[KSUG Seminar] Growing Application - 2nd. 애플리케이션 아키텍처와 객체지향 - YouTube
애플리케이션 아키텍처와 객체지향 (slideshare.net)
애플리케이션 아키텍처와 객체지향
애플리케이션 아키텍처와 객체지향 Eternity’s Chit-Chat http://aeternum.egloos.com/ Object-Orientated
www.slideshare.net
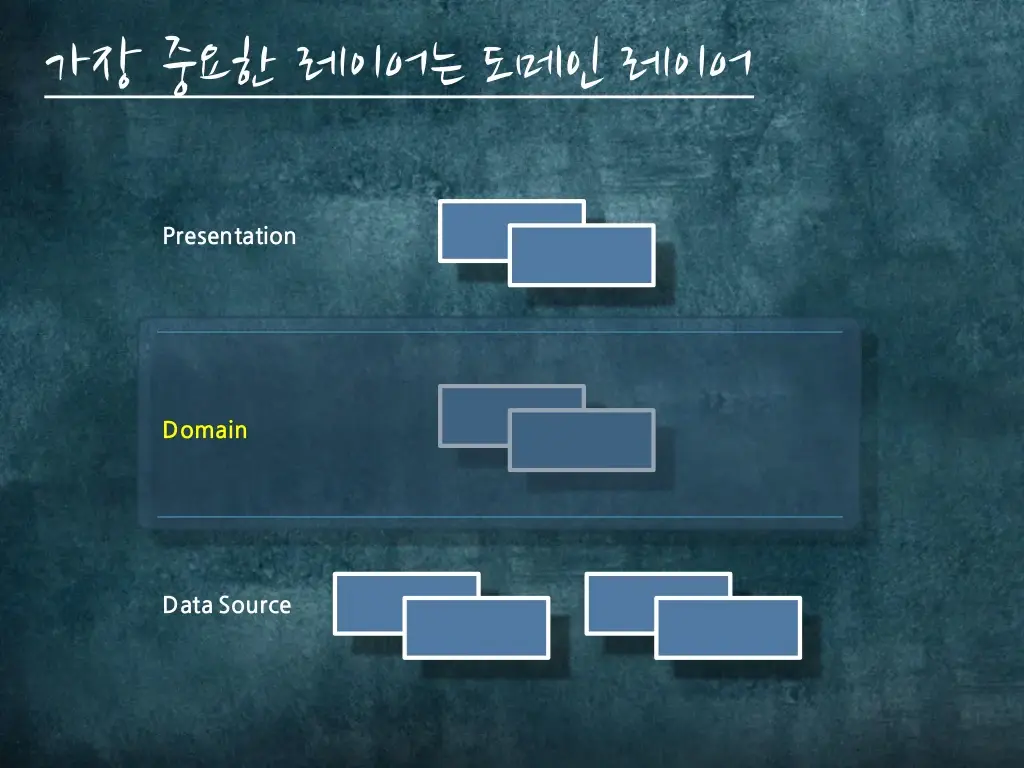
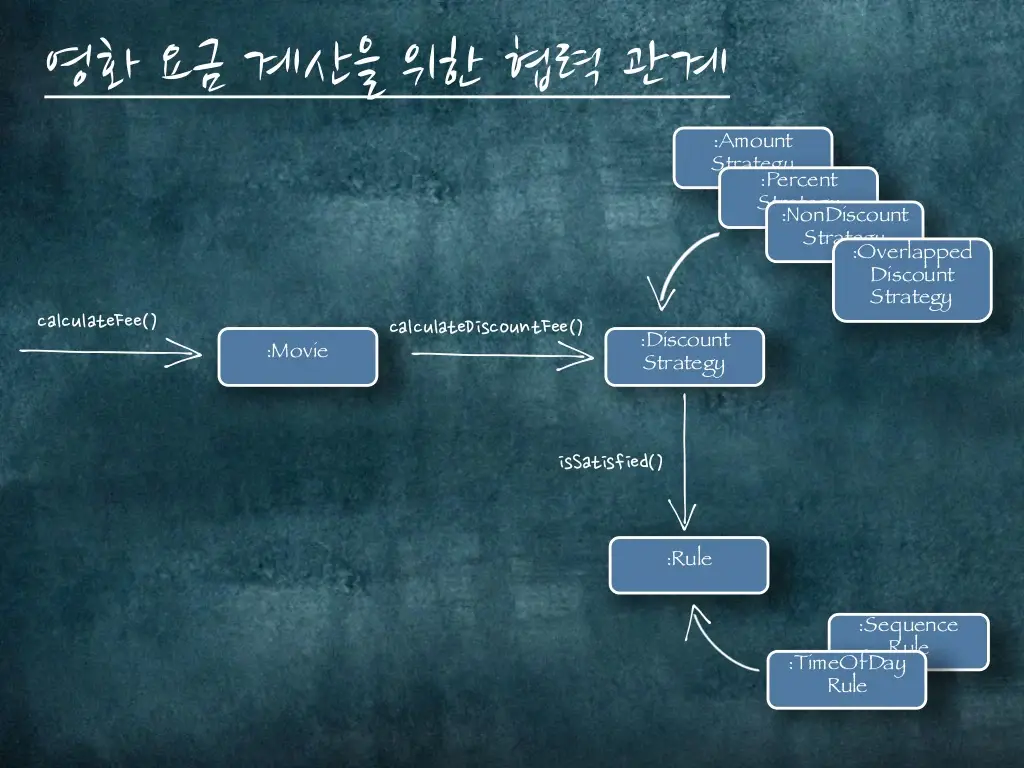
객체지향 분석/설계는 일반적으로 도메인 레이어 안에 위치하는 객체들의 협력 관계를 구현하는데 초점을 맞추며
이처럼 도메인 레이어를 객체지향적으로 구현하는 아키텍처 패턴을 도메인 모델 패턴이라고 부릅니다.
이와 달리 도메인 레이어를 절차적인 방식으로 구현하는 아키텍처 패턴을 트랜잭션 스크립트 패턴이라고 부릅니다.
본 발표에서는 간단한 요구사항을 트랜잭션 스크립트 패턴과 도메인 모델 패턴 두 가지 방식으로 구현해보고
객체지향적인 애플리케이션이 어떤 형태를 취하는지 살펴보도록 하겠습니다.
TLDR
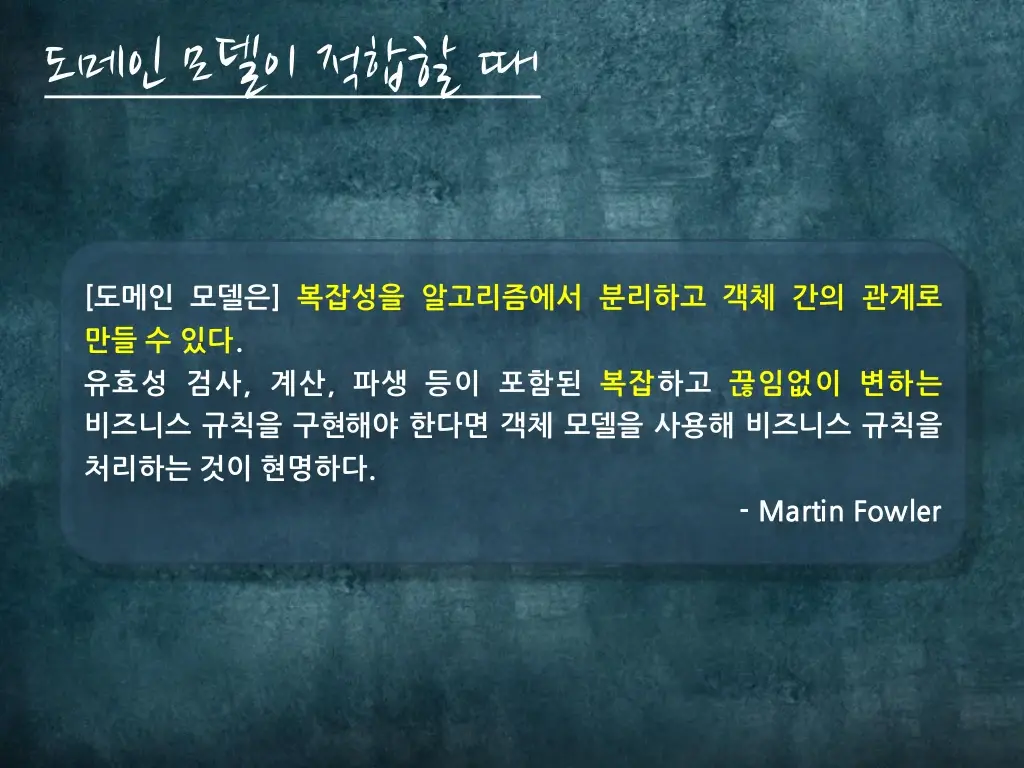
도메인 레이어를 객체지향적으로 구현하는 것이 도메인 모델 패턴이다.
