반응형
UI 설계시 가장 어려운 것 중 하나가 요소 간 간격(Spacing)을 설정하는 것입니다.
요소 간 간격을 설정하는 한가지 방법을 알아봅시다.
원문 링크입니다 : https://uxdesign.cc/ui-cheat-sheet-spacing-friendships-e37a6fccc407
UI cheat sheet: Spacing friendships
Learn to space elements in your layout, with the help of a cheesy metephor.
uxdesign.cc

UI 디자이너의 실력을 보는 가장 쉬운 방법은 디자인에서 간격(spacing)을 사용하는 방법을 보는 것입니다.
색상, 타이포그래피, 이미지 등은 일반적으로 브랜드 가이드에서 제공되지만
간격을 올바르게 사용하는 것은 각자의 기술입니다.
익숙해지면 능숙하게 쓸 수 있지만, 기본 규칙의 이해가 필요합니다.
이 치트 시트에서 다룰 내용입니다:
- 왜 간격이 중요한가요?
- 포인트 그리드 소개
- 간격 우정
- 간격의 세 가지 C
- 마치며
1. 왜 간격이 중요한가요?
단순히 디자인의 간격을 개선함으로써
훨씬 더 조직적이고 깨끗하며 응집력 있는 레이아웃을 만들 수 있습니다.
간격을 늘리면 다음과 같은 일이 발생합니다.
- 사용자가 콘텐츠를 더 쉽게 소비할 수 있습니다.
- 사용자에게 중요성을 전달하는 정보 계층을 생성합니다.
- 디자인 전반에 걸쳐 일관성을 만듭니다.
- 그냥 더 좋아 보입니다.
2. 포인트 그리드 소개
8pt 그리드를 사용하세요.
8의 배수를 사용하여 디자인의 요소에 간격을 둘 수 있습니다.
이러한 단위에는 0, 8, 16, 32, 64 등이 포함됩니다.
숫자 8은 일종의 마법의 숫자입니다. 그냥 동작합니다.
4pt 그리드를 사용하여 0, 4, 8, 12, 24, 32, 64, 72와 같이 작업할 수도 있습니다.
Dries De Schepper는 생각보다 12pt를 쓸 일이 많을 것이라고도 하네요.

8pt 그리드의 장점은 작업할 숫자가 적어 일관성을 유지하기가 더 쉽다는 것입니다.
반대로 4pt 그리드의 이점은 작업할 숫자가 더 많아 더 타이트한 디자인을 더 쉽게 만들 수 있다는 것입니다.
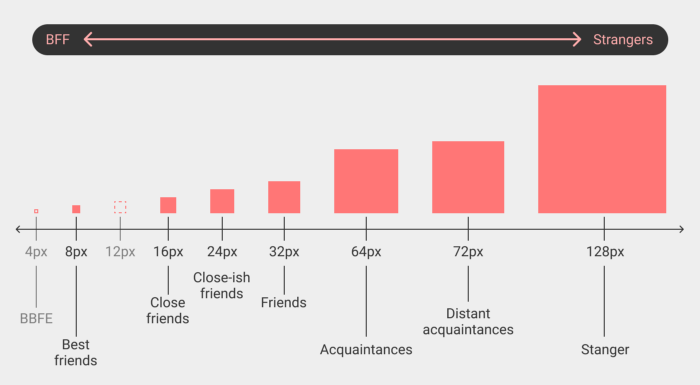
3. 간격의 우정(Spacing friendships)
학급에서는 일반적으로 다른 친구 그룹이 형성됩니다.
친구 그룹 내에서 더 가까운 우정이 형성됩니다.
따라서 더 많은 원의 내부에 있는 가까운 친구들 중에서 베프를 사귈 수 있습니다.

그렇다면 우정은 UI 디자인에서 간격과 어떤 관련이 있습니까?
디자인 요소 사이의 거리를 우정의 원으로 생각하세요.
일부는 더 가깝습니다. 일부는 덜 그렇습니다.
두 UI의 컨셉이 비슷할수록(친할수록) 거리가 더 가깝습니다.
반대로 덜 친한 사이일수록 거리는 멀어집니다.

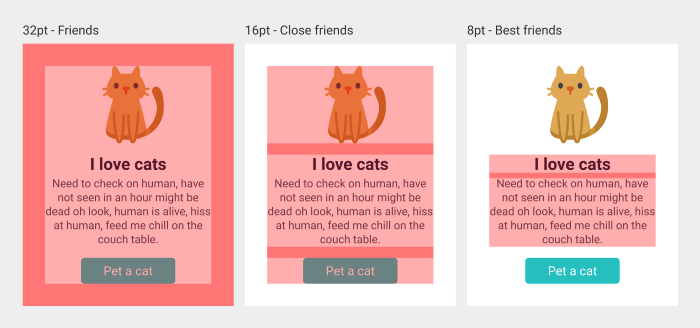
아래 두 이미지를 비교해보세요.
왼쪽에 있는 것은 모든 곳에서 동일한 간격을 사용했습니다. (16pt)
오른쪽은 컨테이너 패딩을 의미하는 간격의 우정을 사용하여 만들어졌으며
아이콘, 텍스트 및 버튼 사이의 공간이 모두 다릅니다.

