타입스크립트와 Commander.js를 활용하여 CLI를 만들어 봅니다.

이 튜토리얼에서는 CLI와, Commander.js를 TypeScript와 함께 사용하는 방법에 대해 설명합니다.
그런 다음 사용자가 시스템 어디에서나 액세스할 수 있도록 CLI를 전역적으로 액세스할 수 있도록 합니다.
왜 Commander.js를 사용하나요?
- 계층적 명령 지원
- 메인 명쳥과 서브 명령
- 가변형, 필수값, 선택값과 같은 다양한 명령줄 옵션 지원
- 커스텀 이벤트 리스너
- 자동으로 help 설명 생성
CLI 이해하기
node명령줄 플래그 또는 옵션을 사용하여 다른 작업을 수행하도록 Node.js CLI를 수정할 수 있습니다.
CTRL+D를 사용하여 REPL을 종료한 다음 -v 옵션을 사용하여 Node.js 버전을 확인합니다.
node -v
// v18.11.0-v 옵션을 전달하면 Node.js 버전을 표시하도록 노드 CLI의 동작이 변경됩니다.
긴 형식 옵션을 사용할 수도 있습니다.
node --version
// v18.11.0node -e "console.log(4 * 2)"
// 8-e 옵션은 인수가 전달되지 않으면 오류를 반환합니다.
node -e
// node: -e requires an argument이제 CLI가 작동하는 방식에 대한 통찰을 얻었습니다.
- 긴 형식 옵션, 짧은 형식 옵션
- 필수 인수
지금까지 본 Node CLI 옵션에 대한 Commander.js 용어를 살펴보겠습니다.
- Boolean 옵션:
- 이 옵션에는 인수가 필요하지 않습니다.
- -v는 부울 옵션의 예입니다.
- 다른 친숙한 예는 ls -l 또는 sudo -i입니다.
- Required 옵션:
- 이 옵션에는 인수가 반드시 필요합니다.
- 예를 들어 node -e "console.log(4 * 2)" 인수가 전달되지 않으면 오류가 발생합니다.
- Option 인수:
- 옵션에 전달되는 인수입니다.
- node -e "console.log(4 * 2)" 명령에서 "console.log(4 * 2)"는 옵션 인수입니다.
- 또 다른 예는 git status -m "commit message"입니다.
- 여기서 "commit message"는 -m 옵션에 대한 옵션 인수입니다.
이제 CLI가 무엇인지 이해했으므로 디렉터리를 만들고 TypeScript 및 Commander.js를 사용하도록 설정합니다.
Typescript 시작 및 설정하기
프로젝트의 디렉터리를 만들고 npm 프로젝트를 초기화하고 필요한 모든 종속성을 설치하고 TypeScript를 설정합니다.
먼저 프로젝트의 디렉터리를 만듭니다.
mkdir directory_managercd directory_managernpm init -ynpm install commander figletnpm install @types/node typescript --save-dev{
"compilerOptions": {
"rootDir": "src",
"outDir": "dist",
"strict": true,
"target": "es6",
"module": "commonjs",
"sourceMap": true,
"esModuleInterop": true,
"moduleResolution": "node"
}
}- rootDir: CLI용 TypeScript 파일(.ts 파일)을 포함할 디렉터리로, src 디렉터리에 보관합니다.
- outDir: TypeScript로 컴파일된 JavaScript 소스 코드를 포함할 디렉토리입니다. 우리는 dist 디렉토리를 사용할 것입니다
- strict: 선택적 타이핑을 비활성화하고 작성하는 모든 TypeScript 코드에 유형이 있는지 확인합니다.
- target: TypeScript가 JavaScript를 컴파일해야 하는 ECMAScript 버전
모든 옵션을 종합적으로 살펴보려면 TypeScript documentation를 참조하세요.
다음으로 package.json 파일에서 TypeScript를 컴파일하는 데 사용할 빌드 스크립트를 만듭니다.
{
...
