Chrome Devtool을 사용한 디버깅 방법을 마스터해 봅니다.
아래 글을 번역한 글입니다 :
https://dev.to/atapas/the-definitive-guide-to-javascript-debugging-2021-edition-116n
The definitive guide to JavaScript Debugging [2021 Edition]
Introduction As developers, we’ve traditionally rooted out errors in our programs (we’ll c...
dev.to
들어가며
개발자인 우리는 전통적으로 로그 문을 사용해 프로그램의 오류를 근절했습니다.
JavaScript에는 이를 위한 유명한 console.log() 메서드가 있습니다.
오늘 디버깅해 볼 것
Greet Me 앱을 살펴보세요.
이 JavaScript 앱은 귀하의 이름을 묻고,
귀하를 위한 개인화된 인사말을 전달하는 데 사용되는 '소원(wish)'을 제출하도록 귀하를 초대합니다.

문제가 있습니다. 인사말 메시지가 소원 부분을 올바르게 인쇄하지 않습니다. 악성 단어인 NaN을 삽입합니다.
고맙게도 Chrome DevTools를 사용하면 문제를 식별할 수 있습니다.
https://greet-me-debugging.vercel.app/ 에서 해당 앱을 직접 실행해 볼 수 있습니다.
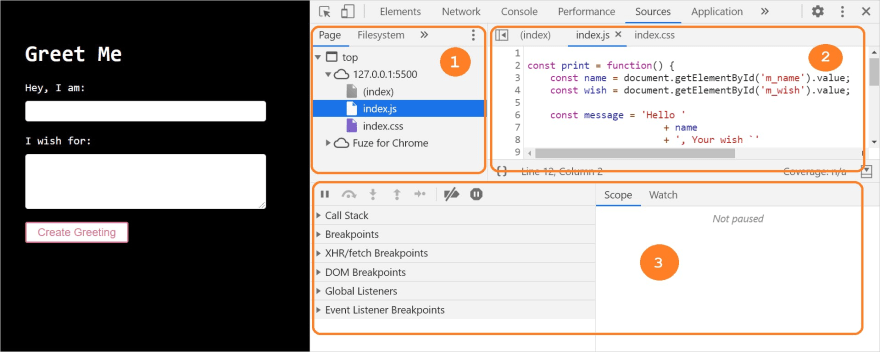
소스 패널 이해하기
DevTools는 DOM 검사, 프로파일링, 네트워크 호출 검사를 포함하여 디버깅 작업을 수행하기 위한 다양한 도구를 제공합니다.
하지만 지금 우리가 관심을 갖고 있는 것은 자바스크립트 디버깅에 도움이 되는 Sources 패널입니다.
- F12 키를 누르거나 Ctrl+Shift+I(Windows, Linux) 또는 Command+Option+I(Mac) 단축키를 사용하여 DevTools를 열 수 있습니다.
소스 탭을 클릭하여 소스 패널로 이동합니다.

소스 패널에는 세 가지 기본 섹션이 있습니다.
- 파일 네비게이터(탐색기) 섹션: greeting 페이지에서 요청하는 모든 파일이 여기에 나열됩니다.
- 코드 에디터(편집기) 섹션: 네비게이터 창에서 파일을 선택하면 파일 내용이 여기에 나열됩니다. 여기에서 코드를 편집할 수도 있습니다.
- 디버거 섹션: 여기에서 중단점 설정, 변수 값 검사, 변경 사항 감시 등을 위해 사용할 수 있는 많은 도구를 찾을 수 있습니다.

DevTools 창이 넓거나 별도의 창에 도킹되지 않은 경우
코드 편집기 창 오른쪽에 디버거 섹션이 표시됩니다.

중단점 설정하기
중단점은 디버그할 수 있도록 코드 실행을 일시 중지하려는 논리적 지점입니다.
- 코드 라인에서
- 조건문에서
- DOM 노드에서
- 이벤트 리스너에서.
코드 라인에서 중단점 설정하기
- 소스 탭을 클릭합니다.
- 파일 탐색기 섹션에서 소스 파일을 찾습니다.
- 오른쪽에 있는 코드 편집기 섹션의 코드 줄로 이동합니다.
- 라인 번호 열을 클릭하여 해당 라인에 중단점을 설정합니다.

