불필요한 console.log를 아예 작성하지 않으면서 디버깅해 봅시다.
그리고 디버깅 효율과 생산성도 높여봅시다.
아래 글의 번역입니다.
https://profy.dev/article/debug-react-vscode
How To Debug React Apps With VS Code - Boost Your Debugging Productivity
Debugging a React app can be a painful process. Speed up your workflow with the VS Code debugger and decrease friction. Good news: It's super simple.
profy.dev

그동안의 디버깅
- 문제가 발생할 것이라 추측되는 지점 근처에 console.log를 찍어봅니다.
- 버그가 수정될 때까지 크롬 개발자 도구와 IDE를 왔다갔다 합니다.
앞으로의 디버깅
- 해당 변수의 메모리 어드레스를 직접 들여다봅니다.
- 그러면 콜스택 통째로 볼 수 있기 때문에 console.log를 옮겨가며 추적할 필요가 없습니다.
- 레이아웃, 스타일과 무관한 디버깅은 VS CODE 내에서만 수행합니다.
절차는 다옴과 같습니다.
- 애플리케이션의 문제를 발견합니다.
- (조건부)중단점을 설정합니다.
- 함수를 단계별로 실행합니다.
- VS CODE에서 변수를 직접 검사하고 편집합니다.
Step 1 . VS code로 크롬 실행
VS Code에서 launch.json 설정을 생성하고 약간 조정합니다.
.vsocde 폴더에서 파일을 찾을 수 있습니다.
- URL 필드를 조정합니다(여기서는 포트를 3000으로 변경합니다).
- webRoot 항목을 조정합니다.
- ex) 코드가 create-react-app 앱처럼 src 폴더에 있는 경우
- ${workspaceFolder}를 ${workspaceFolder}/src로 변경합니다.
- ex) 코드가 create-react-app 앱처럼 src 폴더에 있는 경우

참고: Chrome을 수동으로 디버그 모드에서 실행하고
"attach" 실행 설정을 사용하여 VS Code 디버거를 연결할 수 있습니다.
하지만 이렇게 복잡하게 할 이유가 없습니다.
이미 launch.json 파일이 있거나 여기에 다른 구성을 추가하려는 경우
Intellisense(예: Mac에서 cmd + space를 누름) 제안을 받을 수 있습니다.

제 launch.json 설정은 다음과 같습니다.
{
"version": "0.2.0",
"configurations": [
{
"name": "Run Chrome",
"type": "chrome",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}"
}
]
}Step 2 . VS code 디버거 사용하기
- React 앱을 실행합니다(예: npm start 실행).
- Launch 버튼 ▶️을 눌러 VS Code를 통해 Chrome을 시작합니다.
이제 Chrome 개발 도구에서처럼 디버거를 사용할 수 있습니다.
실무 디버깅 예시
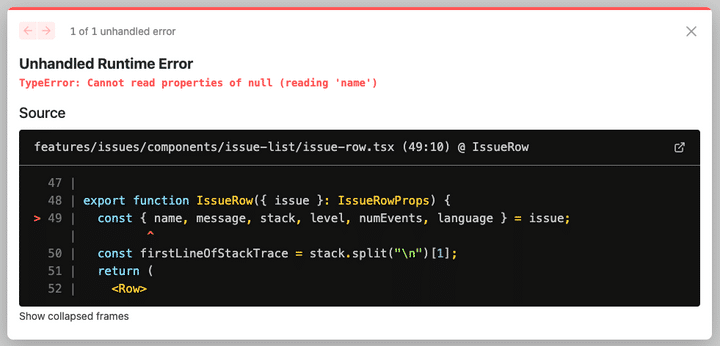
Step1,2 이후 앱을 실행하니 다음과 같은 오류가 발생합니다.

중단점 설정
이 오류는 프로덕션에서 보는 것보다 훨씬 낫습니다. 두 가지 중요한 정보를 제공합니다.- 오류 메시지 “Cannot read properties of null”
- 파일 이름 및 오류가 발생한 라인: issue-row.tsx / 49.
VS CODE로 해당 파일을 열어 해당 라인에 중단점을 설정합니다.
그리고 녹색 리프레시 버튼을 클릭해 새로고침(cmd+shift+f5) 합니다.


문제가 있습니다. 첫번째 해당 함수 호출 시 issue는 null이 아닙니다.
해당 함수는 이후에도 여러번 호출되는데,
문제가 발견될 때까지 세로고침을 누르거나 계속 버튼( ⏯️)을 누르는건 금방 귀찮아집니다.
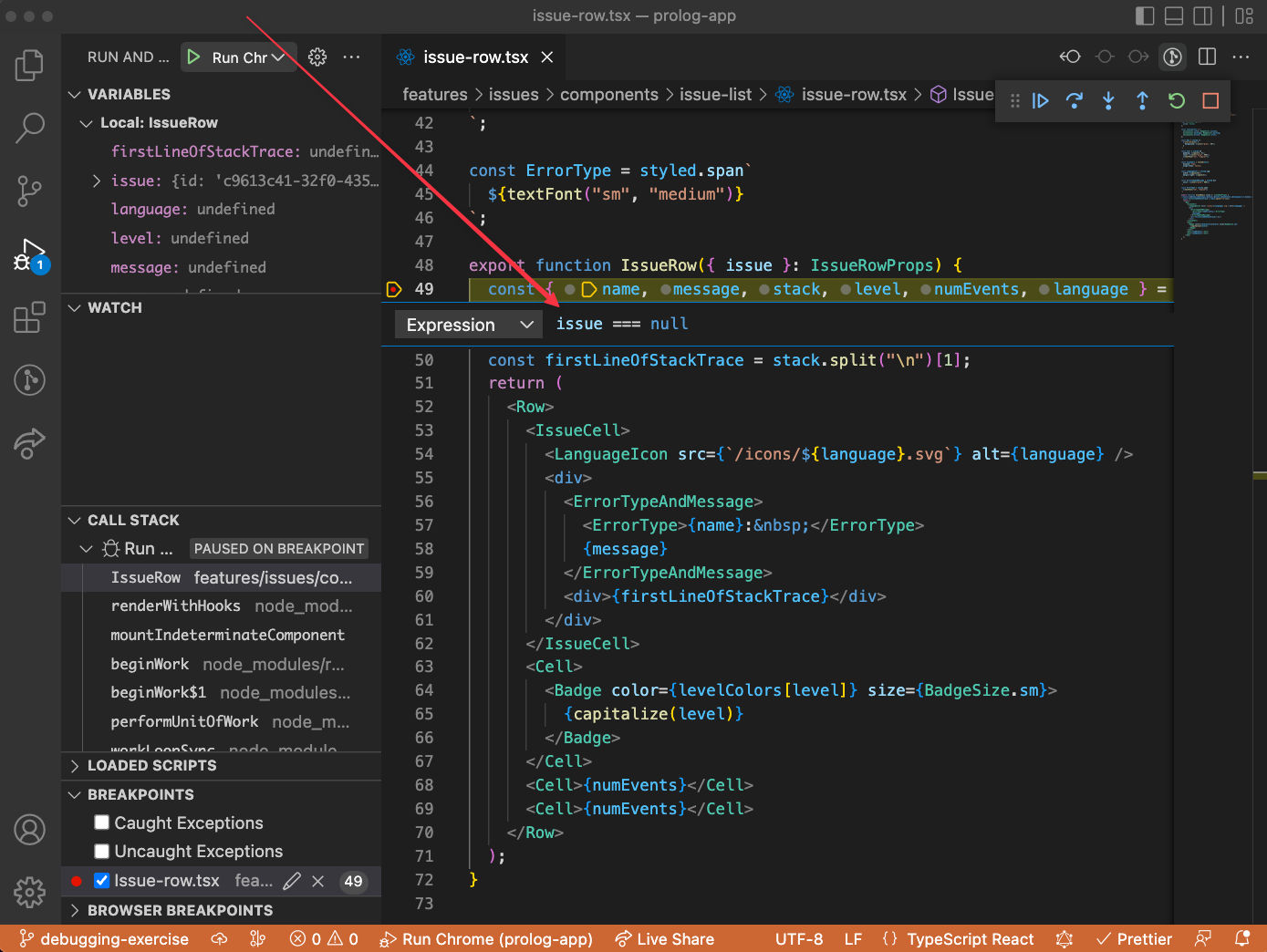
조건부 중단점 설정
계속을 여러번 누르는 대신 조건부 중단점을 설정하는 빙법이 있습니다.
이미 설정된 중단점을 우클릭하면, BreakPoint를 편집하는 기능이 나옵니다.