"scripts": {
// add the following line
"build": "npx tsc",
"test": "echo \"Error: no test specified\" && exit 1"
},
...
}TypeScript를 컴파일 하는 방법 :
npm run build로 빌드 스크립트를 실행하면 TypeScript를 JavaScript로 컴파일하는 npx tsc 명령이 실행됩니다.
이제 TypeScript를 설정 완료하였고, TypeScript를 컴파일하기 위한 스크립트를 추가했습니다.
다음으로 CLI 구축을 시작합니다.
타입스크립트로 CLI 만들기
이 섹션에서는 TypeScript와 Commander.js를 사용하여 CLI 구축을 시작합니다.
우리가 만들 CLI는 다음과 같습니다.

- 디렉토리 내용을 테이블 형식으로 나열하는 -l 옵션이 있습니다.
- 각 항목에 대해 이름, 크기 및 생성 날짜가 표시됩니다.
- 또한 디렉토리를 생성하기 위한 -m과 빈 파일을 생성하기 위한 -t 옵션도 있습니다.
CLI로 프로젝트 이름 출력하기
이 섹션에서는 CLI의 이름을 만들고 Figlet 패키지를 사용하여 ASCII 아트 텍스트로 변환합니다.

mkdir src && cd src이 디렉토리에는 TypeScript 파일이 포함됩니다.
이전 자습서에서 tsconfig.js 파일로 TypeScript를 설정할 때
rootDir 옵션에 이 디렉터리를 지정했다는 것을 떠올립니다.
const figlet = require("figlet");
console.log(figlet.textSync("Dir Manager"));첫 번째 줄에서 Figlet 모듈을 임포트 합니다.
다음으로 문자열 Dir Manager를 인수로 사용하여 figlet.textSync() 메서드를 호출하여 텍스트를 ASCII Art로 바꿉니다.
마지막으로 콘솔에 텍스트를 기록합니다.
npm run build// output
> typescript_app@1.0.0 build
> npx tscoutDir 옵션을 추가하고 tsconfig.json 파일의 dist 디렉토리로 설정한 것을 기억하시죠?
TypeScript를 컴파일하면 루트 디렉터리에 디렉터리가 자동으로 생성됩니다.
cd ../distls
// output
index.js index.js.mapnode index.js
cd ..앞으로 파일을 실행하기 위해 dist 디렉토리로 이동하지 않을 것입니다.
node dist/index.js로 루트 디렉터리에서 이 작업을 수행합니다.
CLI로 프로젝트 이름 출력하기
이 섹션에서는 Commander.js를 사용하여 CLI 및 해당 옵션에 대한 설명을 생성합니다.
다음 옵션을 생성합니다.

- -l / --ls : 테이블의 디렉터리 내용을 나열하도록 CLI를 수정합니다. 옵셔널한 디렉터리 경로 인수도 허용합니다.
- -m / --mkdir: 디렉토리를 생성하는 데 사용됩니다. 생성할 디렉토리의 이름 옵션 인수가 필수입니다.
- -t / --touch: 빈 파일을 생성하도록 CLI를 수정합니다. 파일 이름 옵션 인수가 필수입니다.
Commander.js를 사용하여 옵션 정의
const { Command } = require("commander"); // add this line
const figlet = require("figlet");
//add the following line
const program = new Command();
console.log(figlet.textSync("Dir Manager"));...
program
.version("1.0.0")
.description("An example CLI for managing a directory")
.option("-l, --ls [value]", "List directory contents")
.option("-m, --mkdir <value>", "Create a directory")
.option("-t, --touch <value>", "Create a file")
.parse(process.argv);
const options = program.opts();version() 메서드는 CLI 버전이 포함된 문자열을 사용하고
- 첫 번째 인수는 -l 옵션과 긴 이름 --ls를 지정하는 문자열입니다.
- 그 다음 옵션이 선택적 인수를 허용할 수 있도록 값을 []로 래핑합니다.