트랜잭션 스크립트 패턴은 트랜잭션 관리 + 애플리케이션 로직(오케스트레이션) + 도메인 로직을 포함한 도메인 레이어 구현 방식이다.
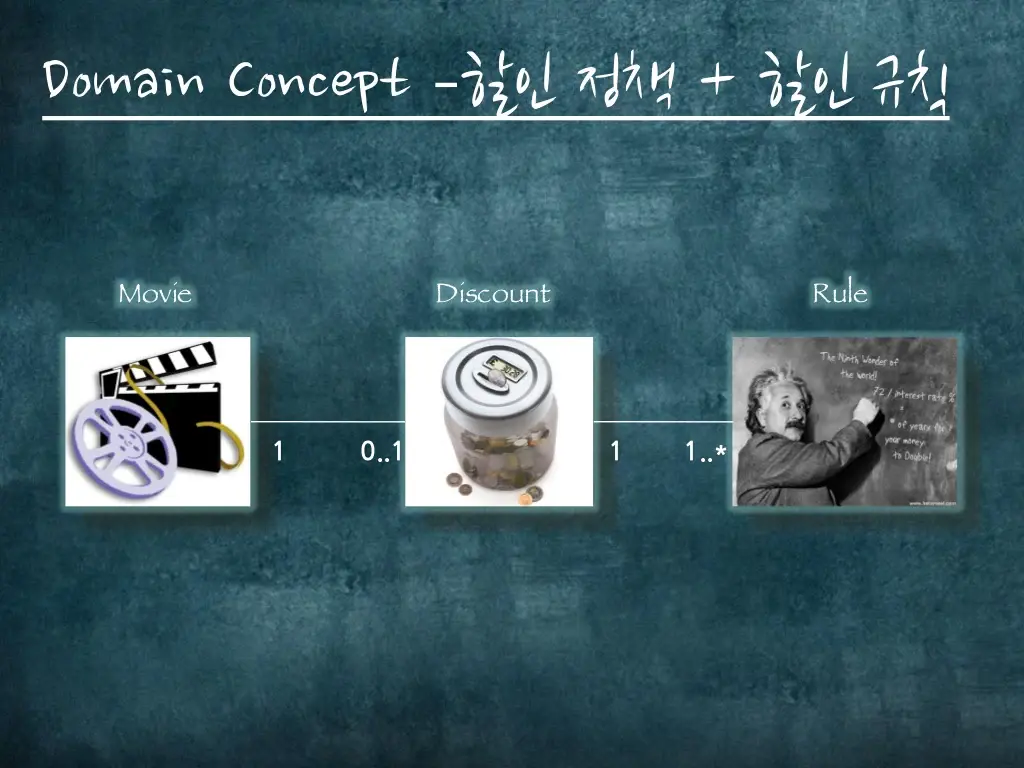
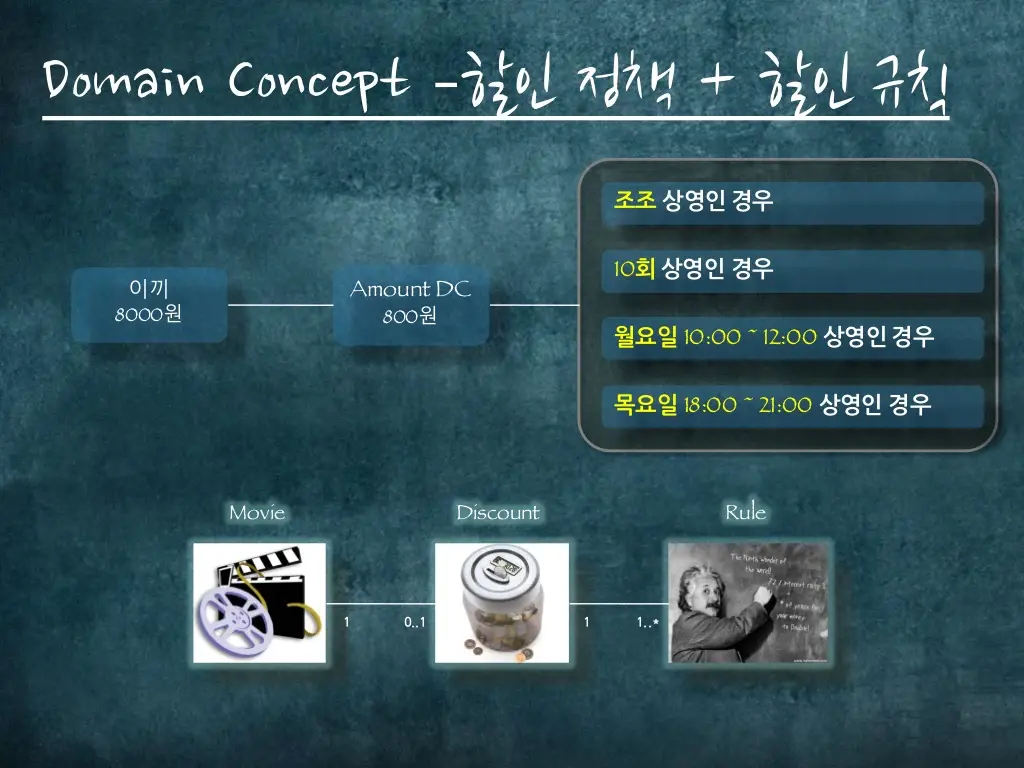