조건부 중단점 설정
- 소스 탭을 클릭합니다.
- 파일 탐색기 섹션에서 소스 파일을 찾습니다.
- 오른쪽의 코드 편집기 섹션에서 코드 라인으로 이동합니다.
- 라인 번호를 마우스 오른쪽 버튼으로 클릭하고 조건부 중단점 추가 옵션을 선택합니다.
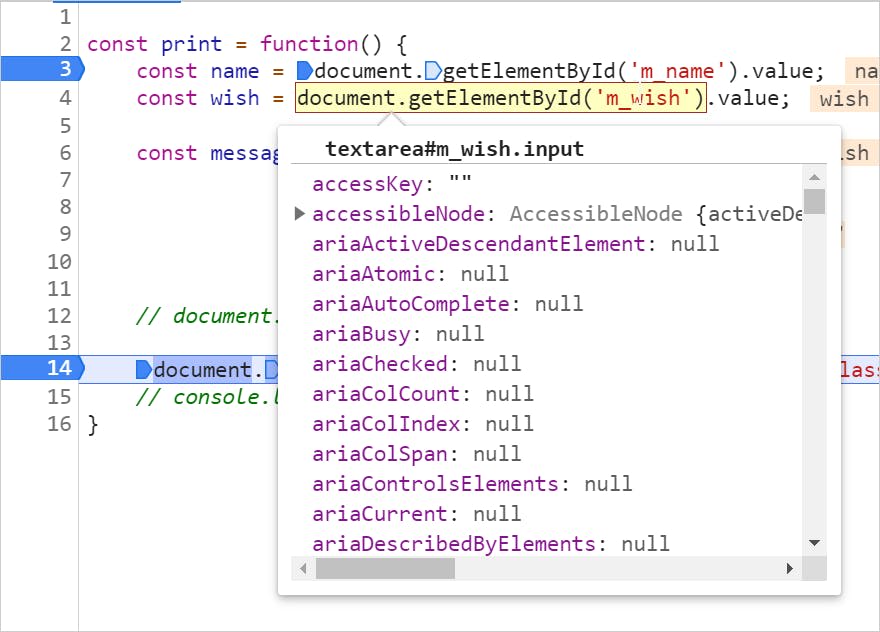
코드 라인 아래에 대화 상자가 나타나면, 조건 입력을 시작합니다.

- 입력 시 조건 선택을 제안하는 자동 완성 옵션이 표시됩니다.
- Enter 키를 눌러 중단점을 활성화합니다.
- 줄 번호 열 위에 주황색 아이콘이 표시되어야 합니다.

- 조건부 중단점이 활성화되었습니다.
- 코드 실행은 print() 함수가 name===Joe인 상태로 호출될 때마다 일시 중지됩니다.

팁: 조사할 코드의 특정 영역을 알고 있는 경우 조건부 중단점을 사용하십시오.
코드 영역을 알고 있을 수 있으므로 추가 조건을 사용하여 문제의 근본 원인을 찾을 수 있습니다.
이벤트 리스너에 중단점 설정
-
소스 탭을 클릭합니다.
-
디버거 섹션에서 Event Listener Breakpoints 창을 확장합니다.
-
카테고리 목록에서 이벤트 리스너 목록을 선택하여 중단점을 설정합니다.
-
애플리케이션에 버튼 클릭 이벤트가 있습니다. 마우스 옵션 아래의 click checkbox를 선택합니다.