- 두 번째 인수는 사용자가 -h 플래그를 사용할 때 표시되는 도움말 텍스트입니다.
node index.js마지막으로 옵션 변수를 객체를 반환하는 program.opts() 호출로 설정합니다.
객체에는 속성으로 CLI 옵션이 있으며 해당 값은 사용자가 전달한 인수입니다.
이 시점에서 index.ts 파일은 다음과 같습니다.
const { Command } = require("commander");
const figlet = require("figlet");
const program = new Command();
console.log(figlet.textSync("Dir Manager"));
program
.version("1.0.0")
.description("An example CLI for managing a directory")
.option("-l, --ls [value]", "List directory contents")
.option("-m, --mkdir <value>", "Create a directory")
.option("-t, --touch <value>", "Create a file")
.parse(process.argv);
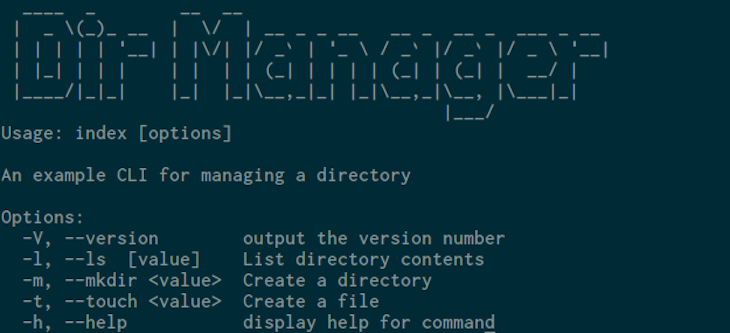
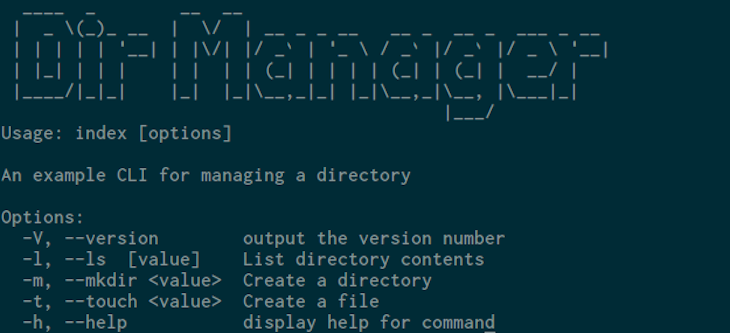
const options = program.opts();npm run buildnode dist/index.js -h
-V 옵션도 사용해 봅시다.
node dist/index.js -V
// 1.0.0node dist/index.js -l
CLI를 위한 액션 정의하기
지금까지 CLI에 대한 옵션을 정의했지만 해당 옵션과 연관된 액션이 없습니다.
이 섹션에서는 사용자가 옵션을 사용할 때 CLI가 관련 액션을 수행하도록 액션을 정의합니다.
- Filename
- Size(KB)
- created_at
node dist/index.js -l /home/username/Documentsnode dist/index.js -lconst { Command } = require("commander");
// import fs and path modules
const fs = require("fs");
const path = require("path");
const figlet = require("figlet");const { Command } = require("commander");
...
const options = program.opts();
//define the following function
async function listDirContents(filepath: string) {
try {
} catch (error) {
console.error("Error occurred while reading the directory!", error);
}
}async function listDirContents(filepath: string) {
try {
// add the following
const files = await fs.promises.readdir(filepath);
const detailedFilesPromises = files.map(async (file: string) => {
let fileDetails = await fs.promises.lstat(path.resolve(filepath, file));
const { size, birthtime } = fileDetails;
return { filename: file, "size(KB)": size, created_at: birthtime };
});
} catch (error) {
console.error("Error occurred while reading the directory!", error);
}
}- 이 함수는 Promise을 반환하므로 resolved 될 때까지 기다리기 위해 앞에 await 키워드를 붙입니다.