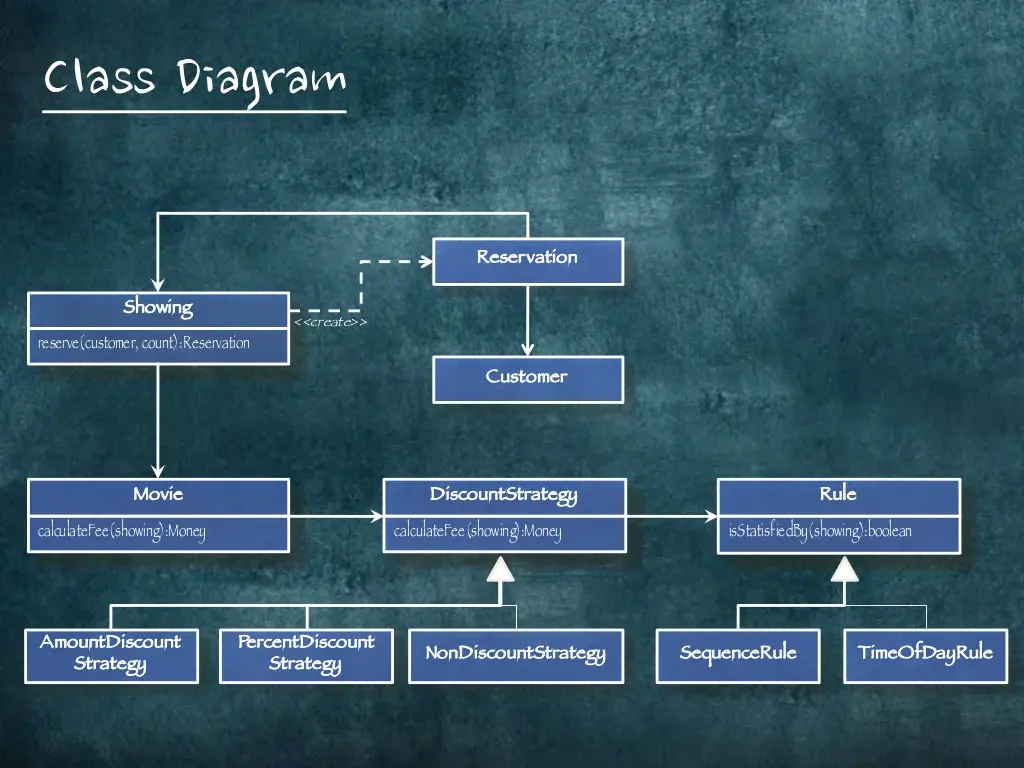
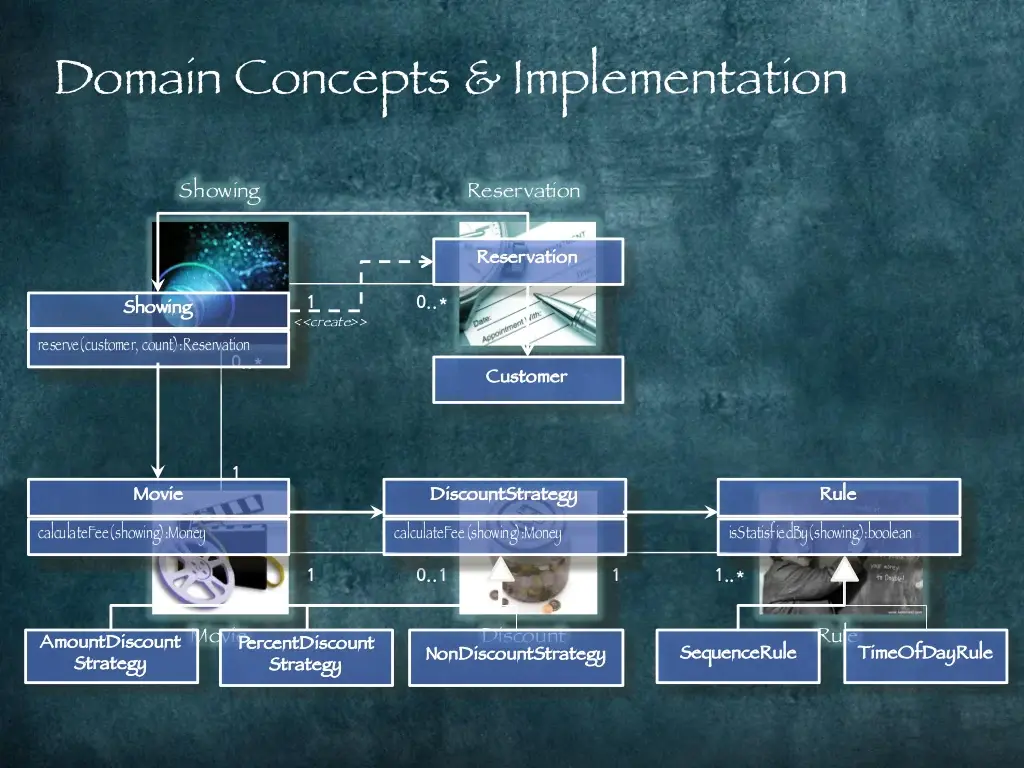
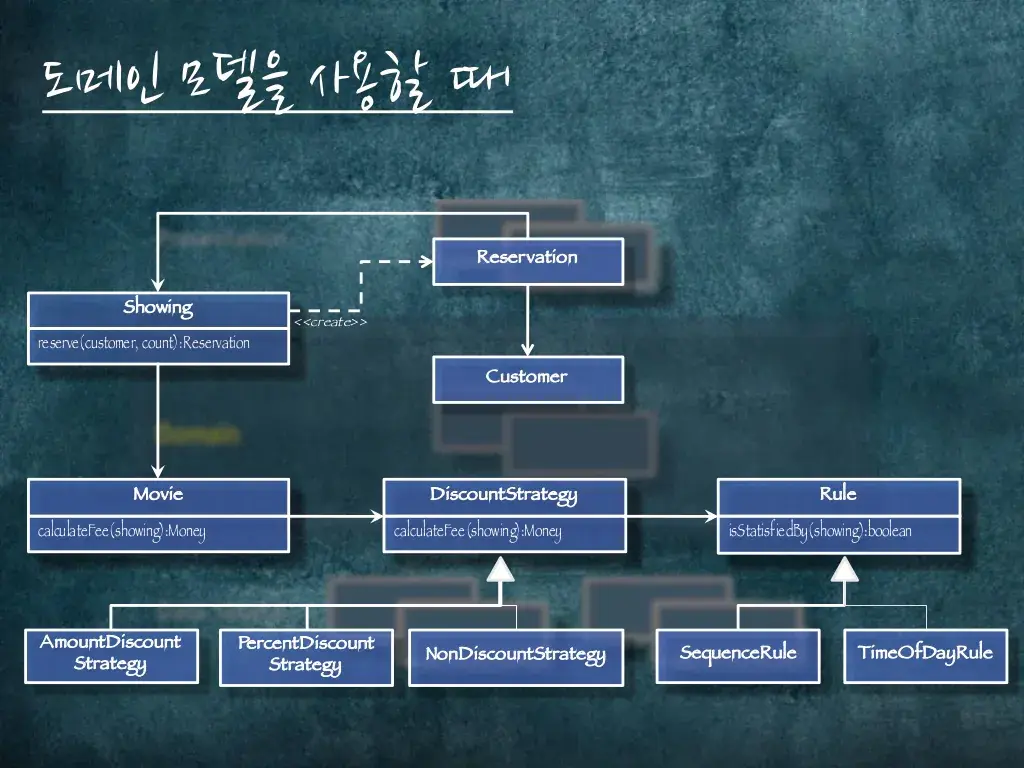
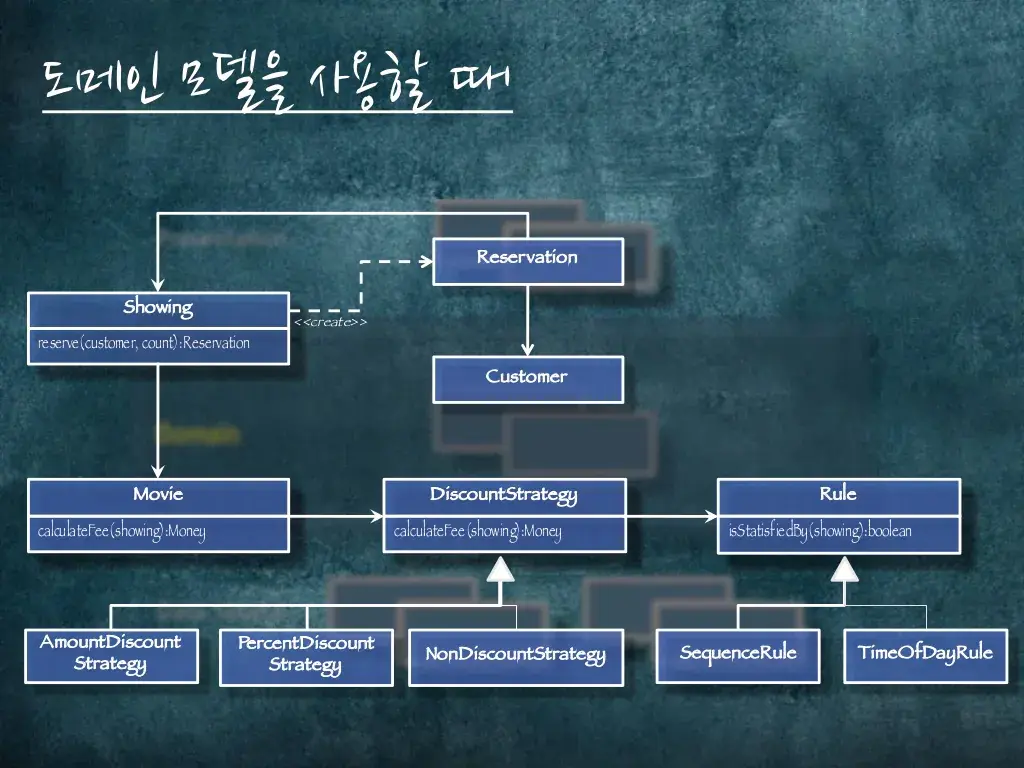
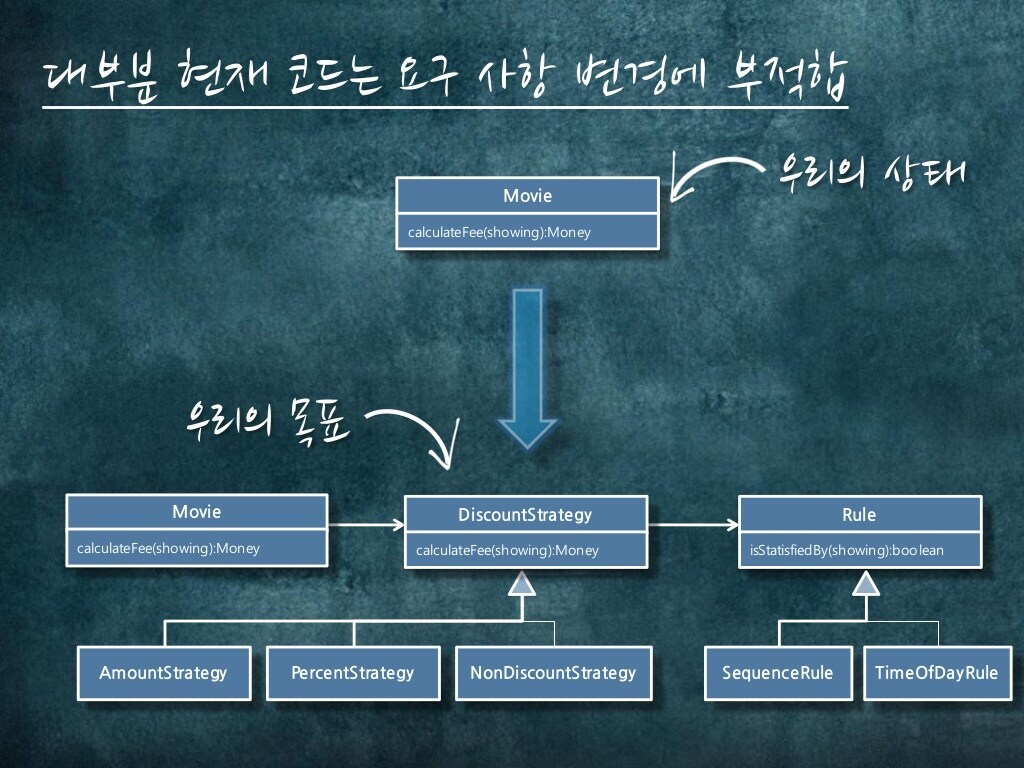