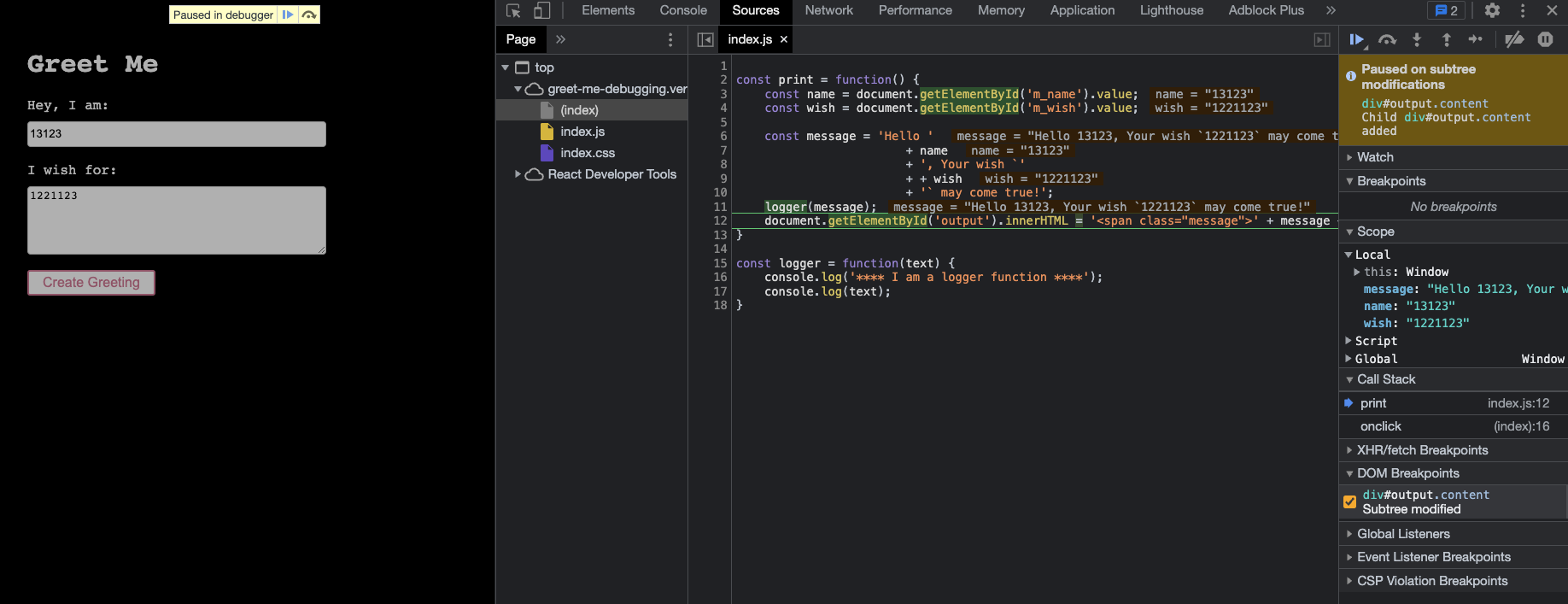
DOM 노드에 중단점 설정
- 요소 탭을 클릭합니다.
- 중단점을 설정할 요소로 이동합니다.
- 요소를 마우스 오른쪽 버튼으로 클릭하여 상황에 맞는 메뉴를 가져옵니다.
- 중단을 선택한 다음 , 다음 중 하나를 선택합니다.
- Subtree modifications(하위 트리 수정),
- Attribute modifications(특성 수정)
- Node removal(노드 제거)

document.getElementById('output').innerHTML = '<span class="message">' + message + '</span>';
팁: DOM 변경으로 인해 버그가 발생한 것으로 의심될 때 사용하십시오.
돔 조작과 관련한 JavaScript 코드 실행은 DOM 변경 시 디버거가 중단될 때 자동으로 일시 중지됩니다.
소스 코드 살펴보기

Step;한 줄 씩 단계별 실행(Key shortcut – F9)
이 옵션을 사용하면 JavaScript 코드를 한 줄씩 단계별로 실행할 수 있습니다.
도중에 함수 호출이 있는 경우 단계별 실행도 함수 내부로 들어가 한 줄씩 실행한 다음 빠져나옵니다.

Step Over;한 줄 건너뛰어 실행(Key shortcut – F10)
이 옵션을 사용하면 특정 라인의 함수 실행을 자세히 조사하지 않습니다.
경우에 따라 일부 함수가 제대로 작동하는 것이 확실하고 이를 검사하는 데 시간을 보내고 싶지 않을 수 있습니다.
이 상황에서는 스텝 오버를 사용해야 합니다.

Step Into;함수 안으로 들어가기 (Key shortcut – F11)
함수를 더 깊이 조사하려면 이 옵션을 사용하세요.
한 단계씩 진행할 때 함수가 예기치 않게 작동하는 느낌이 들고 해당 함수 내부를 검사하고 싶을 수 있습니다.
step into를 사용하여 함수 내부로 들어가 디버그합니다.

Step out;함수 밖으로 나오기 (Key shortcut – Shift + F11)
조사 중인 함수를 더 이상 조사하고 싶지 않을 수 있습니다.
이 옵션을 사용하여 함수 실행을 종료합니다.

Resume/Jump; 다음 중단점으로 이동 (Key shortcut – F8)

스코프, 콜 스택, 값 검사
디버그할 행을 단계별로 실행하면
변수의 범위와 값, 함수 호출의 호출 스택을 검사할 수 있습니다.
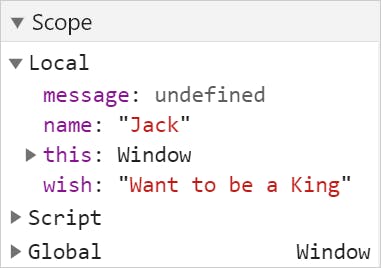
스코프
스코프 패널을 사용하여 전역 스코프에 무엇이 있고 해당 변수가 무엇인지 알아낼 수 있습니다.
this 키워드의 값도 확인할 수 있습니다.