자바스크립트 표현식(Expression)에 issue === null
값을 입력합니다.

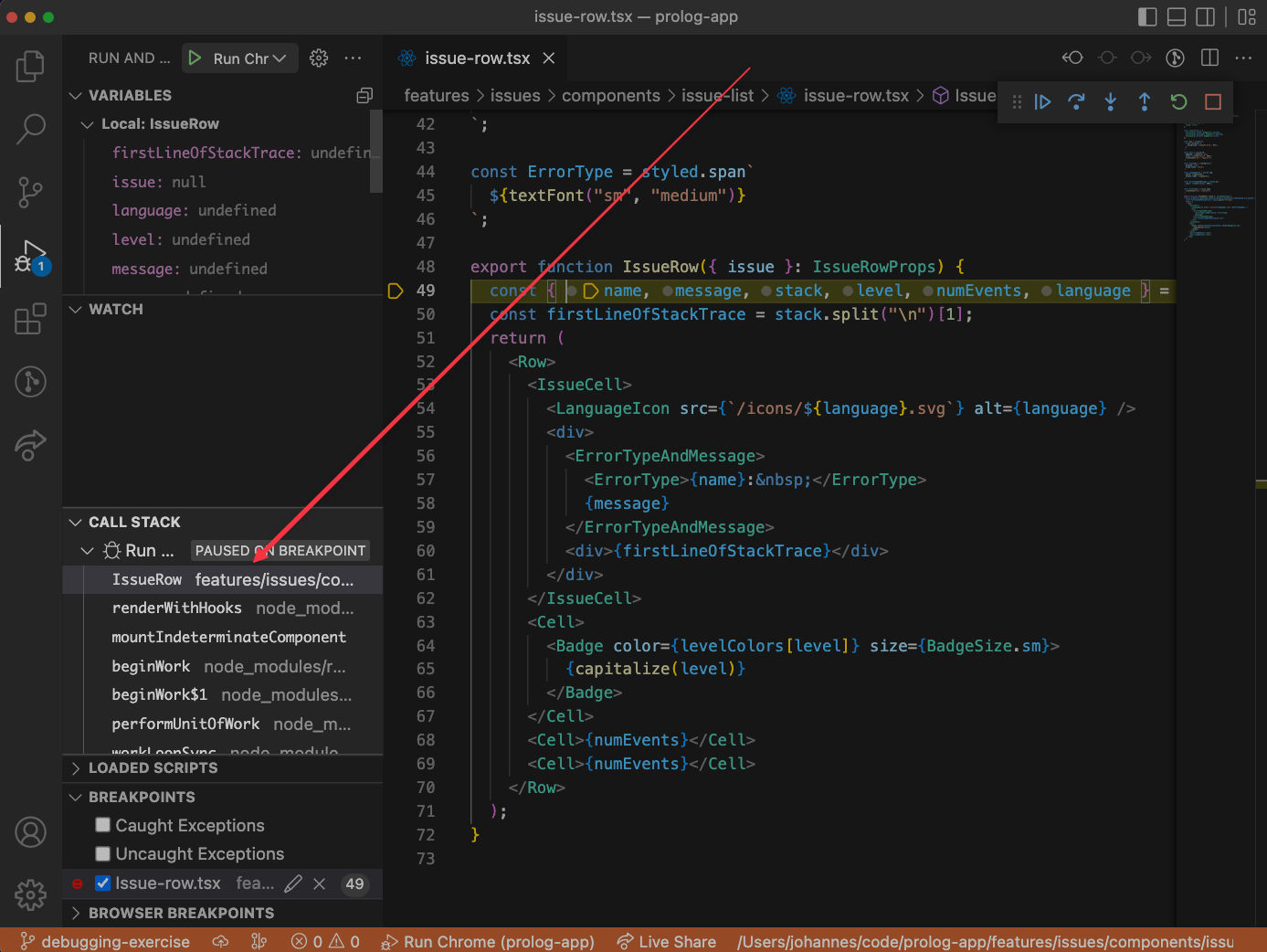
근본 문제(Root Cause) 찾기
좀 더 깊이 파헤쳐 봅시다. 간단한 JavaScript 프로그램에서는 콜스택을 따라가거나
"Step out" 버튼(⬆️)을 눌러 문제의 근본 원인을 찾을 수 있습니다.
하지만 리액트와 같은 프레임워크를 디버깅 하는 것은 쉽지 않습니다.
IssueRow 함수 호출을 뺀 나머지는 리액트 프레임워크 자체 함수 호출입니다.