- resolved되면 file이 스트링 배열이 됩니다.
async function listDirContents(filepath: string) {
try {
const files = await fs.promises.readdir(filepath);
const detailedFilesPromises = files.map(async (file: string) => {
let fileDetails = await fs.promises.lstat(path.resolve(filepath, file));
const { size, birthtime } = fileDetails;
return { filename: file, "size(KB)": size, created_at: birthtime };
});
// add the following
const detailedFiles = await Promise.all(detailedFilesPromises);
console.table(detailedFiles);
} catch (error) {
console.error("Error occurred while reading the directory!", error);
}
}DetailedFilesPromise의 각 요소는 Promise를 반환하고 해결되면 객체로 평가됩니다.
모두 resolve될 때까지 기다리기 위해 Promise.all() 메서드를 호출합니다.
이제 -m 옵션에 대한 작업을 정의해 보겠습니다.
listDirContents() 함수 아래에 createDir() 함수를 정의합니다.
CreateDir() 함수에서 주어진 디렉토리 경로가 존재하는지 확인합니다.
존재하지 않는 경우 fs.mkdirSync()를 호출하여 디렉토리를 생성한 다음 성공 메시지를 기록합니다.
async function listDirContents(filepath: string) {
...
}
// create the following function
function createDir(filepath: string) {
if (!fs.existsSync(filepath)) {
fs.mkdirSync(filepath);
console.log("The directory has been created successfully");
}
}async function listDirContents(filepath: string) {
...
}
function createDir(filepath: string) {
...
}
// create the following function
function createFile(filepath: string) {
fs.openSync(filepath, "w");
console.log("An empty file has been created");
}createFile() 함수에서 fs.openSync()를 호출하여 주어진 경로에 빈 파일을 생성합니다.
그런 다음 터미널에 확인 메시지를 기록합니다.
지금까지 3개의 함수를 만들었지만 아직 호출하지는 않았습니다.
이를 위해서는 사용자가 옵션을 사용했는지 확인하여 적절한 함수를 호출할 수 있어야 합니다.
사용자가 -l 또는 --ls 옵션을 사용했는지 확인하려면 index.ts에 다음을 추가합니다.
...
function createFile(filepath: string) {
...
}
// check if the option has been used the user
if (options.ls) {
const filepath = typeof options.ls === "string" ? options.ls : __dirname;
listDirContents(filepath);
}if (options.ls) {
...
}
// add the following code
if (options.mkdir) {
createDir(path.resolve(__dirname, options.mkdir));
}
if (options.touch) {
createFile(path.resolve(__dirname, options.touch));
}- 사용자가 -m 플래그를 사용하고 인수를 전달하면 index.js 파일의 전체 경로와 함께 createDir()을 호출하여 디렉토리를 생성합니다.
- 사용자가 -t 플래그를 사용하고 인수를 전달하면 index.js 위치에 대한 전체 경로와 함께 createFile() 함수를 호출합니다.
const fs = require("fs");
const path = require("path");
const figlet = require("figlet");
const program = new Command();
console.log(figlet.textSync("Dir Manager"));
program
.version("1.0.0")
.description("An example CLI for managing a directory")
.option("-l, --ls [value]", "List directory contents")
.option("-m, --mkdir <value>", "Create a directory")
.option("-t, --touch <value>", "Create a file")
.parse(process.argv);
const options = program.opts();
async function listDirContents(filepath: string) {
try {
const files = await fs.promises.readdir(filepath);
const detailedFilesPromises = files.map(async (file: string) => {
let fileDetails = await fs.promises.lstat(path.resolve(filepath, file));
const { size, birthtime } = fileDetails;
return { filename: file, "size(KB)": size, created_at: birthtime };
});
const detailedFiles = await Promise.all(detailedFilesPromises);
console.table(detailedFiles);
} catch (error) {
console.error("Error occurred while reading the directory!", error);
}
}
function createDir(filepath: string) {
if (!fs.existsSync(filepath)) {
fs.mkdirSync(filepath);
console.log("The directory has been created successfully");
}
}
function createFile(filepath: string) {
fs.openSync(filepath, "w");
console.log("An empty file has been created");
}
if (options.ls) {
const filepath = typeof options.ls === "string" ? options.ls : __dirname;
listDirContents(filepath);
}
if (options.mkdir) {
createDir(path.resolve(__dirname, options.mkdir));
}
if (options.touch) {
createFile(path.resolve(__dirname, options.touch));
}npm run buildnode dist/index.js -l
node dist/index.js -l /home/node-user/
node dist/index.js -m new_directory
// The directory has been created successfullynode dist/index.js -t empty_file.txt
// An empty file has been creatednode dist/index.js -l
node dist/index.js
help 페이지 보여주기
옵션이 전달되지 않았을 때 도움말 페이지를 표시하는 것이 좋습니다.
