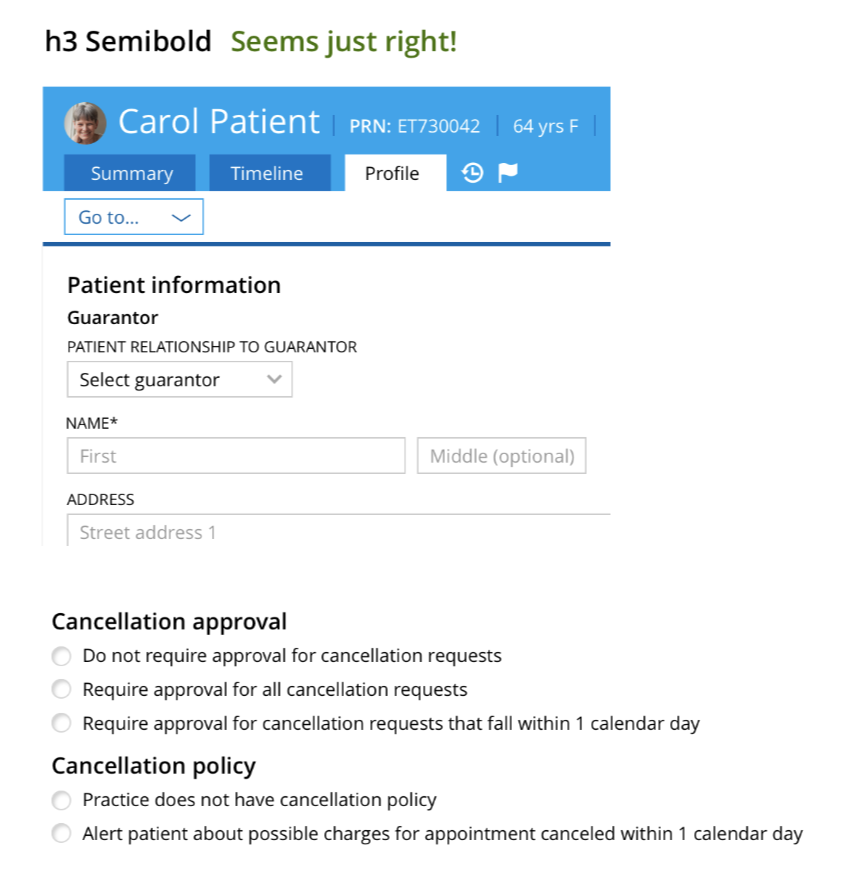
예제 1의 16px regular(h3의 경우)는 획 두께가 13px regular와 유사해 보이기에
헤더로 식별하기 어려워보임.





결과 : h3에 16px semibold, h1에 24px regular
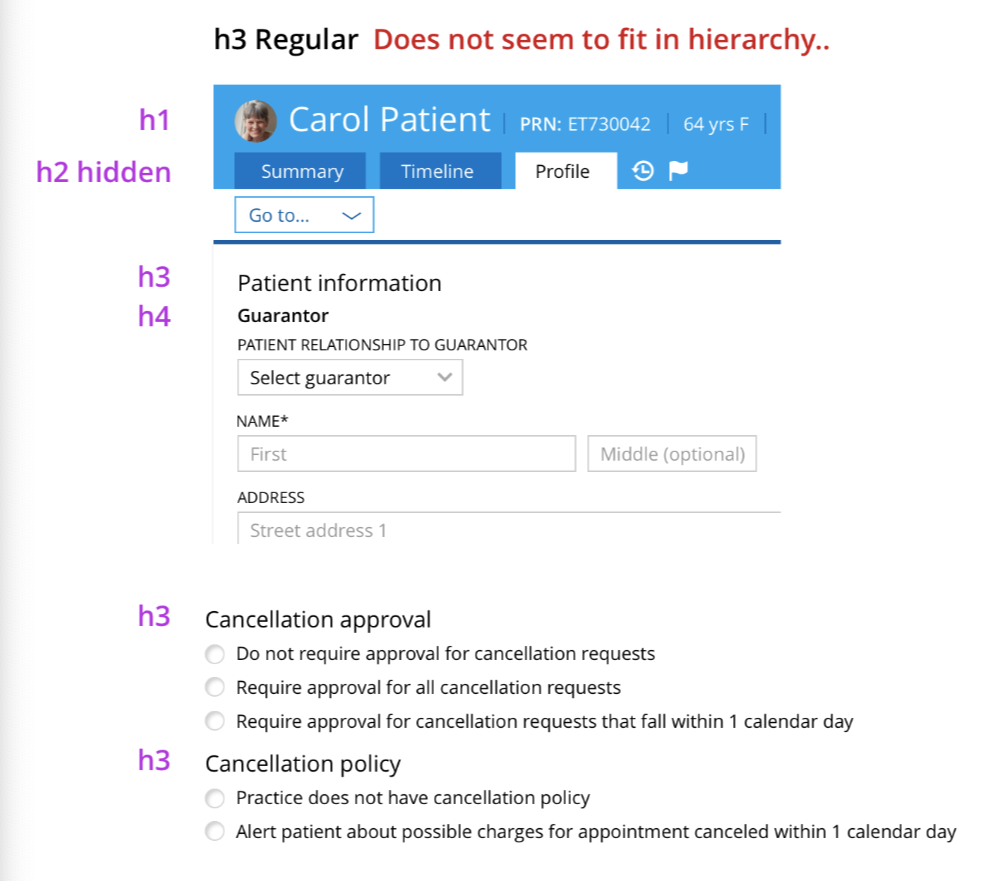
Step 10: Think about DOM outline (top-down approach) to apply entire type system to any page
아래 예에서는 Summary, Profile, Encounter(2017년 6월 6일)에 대해 h2를 숨긴 후에도,
h2가 DOM에 여전히 존재하는지 확인함.
h2는 숨겨져 있으므로(큰 여백으로 뷰포트 밖으로 밀어내는 것과 같은 CSS 기술을 사용)
UI에 표시되지 않지만, DOM 계층에는 존재함

결론
- 타이포그래피 시스템의 중복 제거 및 일관성 향상
- 사용 규칙에 대한 모호함이나 혼란 감소
- 디자인 - 개발팀 간 의사소통 향상
- UI 개발자와 QA 엔지니어의 효율성 향상
- 설계 및 개발 팀 전체에서 많은 시간이 절약되기 때문에 다른 추가 프로젝트를 자유롭게 수행할 수 있음
다음엔 무엇을 할까요?
Useful articles / video for reference:
- https://vimeo.com/17079380
- https://alistapart.com/article/more-meaningful-typography
- http://webtypography.net/3.1.1
- https://webdesign.tutsplus.com/articles/how-to-establish-a-modular-typographic-scale--webdesign-14927