이것은 우리에게 별로 도움이 되지 않습니다.
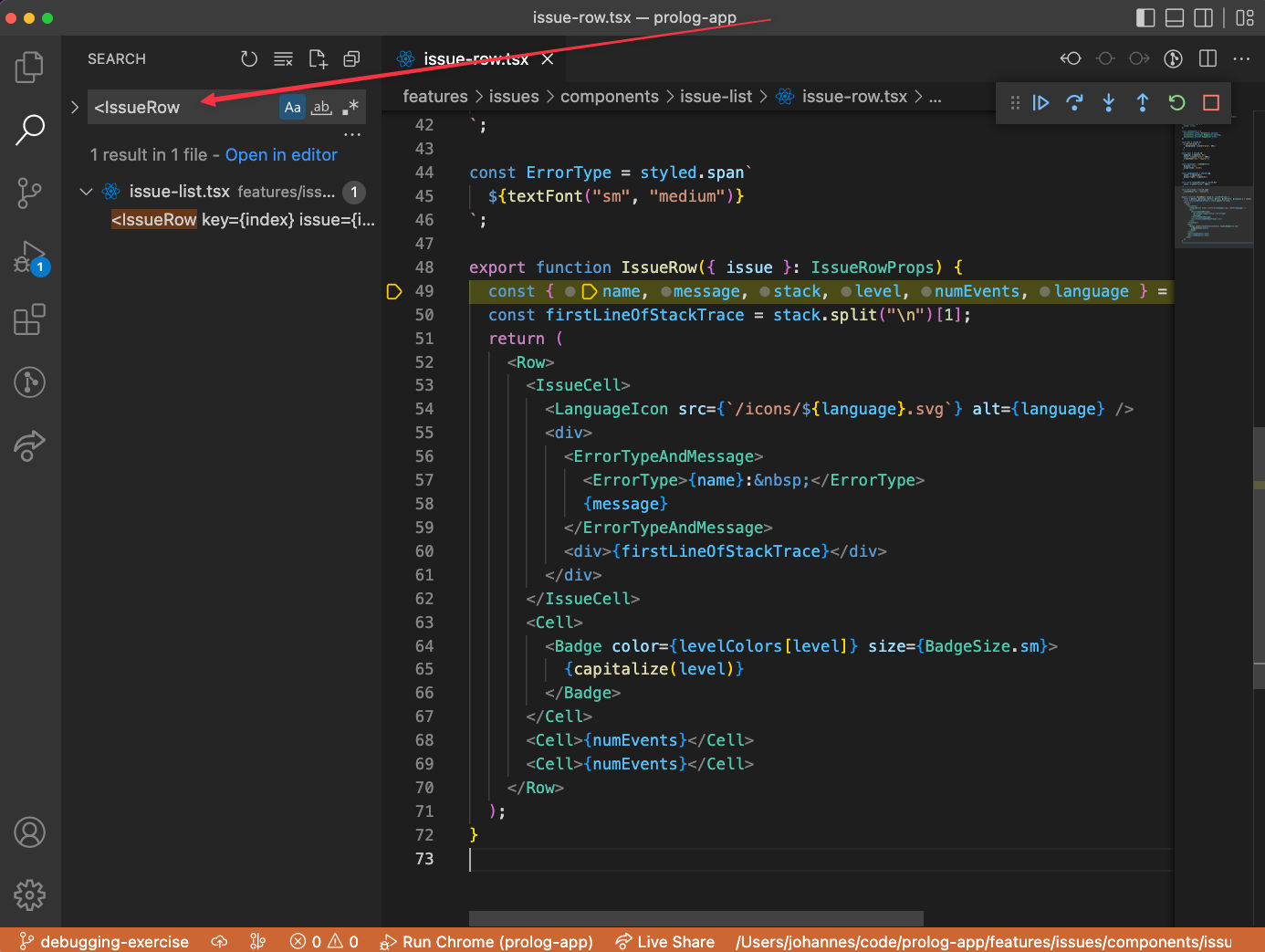
아쉽게도 IssueRow 컴포넌트가 렌더링되는 위치를 수동으로 찾아야 합니다.
VS Code의 전역 검색 기능은 여기에서 우리의 가장 친한 친구입니다.

파일을 열고 컴포넌트의 return 문 바로 앞에 또 다른 중단점을 추가합니다.
그런 다음 디버그 컨트롤 또는 F5에서 새로 고침 버튼 ↻을 누릅니다.

