https://courses.joshwcomeau.com/
Josh W Comeau's Course Platform
Not logged in. Please log in to access your course.
courses.joshwcomeau.com
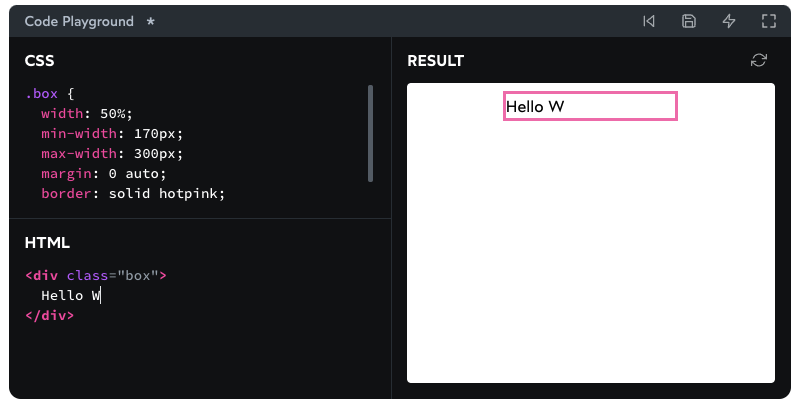
Width
Width의 기본값은 auto다
block level 요소의 기본 너비는 100%이라 생각할 수 있다.
하지만 기본값은 auto다.


위의 경우 크기 (부모컨텐츠너비100%-32px)를 계산하여 화면에 넘치지 않게 보여준다.
아래의 경우 화면 크기를 넘어가는 걸 볼 수 있는데,
이는 box-sizing이 content-box일 경우, 해당 컨텐츠의 크기는 부모의 크기 100%를 갖기 때문이다.
오른쪽으로 16px + 부모컨텐츠너비100%(화면길이)를 해버리니 화면을 넘어가 버림.
블록 요소는 주변 상황을 인식하여 동적으로 크기를 조절한다.
Keyword values
- 측정값(100%, 200px, 5rem)
- 명시적이거나 부모에 상대적
- Keywords (auto, fit-content)
- 컨텍스트 기반 동작.
- auto는 가용 공간을 탐욕스럽게 소비한다.
min-content
min-content는 각 단어를 space로 나눴을 때, 가장 큰 단어의 너비.
(하이픈이 있는 경우 -이후를 줄바꿈한다.)
자식 크기에 맞춰 sizing.
이런걸 intrinsic value라 함. (요소 자체에 초점)
반대로 px이나 %, auto는 extrinsic임. (부모 제공 공간에 초점).



max-content
min-content와 반대로, 줄바꿈을 하지 않음.
컨테이너가 충분히 작고, 글자 주위에만 배경색을 칠하고 싶으면 깔끔함. 하지만 항상 그러리라는 보장이 없음

fit-content
상위 요소의 크기 이하면 max-content
그렇지 않으면 width:auto처럼 작동함.
가장 적절한 속성
테이블 혹은 아래 css로 대체 가능함.
.fit {
width: fit-content;
}
.max {
max-width: max-content;
min-width: min-content;
}
Min width, Max width
최소, 최대 범위를 지정할 수 있다.