도메인 레이어를 객체지향적으로 구현하면 도메인 개념(도메인 구성 요소) 모델과 클래스 다이어그램이 유사해진다.
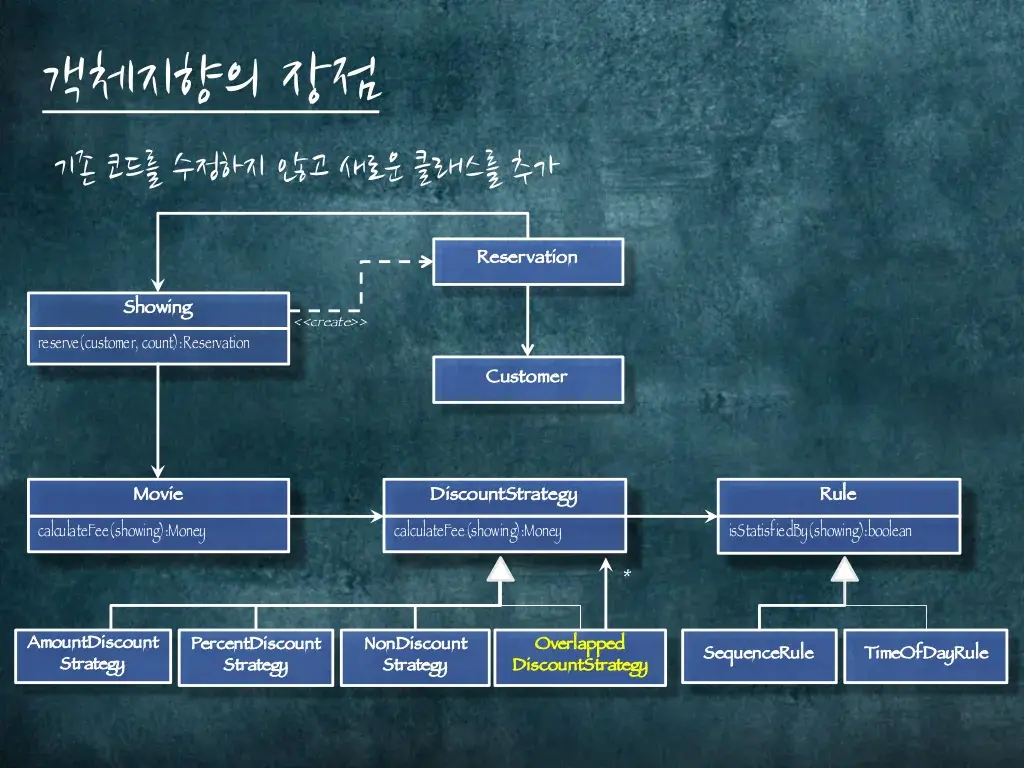
도메인 모델 패턴으로 도메인 레이어를 구현하면 의존성이 줄어들어 유지보수가 쉬워지고, 개념 이해가 쉬워진다.