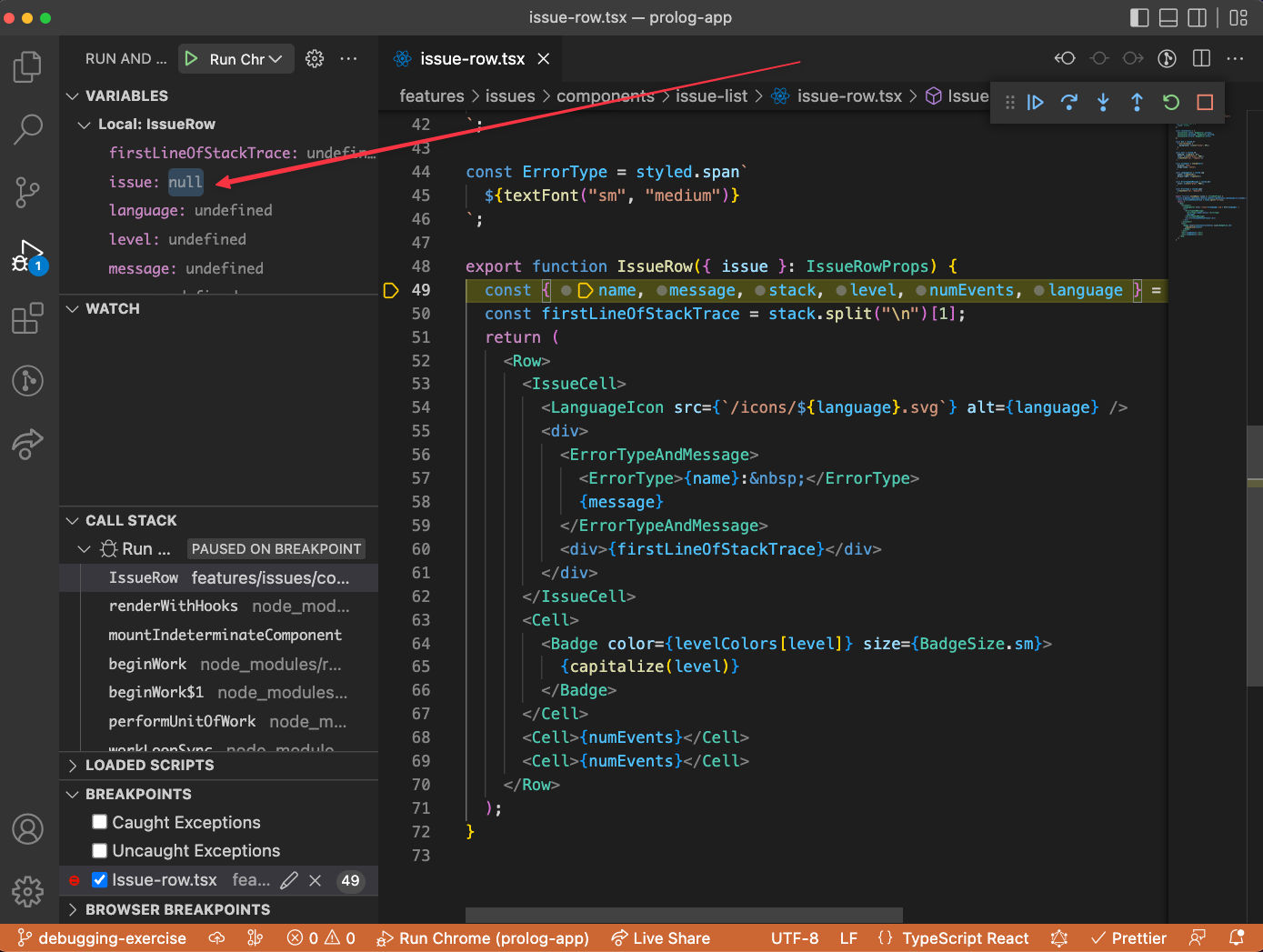
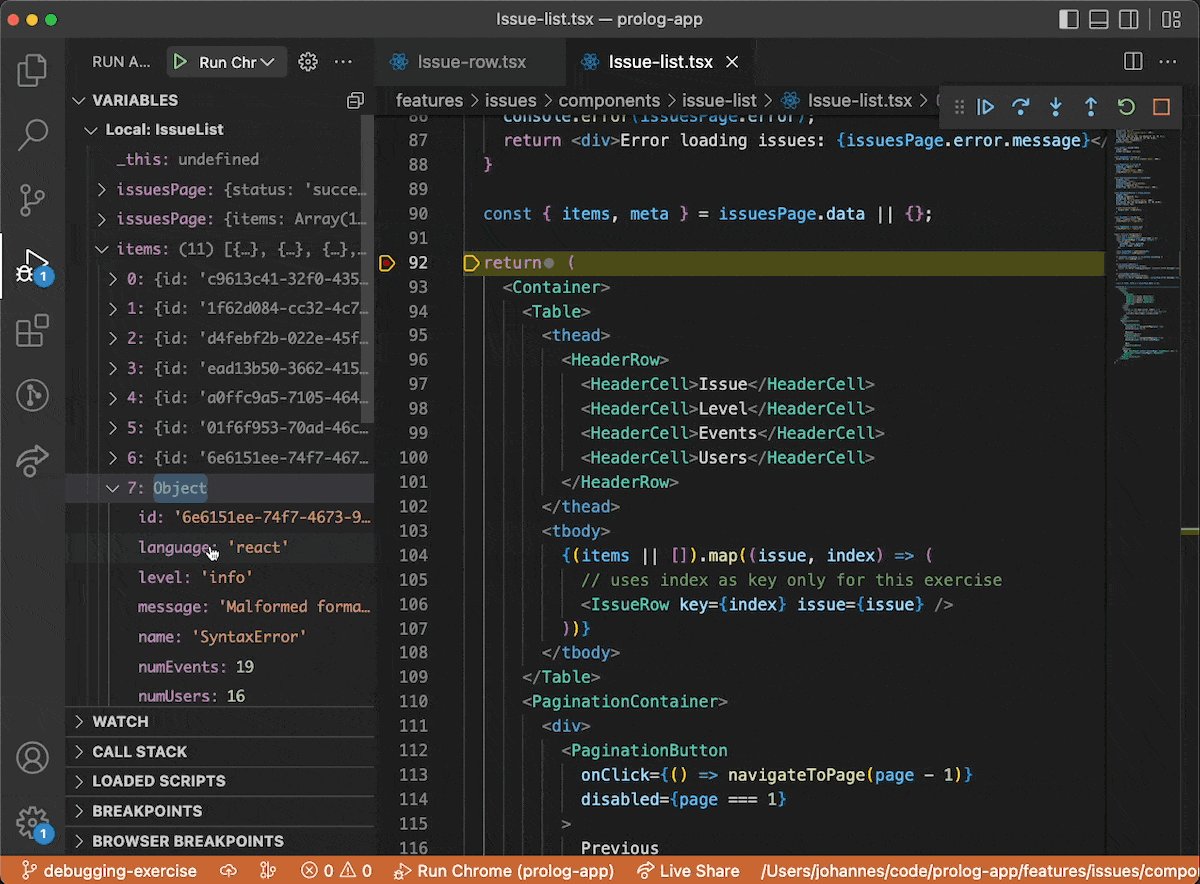
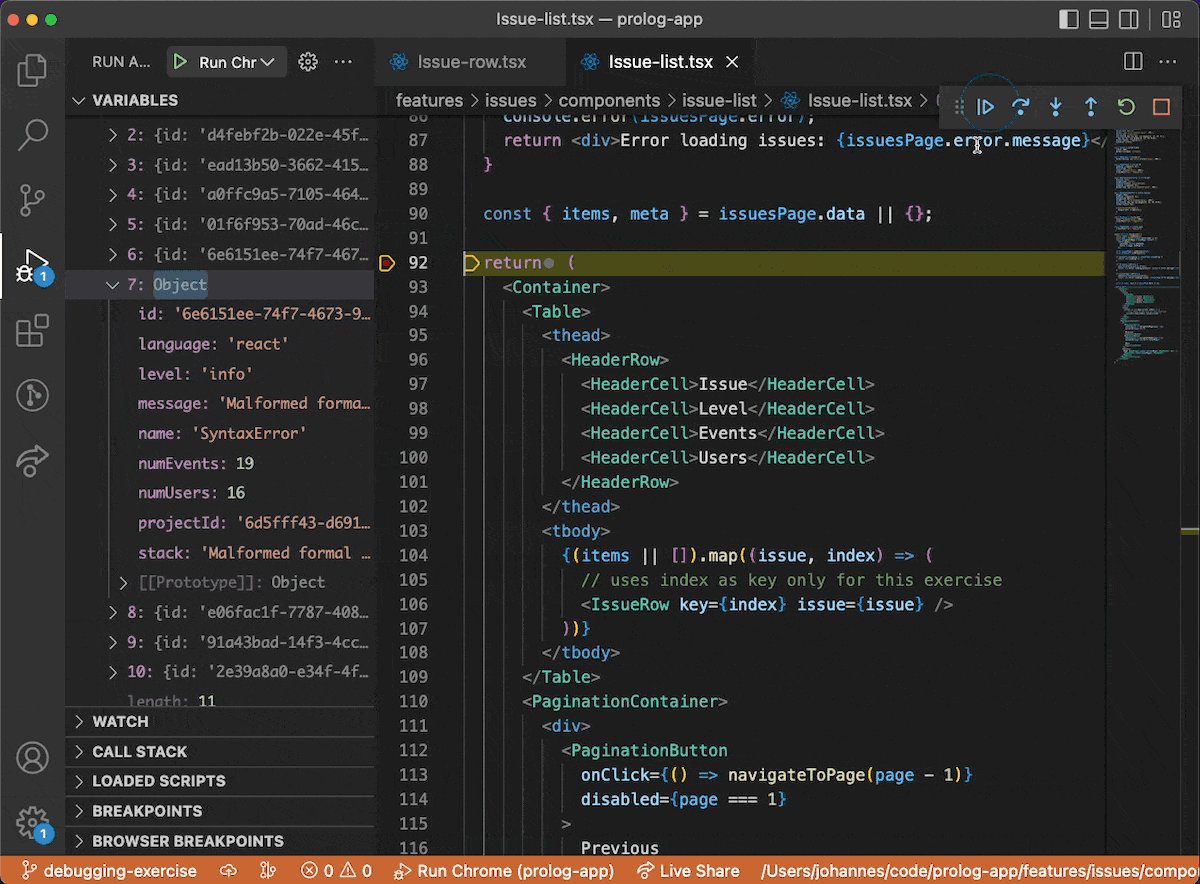
변수 편집해서 실행하기
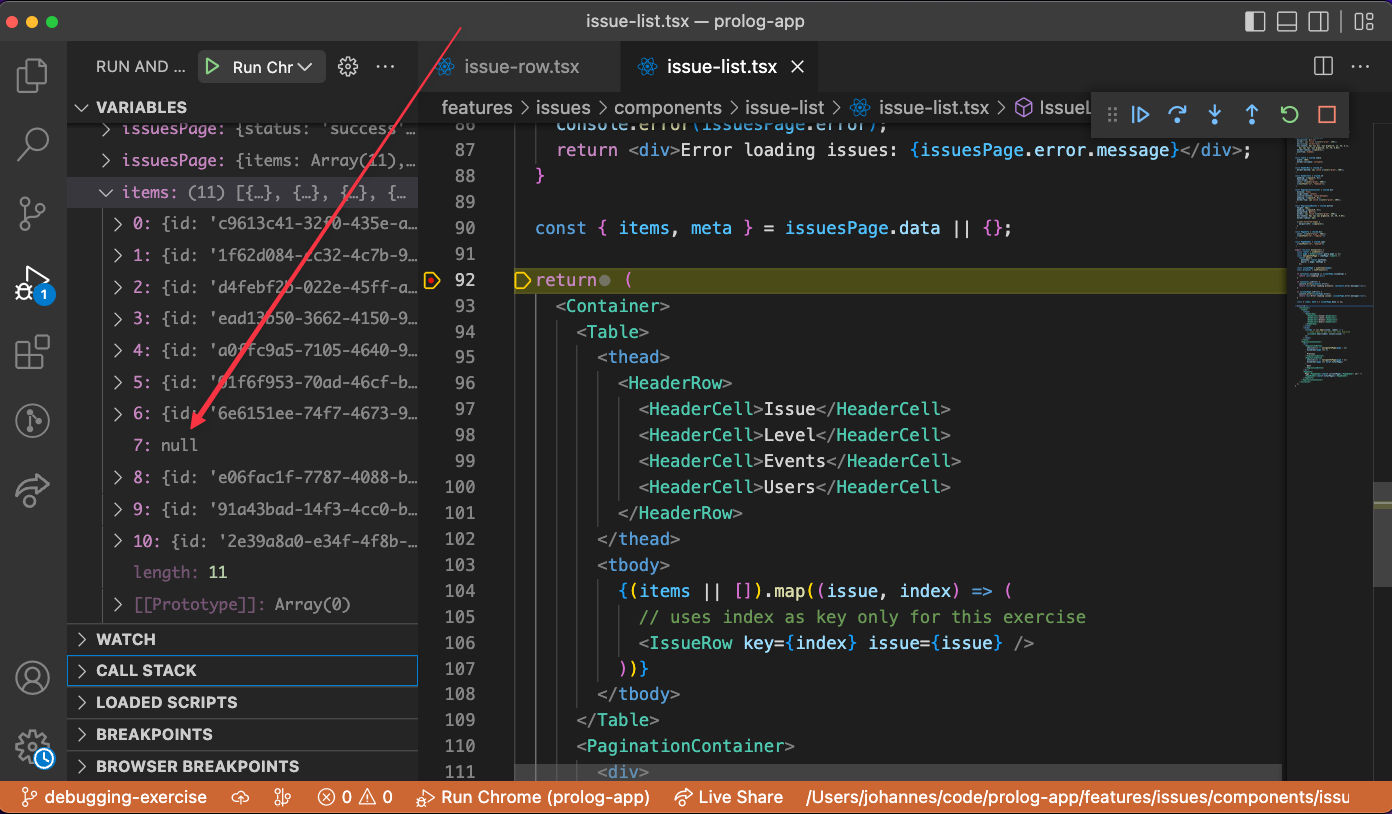
해당 null 값이 문제의 근본 원인이 아닐 수도 있습니다.
그렇다면 해당 null 값이 원인이라는 가정을 확신하는 방법은 무엇일까요?
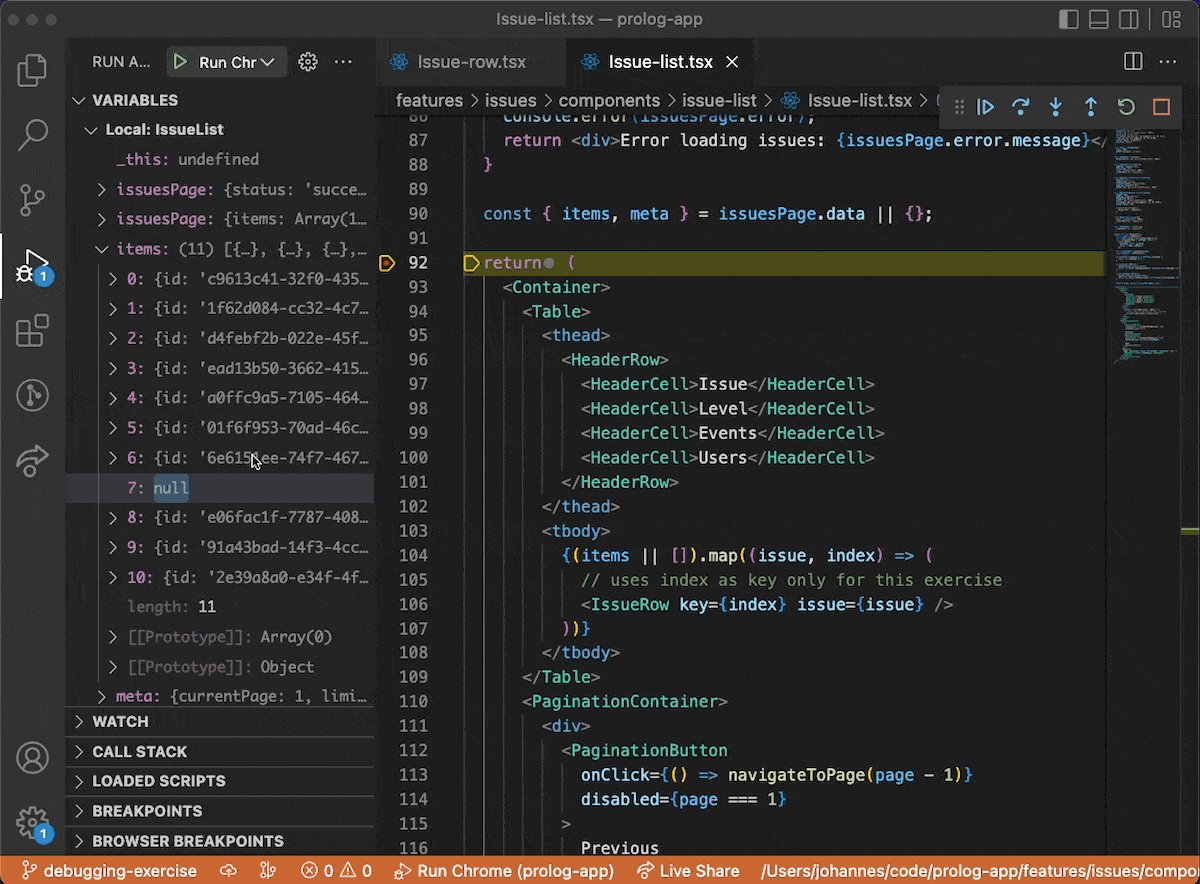
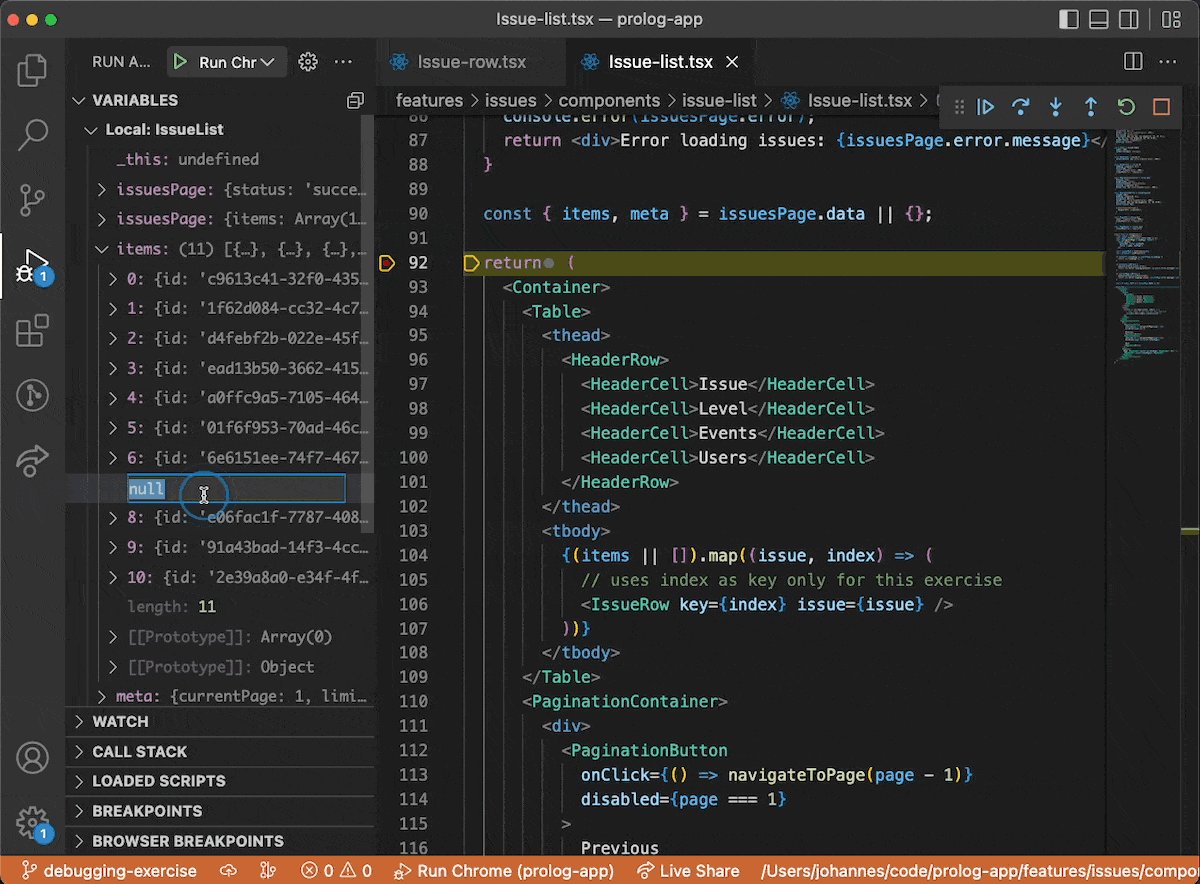
아래 이미지처럼 변수 편집 기능을 통해 null을 제거하고 코드를 실행해 볼 수 있습니다/