콜 스택

값
값 검사는 코드에서 버그를 식별하는 기본 방법입니다.
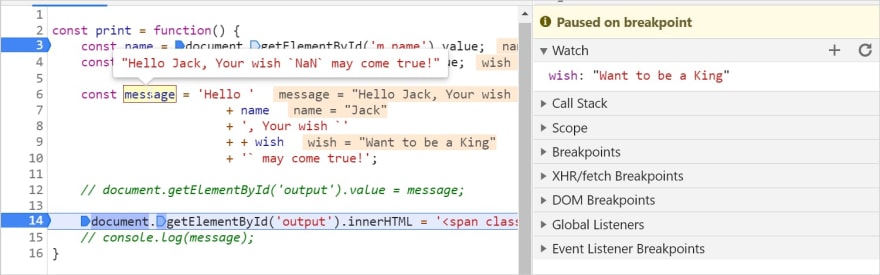
단계별로 이동할 때 변수에 마우스를 올려 놓는 것만으로 값을 검사할 수 있습니다.


Watch 섹션
watch 섹션에서는 하나 이상의 표현식을 추가하고 실행 시 해당 값을 감시할 수 있습니다.
이 기능은 코드 논리 외부에서 일부 계산을 수행하려는 경우 매우 유용합니다.
(주 : 중단점에서 해당 변수 값을 가져와 코드를 건드리지 않고 디버거에서 뭔가 해볼 수 있음)
코드 영역의 모든 변수를 결합하고 유효한 JavaScript 표현식을 형성할 수 있습니다.
코드 실행 단계별로 변하는 표현식의 값을 확인할 수 있습니다.
- Watch 섹션 위의 + 아이콘을 클릭합니다.


watch를 사용하는 또 다른 방법은 콘솔 드로어를 이용하는 것입니다. 활성화 방법은 아래 예를 참조하십시오.

중단점 비활성화 및 제거
모든 중단점을 한 번에 비활성화하려면 Deactivate Breakpoints 버튼(아래 원으로 표시됨)을 클릭하십시오.

위의 방법은 중단점을 제거하지 않습니다.
필요한 기간 동안 비활성화합니다.
중단점을 활성화하려면 동일한 버튼을 다시 클릭하십시오.
확인란을 선택 취소하여 중단점 패널에서 하나 이상의 중단점을 제거할 수 있습니다.
마우스 오른쪽 버튼을 클릭하고 모든 중단점 제거 옵션을 선택하여 모든 중단점을 영구적으로 제거할 수 있습니다.

마지막으로, 버그 고치기
지금까지 배운 내용을 바탕으로 Greet Me 앱이 예상대로 작동하도록 하기 위한 수정 사항은 무엇이라고 생각하십니까?
알아내셨나요?
// This is the line where the issue is.
// Identify the extra '+' before the wish.
const message = 'Hello '
+ name
+ ', Your wish `'
+ + wish
+ '` may come true!';Greetings - Debugging App
greet-me-debugging-git-fix-after-debugging-atapas.vercel.app
Visual Studio Code로 Javascript 디버깅하기
VS Code 디버깅 설정
VS Code에는 다양한 기능을 활성화하기 위한 여러 확장(예: 플러그인)이 있습니다.
JavaScript 디버깅을 활성화하려면 Debugger for Chrome이라는 확장 프로그램을 설치해야 합니다.
다음 방법 중 하나로 설치할 수 있습니다.
- Debugger for Chrome 홈페이지로 이동하여 설치 버튼을 클릭합니다. 이렇게 하면 VS Code가 시작되고 자동으로 설치가 시작됩니다.
- VS Code의 확장 패널에서 이 확장을 검색하여 설치할 수 있습니다.


{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: <https://go.microsoft.com/fwlink/?linkid=830387>
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "Debug the Greet Me app",
"url": "<http://localhost:5500>",
"webRoot": "${workspaceFolder}"
}
]
}- name: 앱에 적합한 모든 것. 변경하는 것은 선택 사항입니다.
- url: 앱이 로컬에서 실행 중인 URL입니다.
- webRoot: 기본적으로 값은 현재 폴더인 ${workspaceFolder}입니다.
- index.html과 같은 파일이 있는 진입점 폴더로 변경할 수 있습니다.
마지막 단계는 왼쪽 상단 모서리에 있는 작은 재생 아이콘을 클릭하여 디버깅을 시작하는 것입니다.