Part -1 아키텍처
프로젝트에 참여하는 개발자들이 설계에 대해 공유하는 이해를 반영하는 주관적인 개념
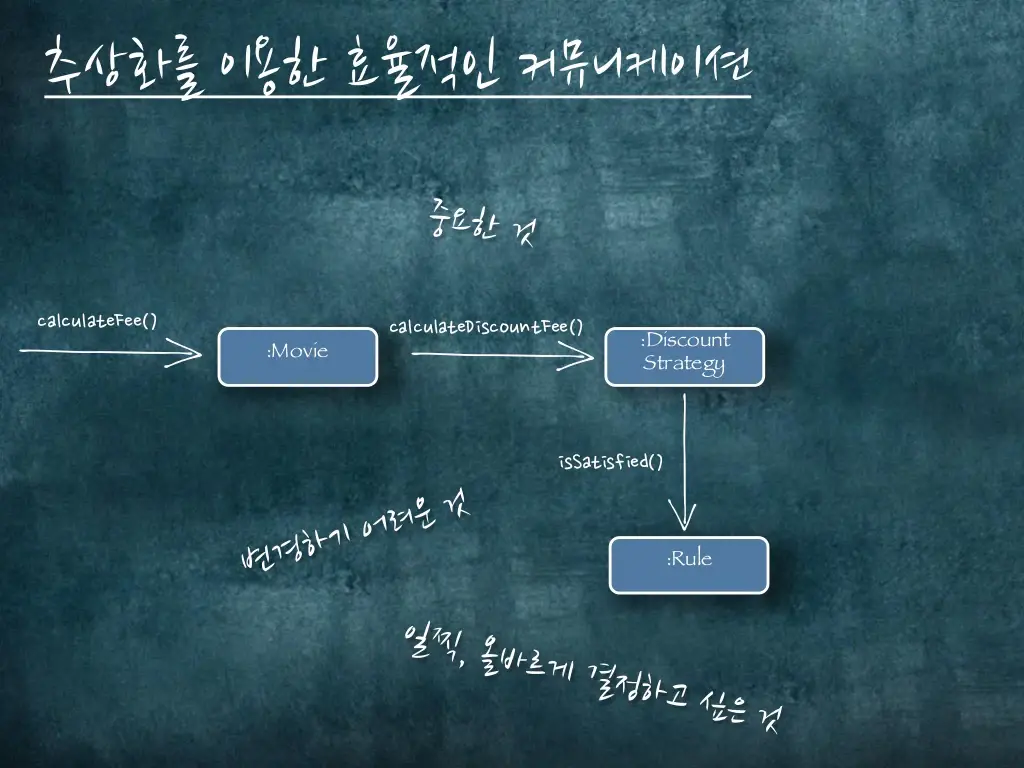
중요한것
변경하기 어려운 것
일찍 올바르게 결정하고 싶은 것



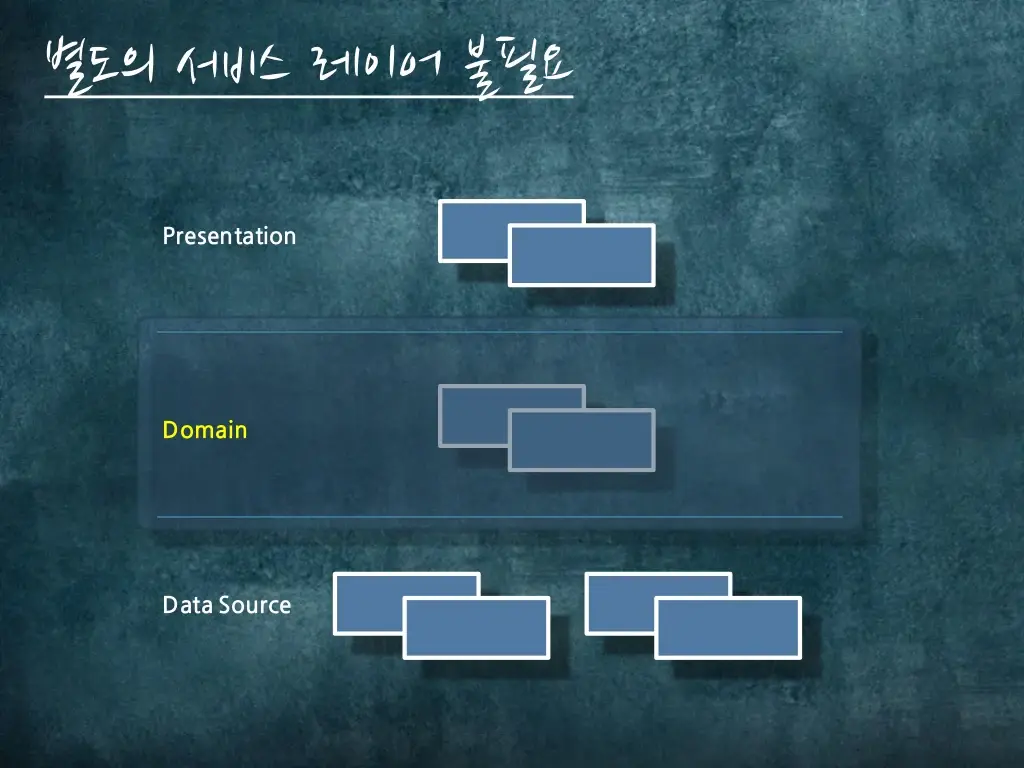
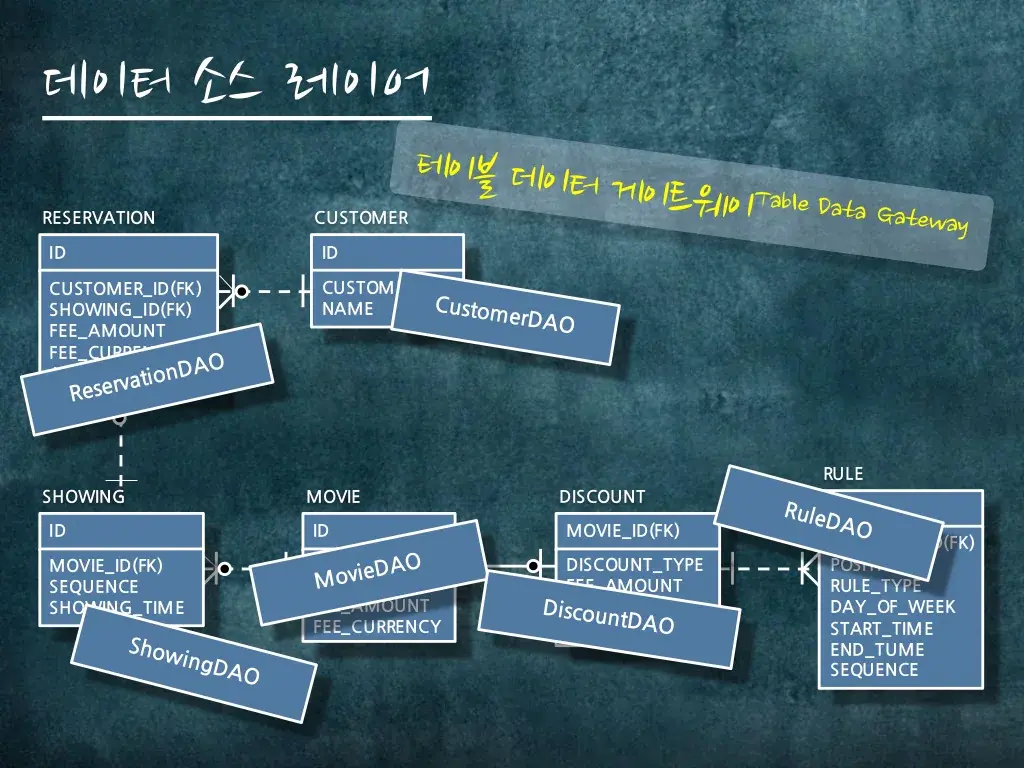