널을 없애고 실행해보니 정상 동작합니다. 이로써 null이 오류 원임임이 확실해졌네요
이제 버그에 대한 해결 방법이 간단해졌습니다.
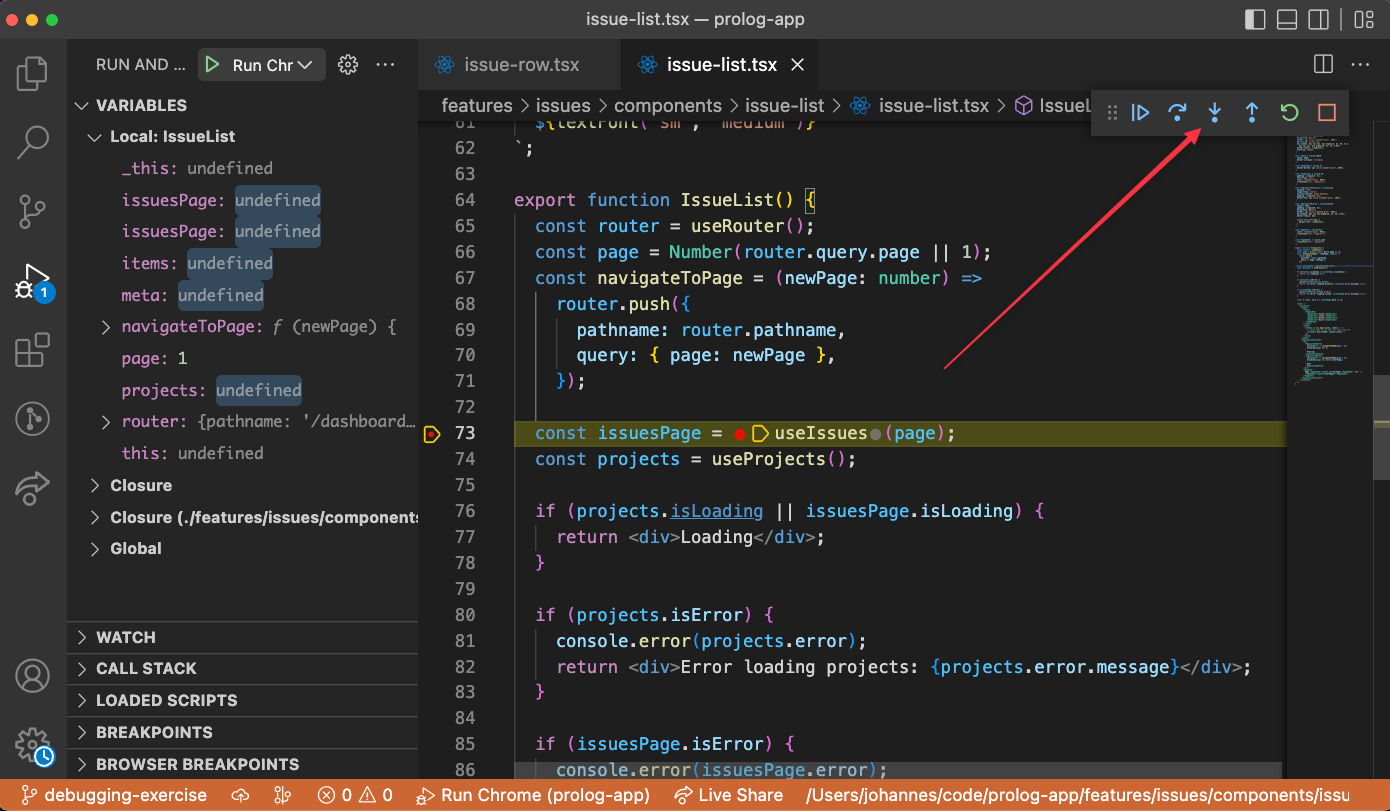
함수 안으로 들어가기
좀 더 자세히 살펴보면 null이 존재하는 items 배열은 issuPages 변수에서 옵니다.
그리고 변수는 훅에서 옵니다.
해당 훅에 또 다른 중단점을 설정하고 새로 고침 버튼을 다시 누르겠습니다.
코드 실행은 다시 중단점에서 중지됩니다.

