
파이어십 형닙의 유투브 영상을 보고 정리한 내용입니다 : https://www.youtube.com/watch?v=_w0Ikk4JY7U
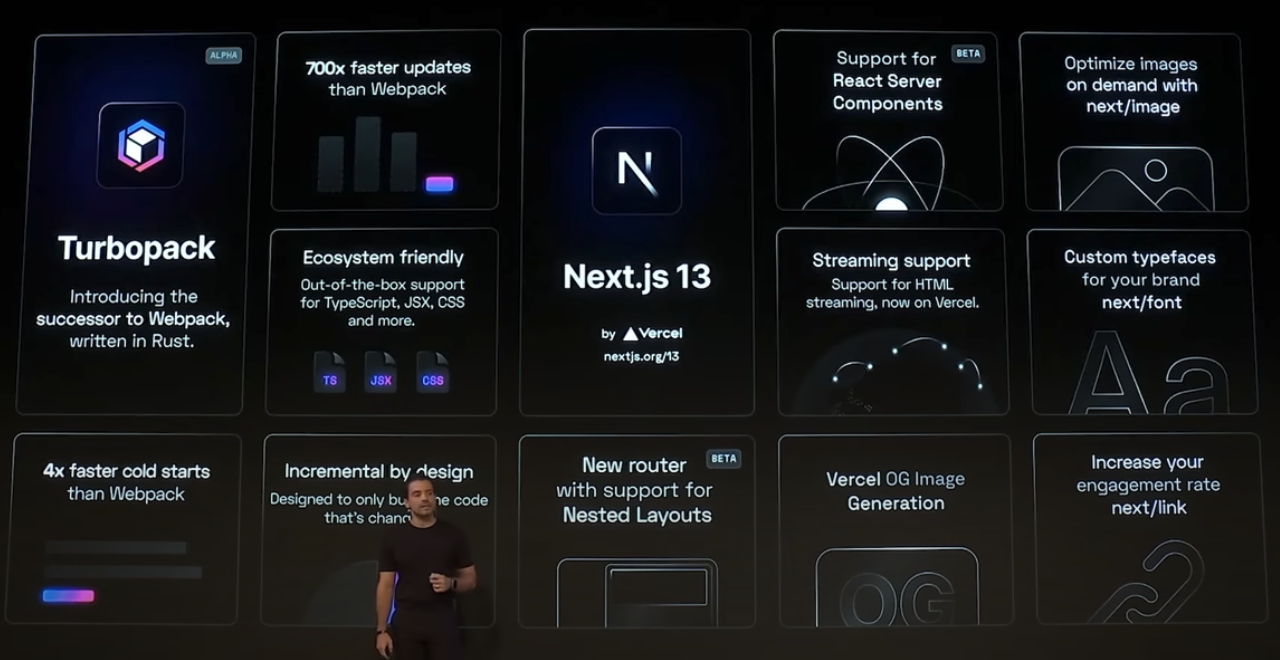
10월 26일에 NEXTj.js 13 버전이 발표되었는데요,
말 그대로 기존 튜토리얼들을 쓸모없게 만들 정도의 완벽한 멘탈 모델의 전환입니다.

우리는 새로운 패러다임을 받아들일 시간이 되었습니다.

... JS와 프레임워크 악몽만 빼고요.
Turbopack
웹팩 개발자가 vercel에서 러스트로 작성했으며
중복 연산을 방지해주는 터보레포 솔루션과 결합하여 웹팩보다 700배, vite보다 10배 빠르답니다.

에반 유는 어느정도 패배를 승복하는 느낌입니다.
vite를 많이 써본건 아니지만 HMR이 씹히는건 꽤 느껴졌는데, 이는 에반유도 인지하는 부분이더라구요.
HMR 면에선 터보팩의 승리라 할 수 있겠습니다.
터보팩에 대해 파이어십 형님은 몇가지 의견을 내놓는데요
- 이미 esbuild도 충분히 엄청 빠른데 이렇게 오버 엔지니어링 하는 이유는 빅테크 엔지니어들의 목숨줄을 위한 것이 아닌지?
- 또한 vite의 훌륭한 개발자 경험을 강조합니다.
- 원래도 nextJs는 vercel을 통해 배포하며 돈을 냈는데, 이 솔루션을 위해 돈 낼 이유가 더 생겼습니다.
- 기존 아키텍처의 러스트 버전 재작성에 불과합니다.
- 이미 Percel에서 도입한 아키텍처입니다.
에반 유가 벤치마크 대상으로 Vite를 지명한 것에 마음이 상했는지 직접 실시한 밴치마크도 있습니다.
엔지니어로서 어떻게 직접 검증을 수행하는가?에 대해 배울 수 있는 게시글인 것 같습니다.
https://github.com/yyx990803/vite-vs-next-turbo-hmr/discussions/8
Is Turbopack really 10x Faster than Vite? · Discussion #8 · yyx990803/vite-vs-next-turbo-hmr
A week ago, Vercel announced Turbopack, a Rust-based successor to Webpack. In the announcement, one of the headlines was that Turbopack is "10x faster than Vite". This line is repeated in...
github.com
신규 라우팅 시스템
거의 리믹스와 유사합니다.
파일 시스템 기반에서 디렉터리 기반 라우팅 시스템으로 전환

폴더 밑에 page 컴포넌트와, 기타 해당 페이지를 구성하는 파일들을 같이 두는 방식으로 개발

중첩 라우팅을 이용한 렌더링

경로 변수 사용도 가능. 에러바운더리 사용 가능

게임 체인저 : 리액트 서버 컴포넌트(RSC)
이건 파이어십 형님도 언급하셨듯 거의 완벽하게 Remix 짝퉁입니다.
일단 getServerSideProps는 안녕입니다.