- https://medium.com/tradecraft-traction/harmonious-typography-and-grids-10da490a17d
- https://www.smashingmagazine.com/2012/12/css-baseline-the-good-the-bad-and-the-ugly/
- https://medium.com/@tbredin/a-jolly-web-typesetting-adventure-42948ab0d1dd
- https://medium.com/written-in-code/aligning-type-to-baseline-the-right-way-using-sass-e258fce47a9b
- https://medium.com/written-in-code/aligning-type-to-baseline-the-right-way-using-sass-e258fce47a9b
- https://www.smashingmagazine.com/2011/03/technical-web-typography-guidelines-and-techniques/
- https://webdesign.tutsplus.com/articles/setting-web-type-to-a-baseline-grid--webdesign-3414
'FrontEnd' 카테고리의 다른 글
| 빠른 디자이너-개발자 의사소통을 위한 색상(color) 시스템 프레임워크 (0) | 2022.10.13 |
|---|---|
| [CSS] Spacing(간격) 프레임워크 구축 (0) | 2022.10.13 |
| UI 치트 시트 : 간격의 우정(UI cheat sheet: Spacing friendships) (0) | 2022.10.11 |
| RxJS로 HTTP 리턴 데이터 매핑하기 (0) | 2022.10.08 |
| RxJS를 이용하여 오류 처리하기 (0) | 2022.10.08 |