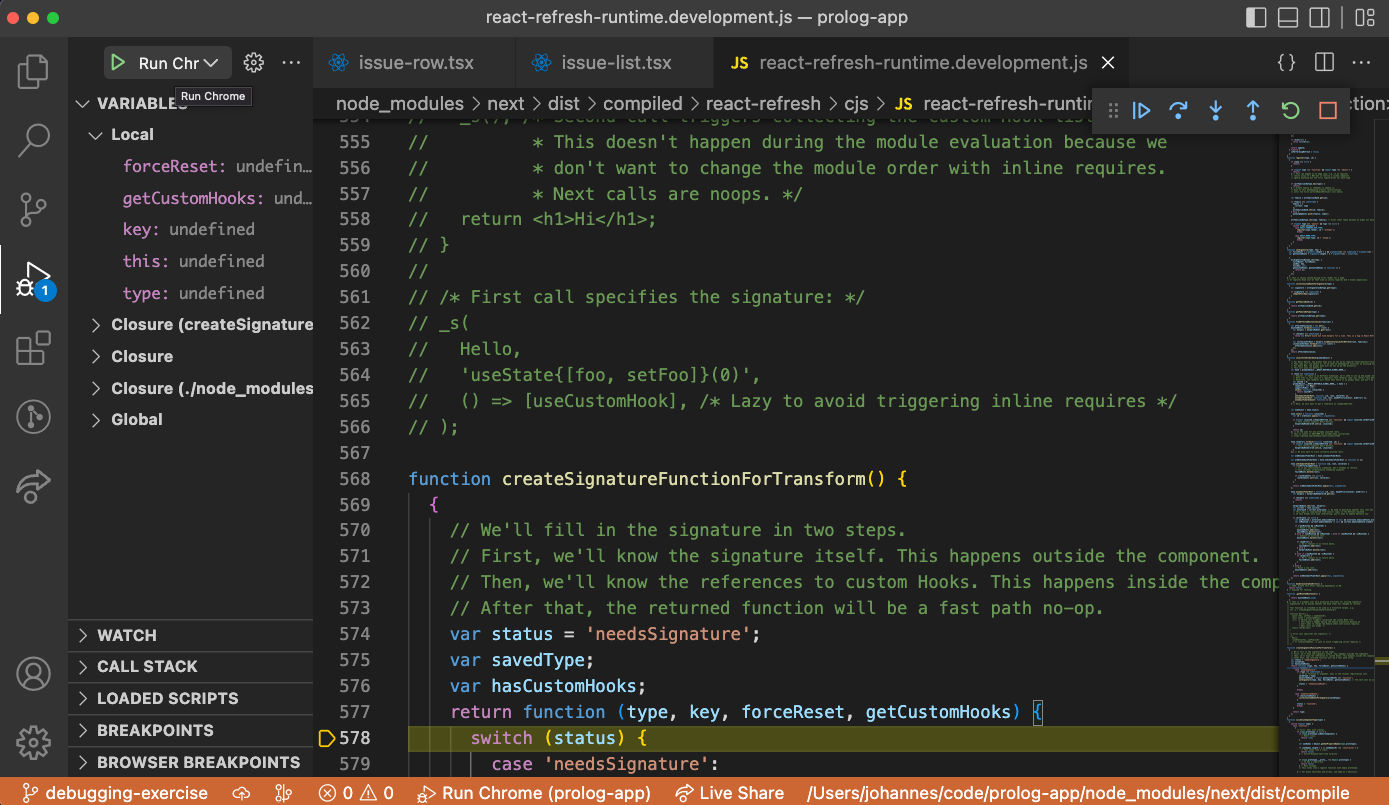
이제 "한 단계 들어가기(step into)" 버튼 ⬇️을 사용하여 해당 훅을 조사할 수 있습니다.
열리는 첫 번째 파일은 다시 React 프레임워크의 파일입니다.