이거 Remix의 Loader 아닌가요?

안녕 SSG SSR ISR~
이제 위의 모든 것은 캐시입니다.
사실 정적 사이트나, 요청을 100번 날려도 동일한 결과를 받는 동적 사이트나 사용자 입장에서 동일한건 마찬가지죠
당연히 개발자도 개발할 때 동일하게 취급할 수 있습니다.
SSG : 내용물이 바뀔 필요가 없습니다. 그냥 100% 캐시를 사용합니다

SSR : 매 요청마다 새로운 컴포넌트를 렌더링하면 되죠.

ISR : 그거 좀 있다 다시 불러오면 되는거죠?

이 기능은 모두 Suspense와 Streaming API의 효과를 누릴 수 있습니다. (Render as you Fetch)

그런데 이것도 사실 Remix 짝퉁입니다
https://itchallenger.tistory.com/737
리액트 서버 컴포넌트와 리믹스[React Server Components and Remix]
리믹스와 리액트 서버 컴포넌트의 관계를 알아봅니다. 원문 링크입니다 : https://remix.run/blog/react-server-components React Server Components and Remix The current state of React Server Components the..
itchallenger.tistory.com
뮤테이션 후 리프레시
뮤테이션은 경로별 리프레시 전략을 사용합니다.

양식 제출 + PRG 패턴을 사용하는 리믹스랑 다른 점이지만,
파이어십 형님은 리액트 쿼리랑 비슷하게 직관적인 솔루션이라 생각한다 하시더군요.
다른 좋은 변화들도 많겠지만,
개발자의 DX 관점에서 가장 큰 관심사는,
내가 개발한 기능이 얼마나 빨리 반영되는가(빌드), 쉽고 빠르게 유지보수하기 쉬운 아키텍처로 개발(생산성, 유지보수성)하는 것 아닐까요?
지금까지 설명한 요소들이 데일리로 코딩하면서 가장 변화를 쉽게 느낄 수 있는 부분들이 아닐까 싶습니다.
특히 @remix-run/router와 리액트 쿼리에 익숙한 사람들이 매우 쉽게 next.js로 이동할 수 있는 기회를 제공할 것 같네요.
신기능 === 마이그레이션
신기능이 많은건 좋습니다만,
이제 일터에서 레포지로티의 기존 코드들을 마이그레이션 할 시간입니다.
vue3 사용자들은 options api를 composition api로 변경하길 거부합니다.

이젠 기존 nextjs 사용자들이 next13으로 마이그레이션 할 시간입니다.
거의 프레임워크를 변경하는 수준의 작업이 예상되네요

Progressive Enhancement...?
더 놀라운건 next13 헬로월드 앱의 용량입니다.
요즘 프레임워크들의 Progressive Enhancement의 정신에 반하는게 아닌가 싶은데요.
리액트의 문제라고 하긴 뭐한게,
Remix도 클라이언트에 js를 아예 안보낼 수 있습니다(0kb).

아래 사진을 보면 특정 회사가 떠오르는건 저뿐일까요?



개인적인 결론
개발자의 DX 관점에선 승리(개발 속도, 유지보수성, 개발 피드백 면에서 전부 좋아짐).
유저 입장에서도 확실한 승리인것 같네요.
하지만 부트스트랩 코드 용량은 이해가 안가네요.
개인적으로 Remix가 나아보이긴 합니다.
특히 @remix/react-router의 장점은 소스코드 구조 그대로 remix로 마이그레이션 할 수 있다는거죠.
즉 백엔드 개발과 클라이언트 개발을 동일한 멘탈 모델, 아키텍처로 가져갈 수 있습니다.
역시 사용자 수를 무시 못하겠죠.
VUE 전체 사용자 수가 React가 아니라 NEXT 사용자 수랑 비슷한 수준일 정도로 생태계가 거대하니까요...

프레임워크 전쟁은 이제 진짜 시작인듯 합니다.. Remix에도 대기업 자본이 들어왔군요
https://remix.run/blog/remixing-shopify
Remixing Shopify
Remix is joining Shopify
remix.run
'FrontEnd' 카테고리의 다른 글
| 소프트웨어 엔지니어링 관점에서 바라본 CSS-in-js vs Tailwind CSS (0) | 2022.10.29 |
|---|---|
| CSR 성능 최적화를 위한 PRPL 패턴 with React (0) | 2022.10.29 |
| [프론트엔드 인터뷰 퀴즈] 정적 클래스 멤버(프로퍼티 / 메서드)를 사용하는 이유는 뭘까요? (0) | 2022.10.28 |
| [TS]유효성 검증(validation) 대신 구문 분석(Parsing)하세요 (0) | 2022.10.27 |
| 완벽하게 타입 안전한 웹 애플리케이션 개발[Fully Typed Web Apps] (0) | 2022.10.26 |