데이터 소스는 네트워킹 포함. 데이터 조작을 위한 계층


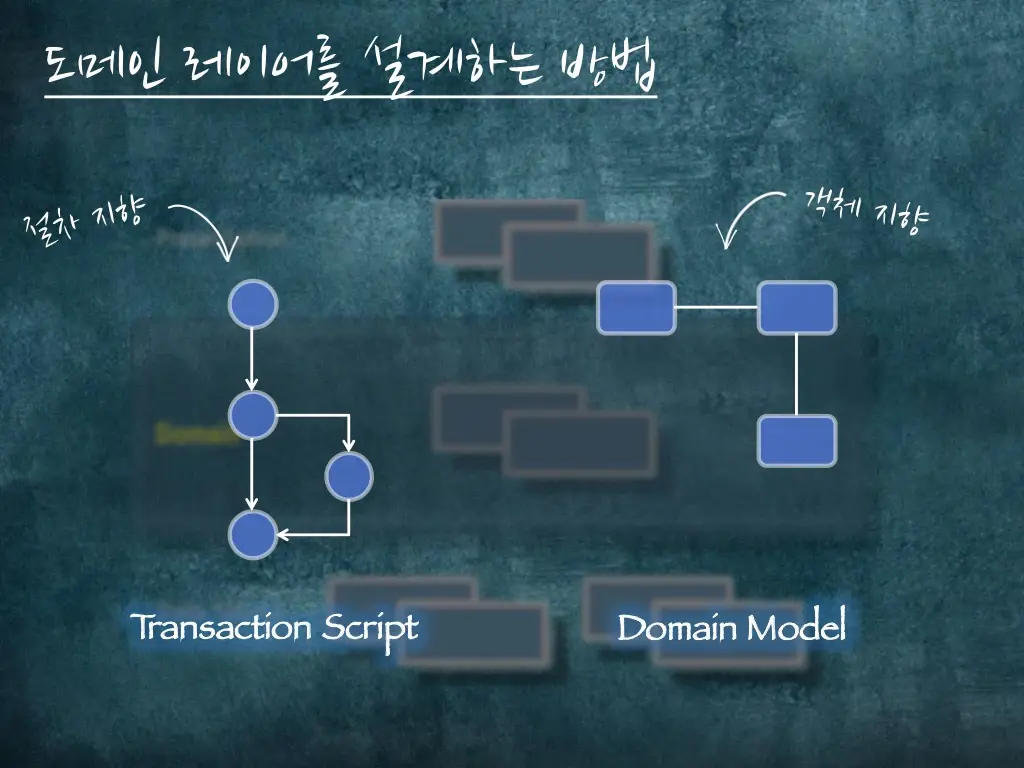
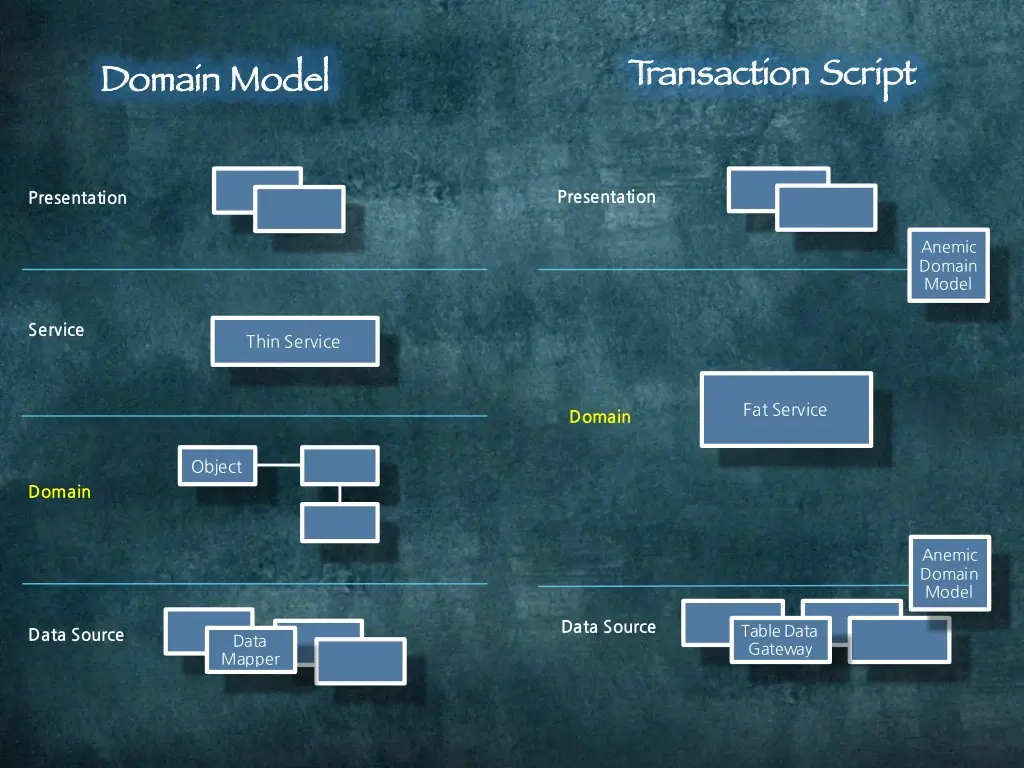
도메인 레이어의 구현 방법
- 트랜잭션 스크립트 패턴 : 절차 지향
- 도메인 모델 패턴 : 객체지향
- 테이블 모듈 패턴 : 닷넷에서 많이 쓰고 자바에서 안씀
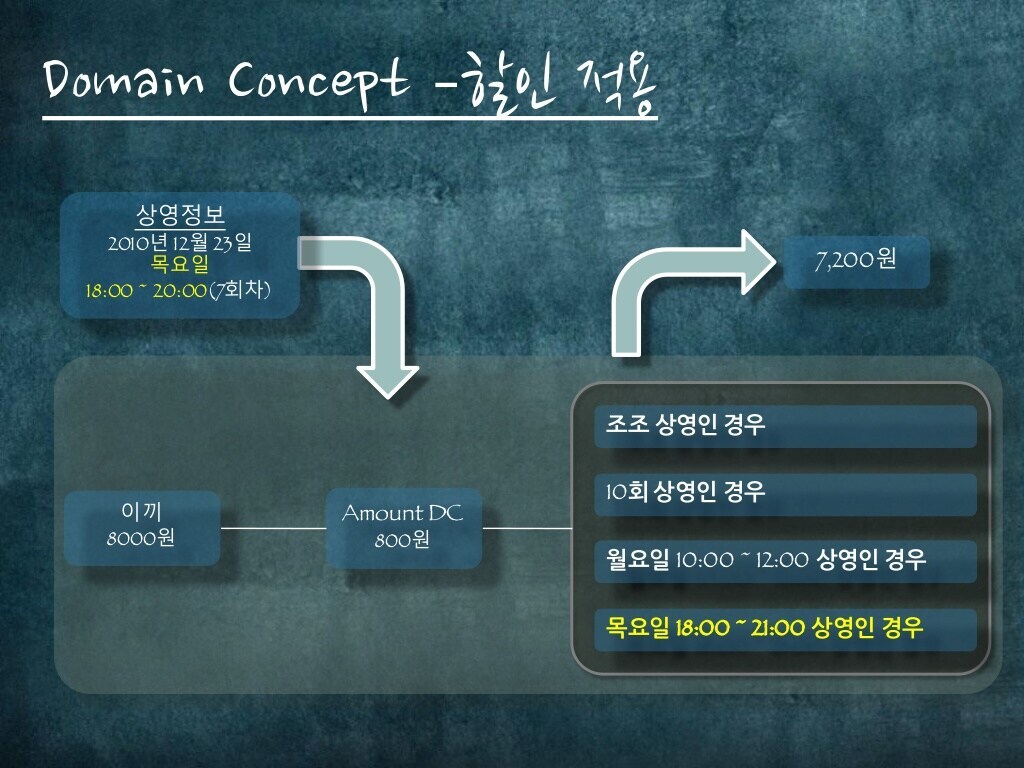