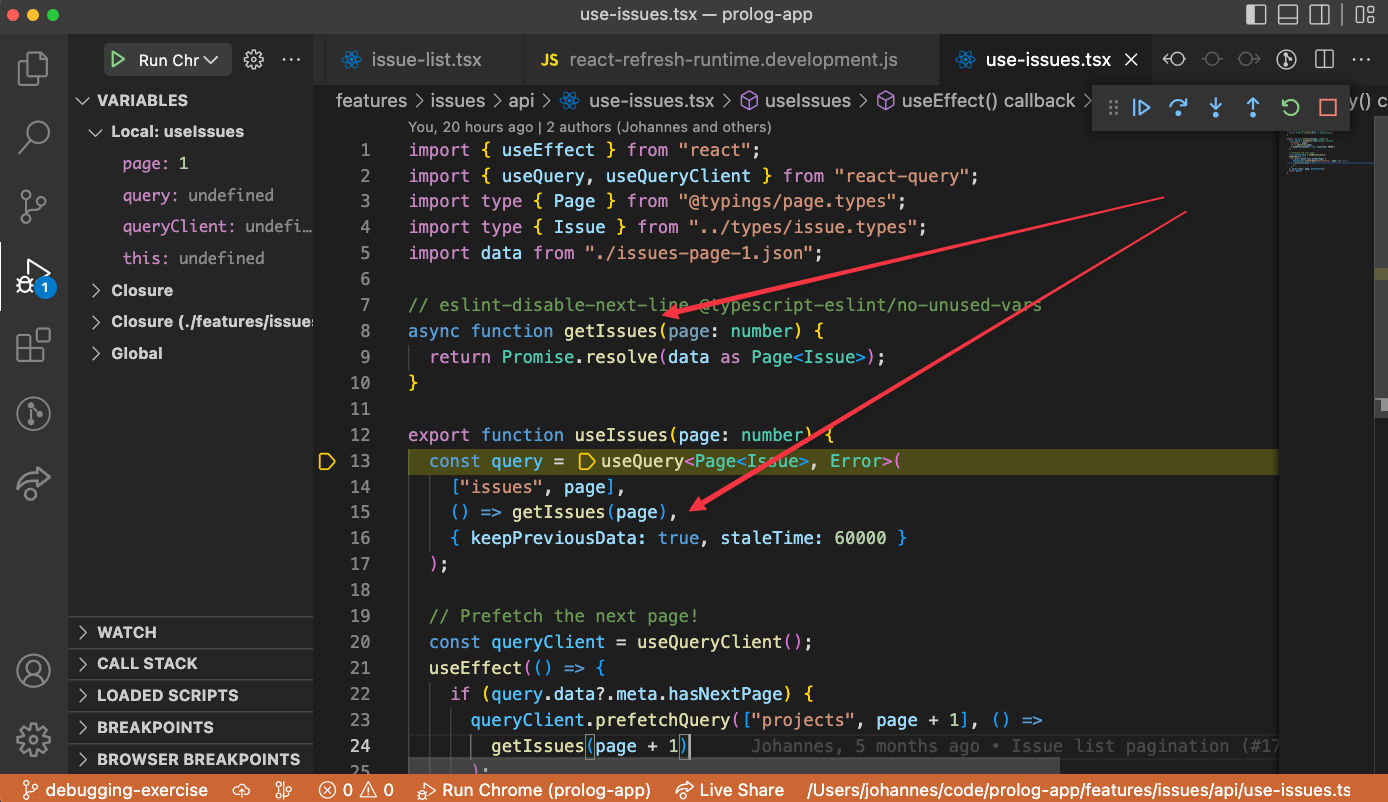
하지만 이번엔 좀 더 낫습니다. 몇번 더 step into 함수를 클릭하면, useIssue 파일에 도달합니다.
자세히 살펴보면 getIssues 함수가 데이터를 필터링하기에 좋은 후보인 것 같습니다.

