https://css-for-js.dev/ 수업 내용에서 발췌
하위 호환이 좋으면서 유용한 css들을 알아봅시다.
초기 웹은 잡지, 책과 같은 출판(publishing)을 위한 것이었음.

레이아웃 모델
- 문서의 흐름을 따르는 Flow layout
- 이미 놓여진 요소, containing block, viewport에 상대적인 Relative layout
- 플렉시블 박스(그리드, 플렉스박스)
- 멀티컬럼 레이아웃
- float
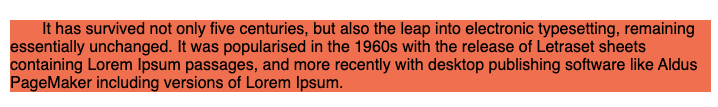
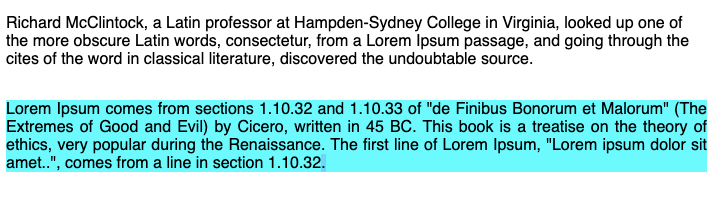
아래와 같이 wrapper에 css를 입히면
.wrapper {
columns: 2;
column-gap: 16px;
padding: 16px;
}이런 출판물처럼 변합니다.

문단이 쪼개지지 않길 원한다면
p {
break-inside: avoid;
}
해당 알고리즘의 관심사는 모든 열의 높이가 동일하도록 콘텐츠를 고르게 배포하는 것
Float
float는 flexbox 이전에 해당 용도를 대체하기 위해 사용해 왔습니다.
지금은? 텍스트가 Float 요소를 둘러싸도록 할 수 있습니다.

다른 컨텐츠 요소는 해당 float 레이아웃 요소 주변을 매끄럽게 흐릅니다.
이미지, 텍스트 등 모든 컨텐츠에 해당 레이아웃을 적용할 수 있습니다.
float 항목에는 마진이 없어서 left 속성을 주는 경우 margin-right로 약간의 버퍼를 주면 좋습니다.
(주 : text-align은 좌우정렬, vertical-align은 상하정렬)
Indentation
p::first-letter {
margin-left: 2rem;
}
p {
text-indent: 2rem;
}위와 같이 두가지 방법으로 구현할 수 있지만, 보통 후자가 명시적입니다.
해당 속성은 ie6에서도 쓸 수 있습니다.

Justified alignment
텍스트를 양쪽으로 쭉 늘릴 수 있습니다.

The Elements of Typographic Style 의 저자는
산세리프체나 모노스페이스 폰트 사용시, 혹은 가로가 좁을 때 좌측 정렬을 수행하라 합니다.
Exercises
위의 책 효과를 만들어 봅시다.
기타 CSS
다른 타이포그래피 관련 css들도 알아봅시다.
- text-align은 좌우정렬, vertical-align은 상하정렬
- letter-spacing은 글자 간 간격(기본 0)
- line-height: 2는 해당 라인의 높이가 line-height: 1인 다른 라인보다 두 배 높아야 함을 의미합니다.
- 크롬의 기본값은 1.15, 파이어폭스는 1.2 입니다.
- 접근성을 위한 권장치는 1.5입니다.
- 단위가 없습니다.
- 크롬의 기본값은 1.15, 파이어폭스는 1.2 입니다.
대소문자도 CSS로 변경 가능합니다.
"원래" 대소문자를 보존할 수 있도록 이 CSS를 사용하는 것이 좋습니다.
/* RENDER WITH ALL CAPS */
text-transform: uppercase;
/* Capitalize The First Letter Of Every Word */
text-transform: capitalize;
- JSX 사용 시 단위를 안적으면 픽셀은 px이지만, line-height 같은 경우 배수입니다.
'FrontEnd' 카테고리의 다른 글
| CREATE-REACT-APP에서 절대경로 임포트 사용하기 with typescript (1) | 2022.08.12 |
|---|---|
| 리덕스 메인테이너가 추천하는 리액트 폴더 구조 - feature first (0) | 2022.08.12 |
| [CSS] 쌓임 맥락(스태킹 컨텍스트)과 z-index (0) | 2022.08.08 |
| [3분 리액트] React18 Suspense의 Streaming SSR에 대해 알아보자 (0) | 2022.08.03 |
| [3분 리액트] React의 Hydration에 대해 알아보자 (0) | 2022.08.03 |