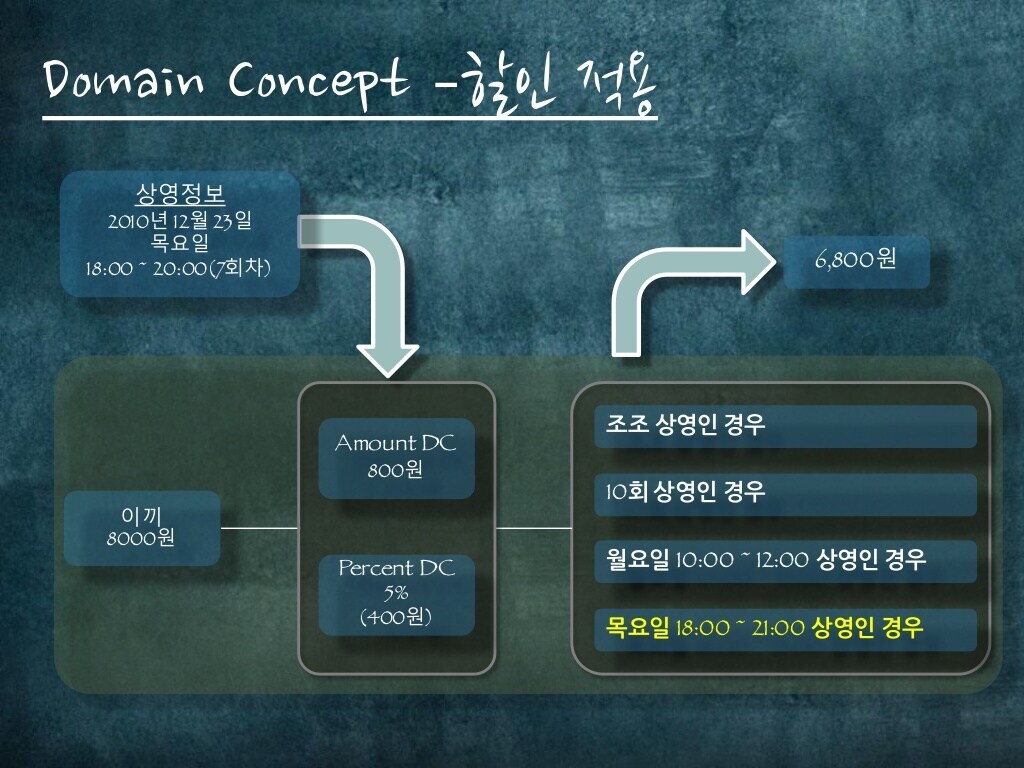
Part -2 영화 예매 도메인
영화를 예매한다는 시스템을 만든다 하면
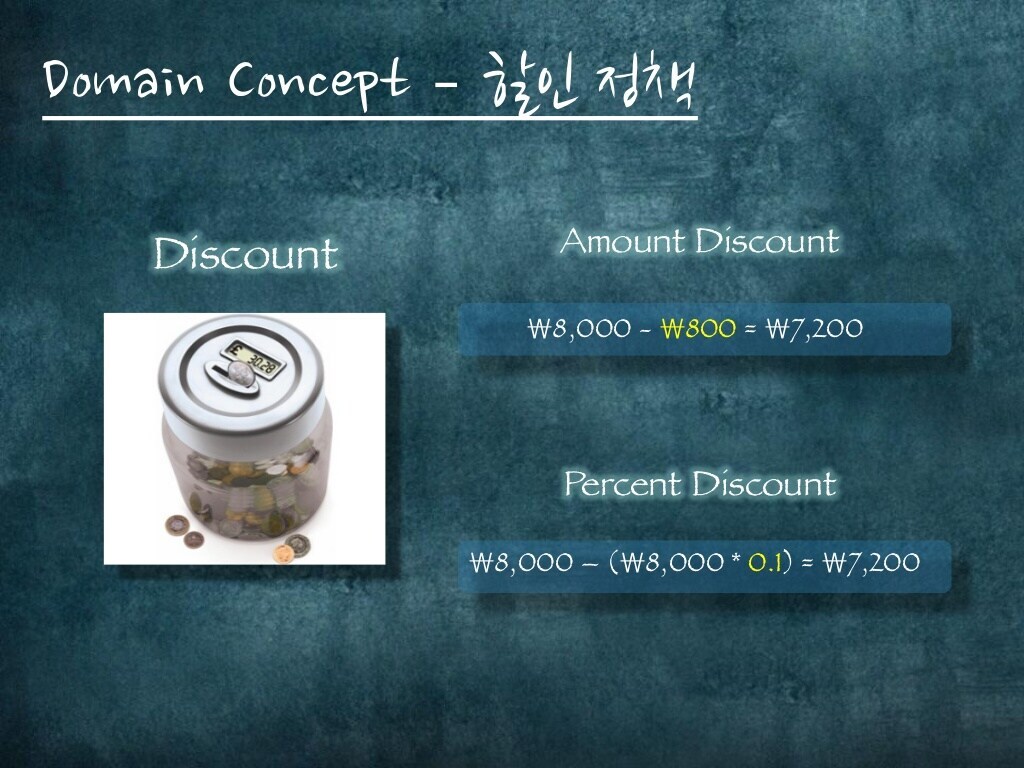
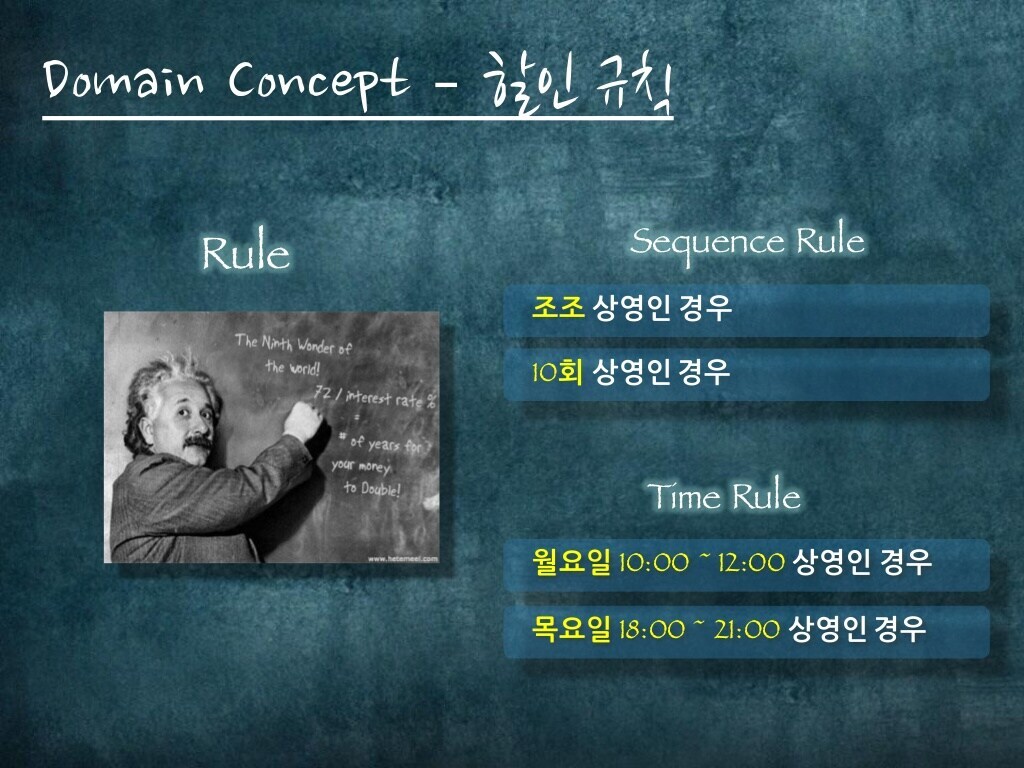
시스템 구성 기능, 도메인 구성 요소들이 있을 것임
이것들이 도메인 개념