응용 : Max-width-wrapper
부모 요소의 스타일과 상관 없이 내부 요소를 중앙 정렬. (mr,ml : auto)
좌우 충돌 방지 영역 (pl,pr)
최대 크기는 350px
<style>
.max-width-wrapper {
max-width: 350px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
body {
background: #222;
padding: 0px;
padding-top: 32px;
}
.card {
background-color: white;
padding: 32px;
border-radius: 8px;
}
p {
margin-bottom: 16px;
}
</style>
<div class="max-width-wrapper">
<div class="card">
<p>
Otters have long, slim bodies and relatively short limbs. Their most striking anatomical features are the powerful webbed feet used to swim, and their seal-like abilities holding breath underwater.
</p>
</div>
</div>
응용 : min-content
이미지가 크기가 가장 클 경우, 이미지 크기에 맞게 박스 사이즈 조절하기.
min-content를 사용하면 된다.
<style>
figure {
padding: 8px;
border: 1px solid;
margin-bottom: 32px;
width : min-content;
}
figure img {
margin-bottom: 8px;
}
figcaption {
text-align: center;
color: #666666;
}
</style>
<figure>
<img
alt="A hallway with rainbow-coloured lighting"
src="/course-materials/wall-art.jpg"
style="width: 200px;"
/>
<figcaption>
Photo by Efe Kurnaz in Camp Nou, Barcelona, Spain. Found on Unsplash.
</figcaption>
</figure>
<figure>
<img
alt="A yawning kitten"
src="/course-materials/cat-avatar-250px.jpg"
style="width: 250px;"
/>
<figcaption>
Unknown photographer. Found on Unsplash.
</figcaption>
</figure>
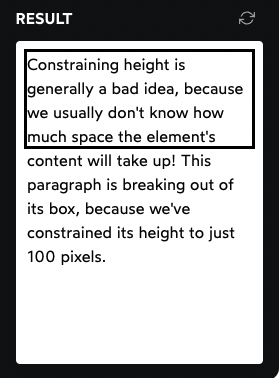
Height
width랑 다르게 height는 가능한 한 작은 크기를 차지하려 한다.
width: auto 보단 width: min-content에 가깝다.


min-height: 100%이 안되는 이유.


height는 최대한 작아지려는 경향이 있음.
또한 부모 크기는 내부 컨텐츠에 의해 결정되는데, 자식을 포함하면서 최대한 작아지려 함.
즉, <body>는 <section>의 크기를 기반으로 함.
<section>은 위에서 <body>의 백분율로 크기를 결정하려 함.
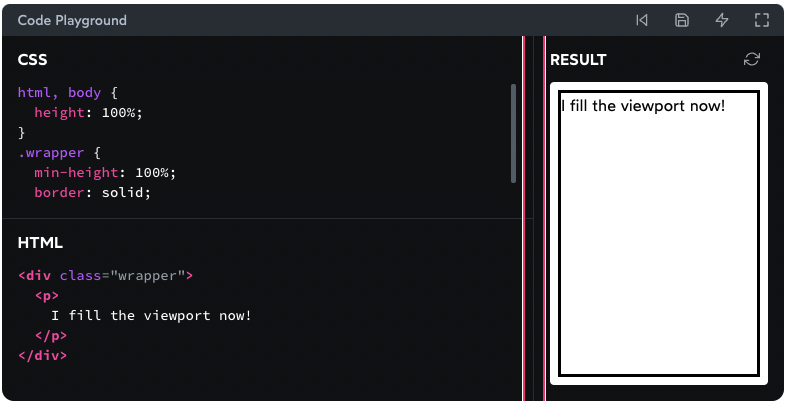
해결 방법
-
메인 엘리먼트 이전에 height:100%; 설정 (html, body 포함)
-
wrapper에 min-height:100%; 설정
-
wrapper 내부 요소에서는 %기반 크기 조절 사용하지 않기.

weight에 관해선, 자식이 부모 크기를 참조함.
height에 관해선, 부모가 자식을 참조함. 부모가 자식을 진공포장함.
Vh 단위는요...?
모바일 장치에서 스크롤하면 주소 표시줄과 바닥글 컨트롤이 미끄러지며 콘텐츠 영역이 커짐.
즉, 모바일 장치에서 스크롤하면 뷰포트 높이가 변경됨.
해당 문제 해결을 위해 모바일 크롬, 사파리는 vh를 가장 커진 콘텐츠 영역 크기로 잡아둠.
(처음 페이지 로딩 시,눈에 보이는 화면 크기보다 100vh가 크다는 의미임.)
따라서 더 나은 UX를 위해선 % 단위 사용이 나음.
핸드폰에서 확인하기.
'FrontEnd' 카테고리의 다른 글
| [CSS][Layout][Positioned Layout][Absolute Positioning] (0) | 2022.01.16 |
|---|---|
| [CSS][Layout][Positioned Layout][Relative Positioning] (0) | 2022.01.16 |
| [CSS][Layout][Flow Layout : 블록 요소와 인라인 요소] (0) | 2022.01.15 |
| [CSS][box-sizing 알아보기] (0) | 2022.01.15 |
| [CSS][Layout][Flow layout :마진 및 마진 겹침] (0) | 2022.01.09 |