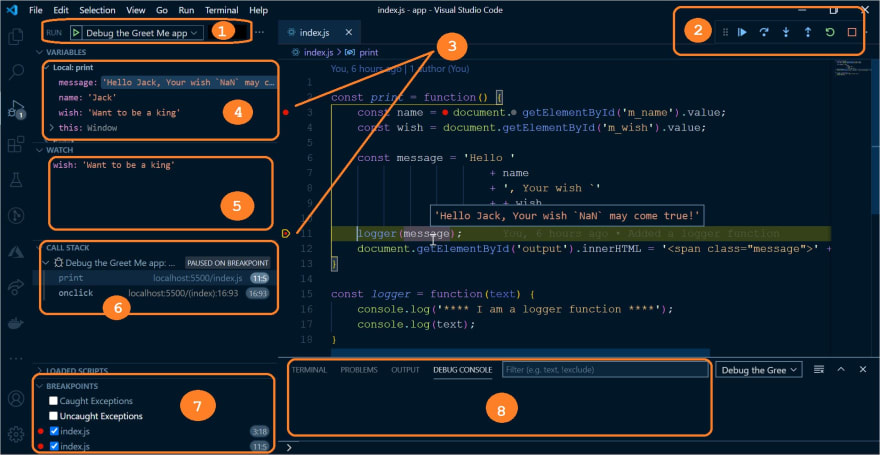
디버거 패널 이해하기
VS Code는 JavaScript 디버깅을 위해 DevTools와 유사한 도구를 제공합니다.
이 문서에서 지금까지 본 Google Chrome JavaScript 디버거와 많은 유사점을 찾을 수 있습니다.
알아야 할 기본 섹션은 다음과 같습니다.
- 디버깅 활성화: 재생 버튼을 눌러 디버깅 옵션을 활성화합니다.
- 중단점을 단계별로 실행하고 디버깅을 일시 중지하거나 중지하기 위한 컨트롤입니다. 일부 키보드 단축키가 다를 수 있다는 점을 제외하면 Chrome DevTools에서 본 것과 거의 비슷합니다.
- 소스 코드에 중단점을 설정합니다. 이것은 브라우저의 크롬 개발자 도구와 비슷합니다.
- 변수 범위와 값을 볼 수 있는 스코프 패널. 이것은 브라우저의 크롬 개발자 도구와 비슷합니다.
- 코드 외부에 표현식을 정의하고 보는 watch 패널.
- 실행 함수의 호출 스택.
- 활성화, 비활성화 및 제거할 중단점 목록입니다.
- 콘솔 로그 메시지를 읽기 위한 디버그 콘솔.

데모
다음은 VS Code 디버깅 제어 사용법을 보여주는 간단한 데모(1분)입니다.
비동기 로직 디버깅하기

요약
- 로거보다 도구를 사용하여 JavaScript 코드를 디버깅하는 것이 항상 더 좋습니다.
- Google Chrome DevTools 또는 VS Code 디버거 확장과 같은 도구는 console.log()에 의존하는 것보다 훨씬 낫습니다.
- DevTools Source Panel은 변수 값을 검사하고, 식을 관찰하고, 범위를 이해하고, 호출 스택을 읽는 등의 기능을 갖춘 매우 강력한 도구입니다.
- 중단점을 설정하는 방법에는 여러 가지가 있으며 디버깅 상황에 따라 사용해야 합니다.
- 중단점 관리는 DevTools을 이용하며 강력합니다.
- VS Code 디버거 확장 프로그램은 반드시 사용해야 합니다.
'FrontEnd' 카테고리의 다른 글
| Vue3 딥 다이브 : Virtual DOM과 코어 Module 알아보기 (0) | 2022.12.07 |
|---|---|
| [번역] 웹 애플리케이션의 메모리 누수 진단하고 고치기 (0) | 2022.12.06 |
| [타입스크립트] Object vs object vs {} (2) | 2022.11.29 |
| [번역] Rehydration(재수화)의 위험과 문제 해결하기 (0) | 2022.11.28 |
| [Vue3] 일반적인(intrinsic한) 컴포넌트 만들기 with typescript (0) | 2022.11.27 |