왼쪽의 이미지는 둥둥 떠서 지저분해 보이죠?
오른쪽이 균형 잡히고 깔끔해 보이죠?
아래 예를 통해 다른 요소를 다른 친구 그룹으로 그룹화하는 방법을 볼 수 있습니다.

위의 이미지에서 볼 수 있듯이
다른 요소는 다른 친구 그룹으로 나뉩니다. (아이콘, 텍스트, 버튼)
요소가 얼마나 관련되어 있는지에 따라 요소가 서로 얼마나 친한지 결정할 수 있습니다.
예를 들어 위의 이미지에서 제목과 본문 카피는 버튼이나 그래픽보다 더 가까운 관계를 맺고 있습니다.
그래도 그래픽과 버튼 및 텍스트는 모두 유사한 메시지를 가지고 있으므로 여전히 함께 그룹화됩니다. (친구)
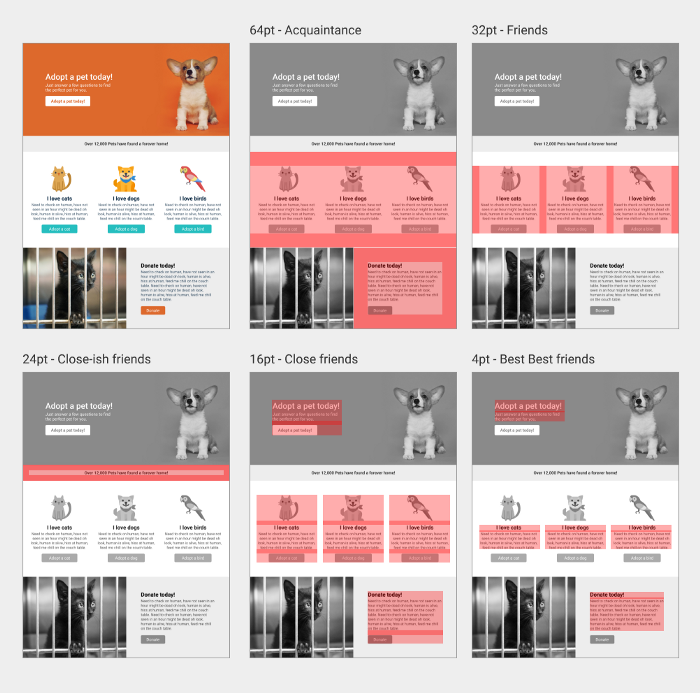
그렇다면 전체 레이아웃은 어떻게 될까요?
더 많은 친구 범위가 있는걸 빼면 동일합니다.
따라서 위의 컴포넌트가 친구 그룹인 경우 페이지 레이아웃은 학급입니다.
모두가 함께 있지만 일부만이 친구입니다.
아래 예에서 작은 컴포넌트에서와 동일한 원리를 전체 레이아웃에서 어떻게 사용했는지 알 수 있습니다.

위 이미지에서 볼 수 있듯이 요소를 서로 다른 친구 그룹으로 나누면
일관성과 계층 구조를 만드는 데 도움이 됩니다.
당연히 이것은 완벽한 방법은 아니며 예외가 있을 수 있습니다.
4. 간격의 세 가지 C
Facebook Design System의 제품 디자이너인 Priyanka Godbole는 공간에 대해 비슷하지만 더 구조화된 접근 방식을 사용합니다.
그녀는 요소를 세 가지 주요 범주로 나눕니다;컨테이너, 콘텐츠 및 컴포넌트.
이러한 각 범주에는 미리 정의된 간격이 첨부되어 있습니다.
- Container(카드, 모달, 페이지 등 포함)는 가장 큰 간격 값을 가져야 합니다.
- 예를 들어 Godbole은 16pt를 가장 큰 값으로 사용합니다.
- Content (헤더, 단락, 표 등 포함)는 타이포그래피의 간격을 올바르게 지정하는 것입니다.
- heading, paragraph의 높이 및 이들 사이의 간격을 모두 고려하고 간격을 두어야 합니다.
- Component(버튼, 입력 필드, 아이콘 등 포함)는 더 작은 컴포넌트와 그 내부 사이의 간격에 관한 것입니다
- (예: 버튼 내부 및 주변의 간격)
5. 마치며
올바른 간격을 사용하는 것은 매우 직관적인 작업이며, 마스터하기 어려운 기술입니다.
컴포넌트를 디자인이라는 학급 내 '친구'로 생각함으로써
요소의 간격을 지정하는 방법에 대한 더 나은 멘탈 모델을 갖출 수 있습니다.
반응형
'FrontEnd' 카테고리의 다른 글
| [CSS] Spacing(간격) 프레임워크 구축 (0) | 2022.10.13 |
|---|---|
| [CSS] 타이포그래피 프레임워크 구축 (0) | 2022.10.12 |
| RxJS로 HTTP 리턴 데이터 매핑하기 (0) | 2022.10.08 |
| RxJS를 이용하여 오류 처리하기 (0) | 2022.10.08 |
| RxJS Subscriptions(구독) 관리 모범 사례 (0) | 2022.10.08 |