index.ts 파일에서 파일 끝에 다음을 추가합니다.
// ...
if (!process.argv.slice(2).length) {
program.outputHelp();
}전달된 인수의 수가 2인 경우(즉, process.argv에 node와 파일 이름만 인수로 포함됨)
outputHelp()를 호출하여 출력을 표시할 수 있습니다.
npm run buildnode dist/index.js
CLI를 전역에서 사용할 수 있도록 하기
dirmanager -l{
...
"main": "dist/index.js",
"bin": {
"dirmanager": "./dist/index.js"
},
...
}#! /usr/bin/env node
const { Command } = require("commander");
const fs = require("fs");npm run buildnpm install -g .
-g 옵션은 npm에게 패키지를 전역적으로 설치하도록 지시합니다.
이제 새 터미널을 열거나 현재 터미널을 사용한 후 다음 명령을 입력할 수 있습니다.
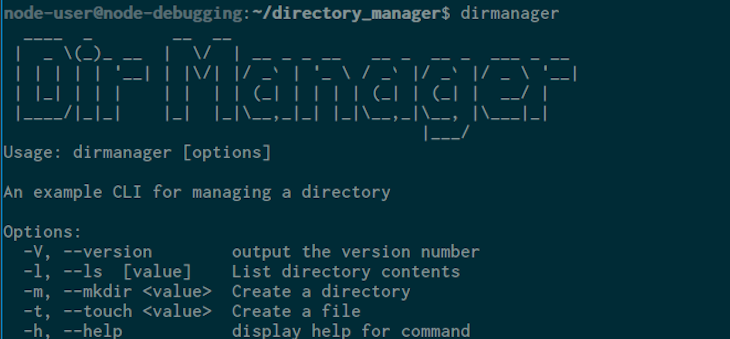
dirmanager
다른 옵션을 시도해 볼 수도 있으며 정상적으로 작동합니다.
dirmanager -l성공적으로 시스템 어디에서나 동작하는 TypeScript CLI를 만들었습니다.
원문 링크
https://blog.logrocket.com/building-typescript-cli-node-js-commander/
Building a TypeScript CLI with Node.js and Commander - LogRocket Blog
Commander.js is a powerful library for building command-line interface tools with TypeScript. Learn how to use Commander with TypeScript.
blog.logrocket.com
참고
commander
the complete solution for node.js command-line programs. Latest version: 9.5.0, last published: 4 days ago. Start using commander in your project by running `npm i commander`. There are 69452 other projects in the npm registry using commander.
www.npmjs.com
'FrontEnd' 카테고리의 다른 글
| Vue3로 debounce, throttle 구현하기 (0) | 2023.01.13 |
|---|---|
| npm link를 이용하여 서드파티 npm 패키지 커스터마이징 (0) | 2023.01.12 |
| [프론트엔드 아키텍처] 모노레포 1분만에 이해하기 + 터보레포 (0) | 2023.01.11 |
| Vue3 리렌더링 최적화 with ComputedEager (0) | 2023.01.10 |
| npm의 checksum과 integrity checksum(EINTEGRITY) 오류 해결 방법 (0) | 2023.01.10 |