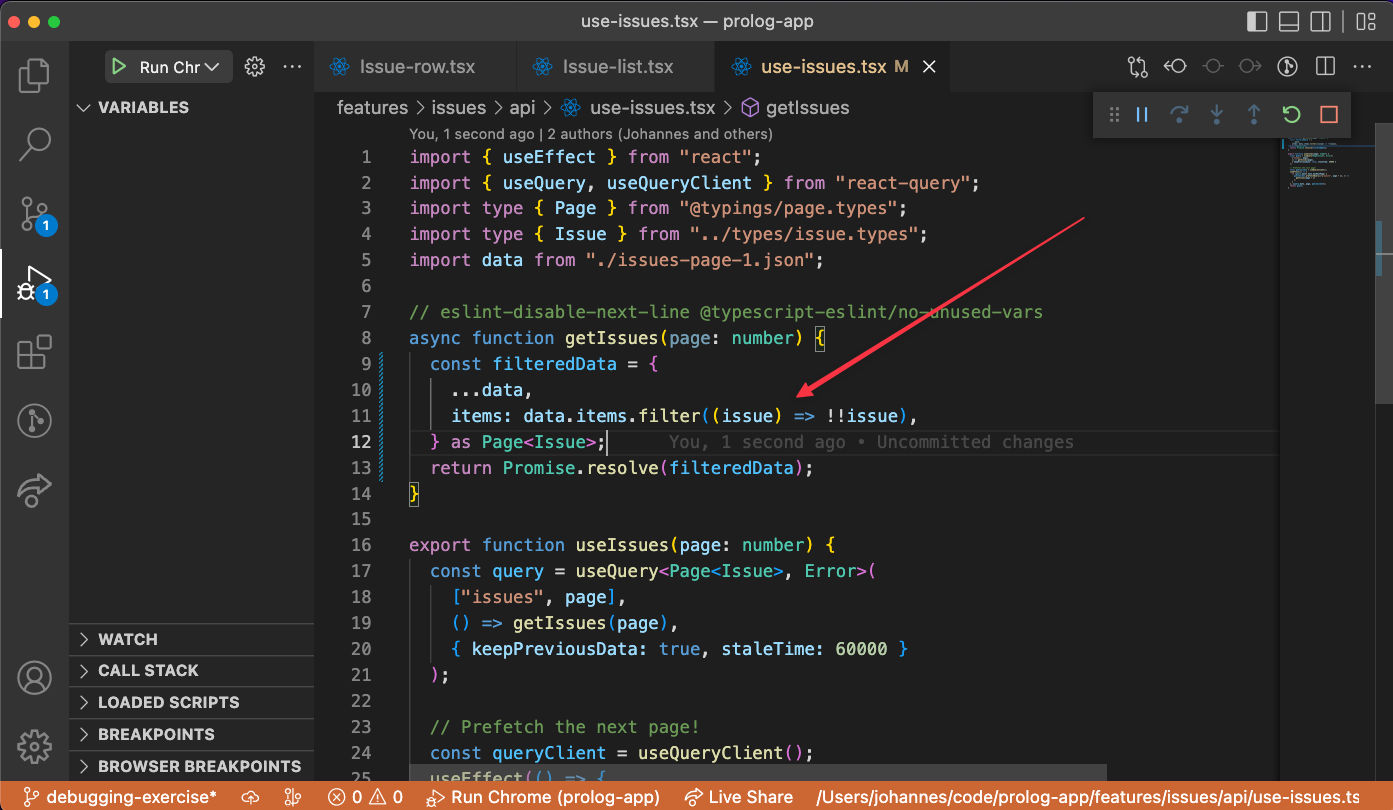
null issue들을 필터링하는 로직을 해당 부분에 적용합니다.

축하합니다! 버그 수정이 완료되었습니다.
참고 : edge devtools
엣지와 같은 브라우저 자체를 VS CODE와 통합하여, 개발자 도구도 VSCODE에서 띄울 수도 있는데요,
개인적인 경험 상 설정도 불편하고 사용 체감도 별로여서 VSCODE에서는 코드 해석만 디버깅하는게 좋은 것 같습니다.
'FrontEnd' 카테고리의 다른 글
| 컴포넌트 합성 : 서브 컴포넌트의 모든 것 (0) | 2023.03.01 |
|---|---|
| 컴포넌트 합성 : 레이아웃 기반 합성 컴포넌트 (0) | 2023.02.28 |
| Refactoring React(리팩토링 리액트) : Separate API Layer(API 계층 분리) (0) | 2023.02.25 |
| Refactoring React(리팩토링 리액트) : Mutation(서버 데이터 변경) (0) | 2023.02.25 |
| Refactoring React(리팩토링 리액트) : Query(서버 데이터 조회) (0) | 2023.02.25 |