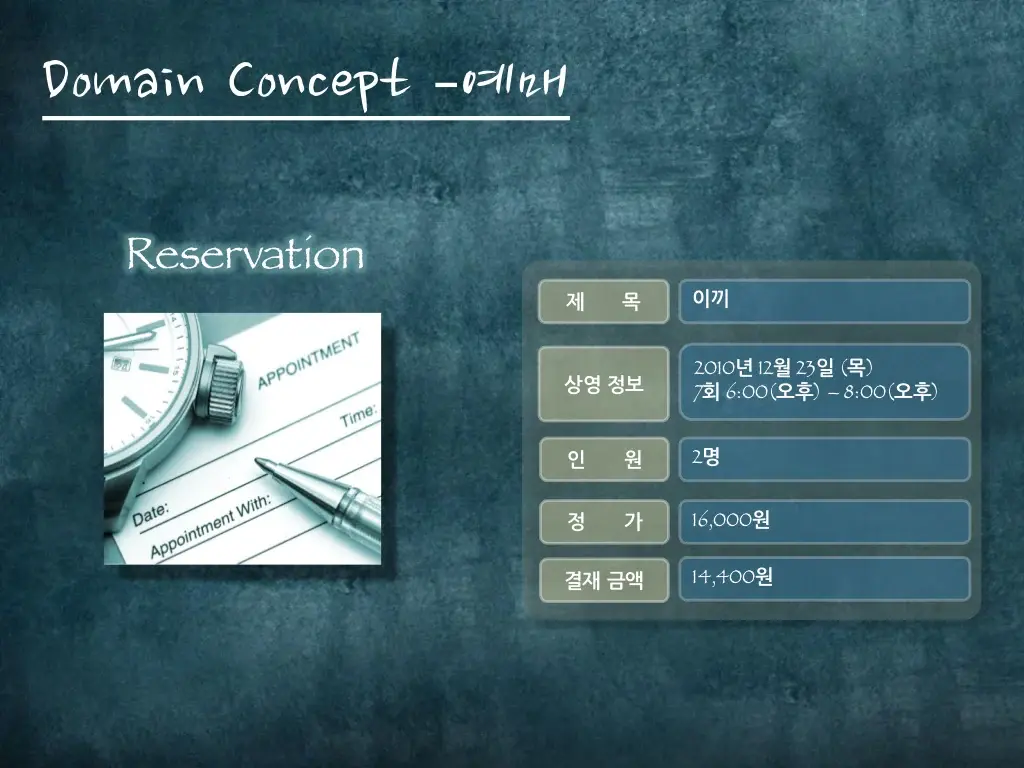
최종 생성 결과는 예매


중간 정리
관심사의 분리 > 레이어드 아키텍처
도메인 레이어의 설계방법 -> 트랜잭션 스크립트 패턴(절차지향) or 도메인 모델 패턴(객체지향)
도메인 개념 : 도메인 구성 요소
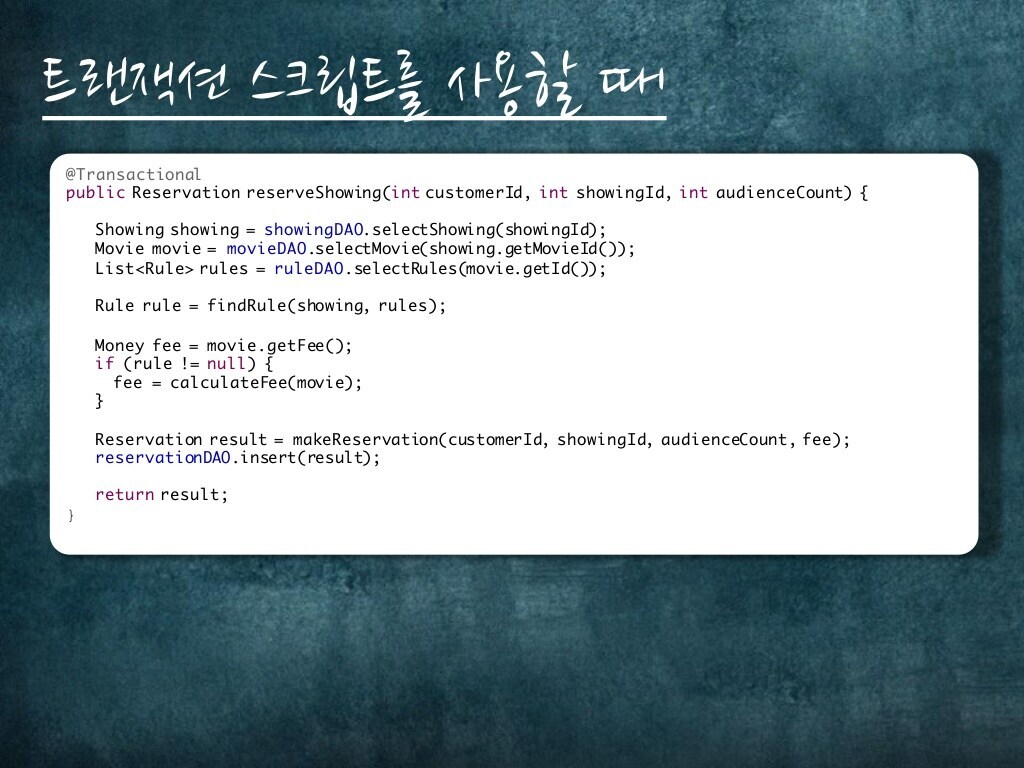
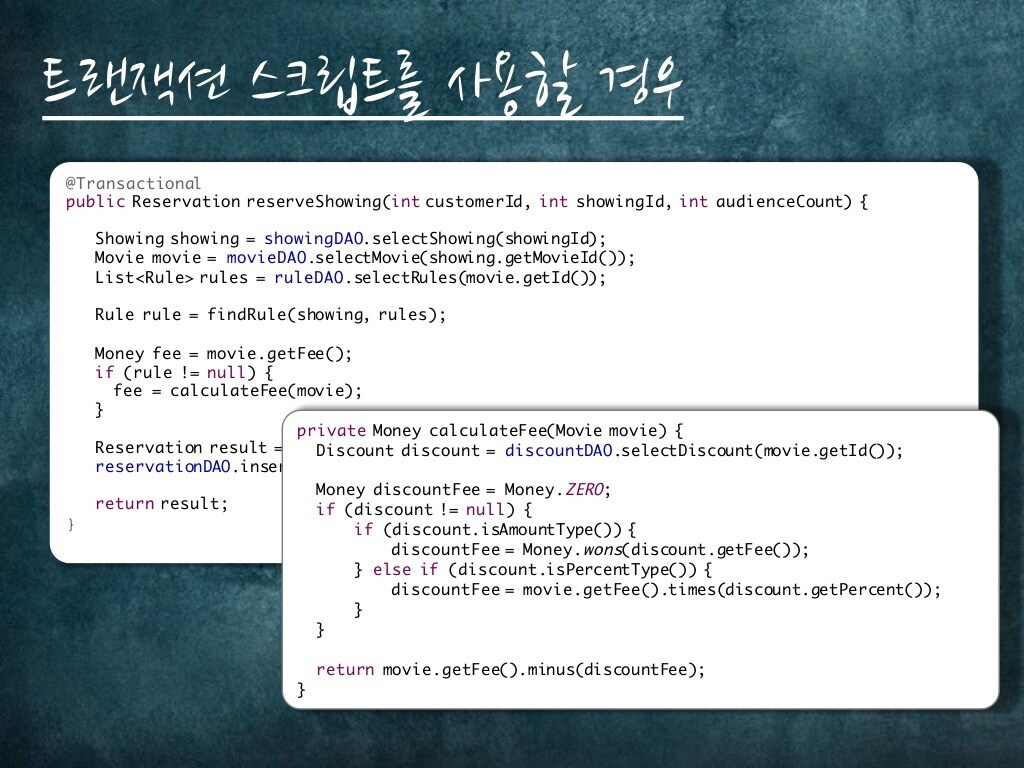
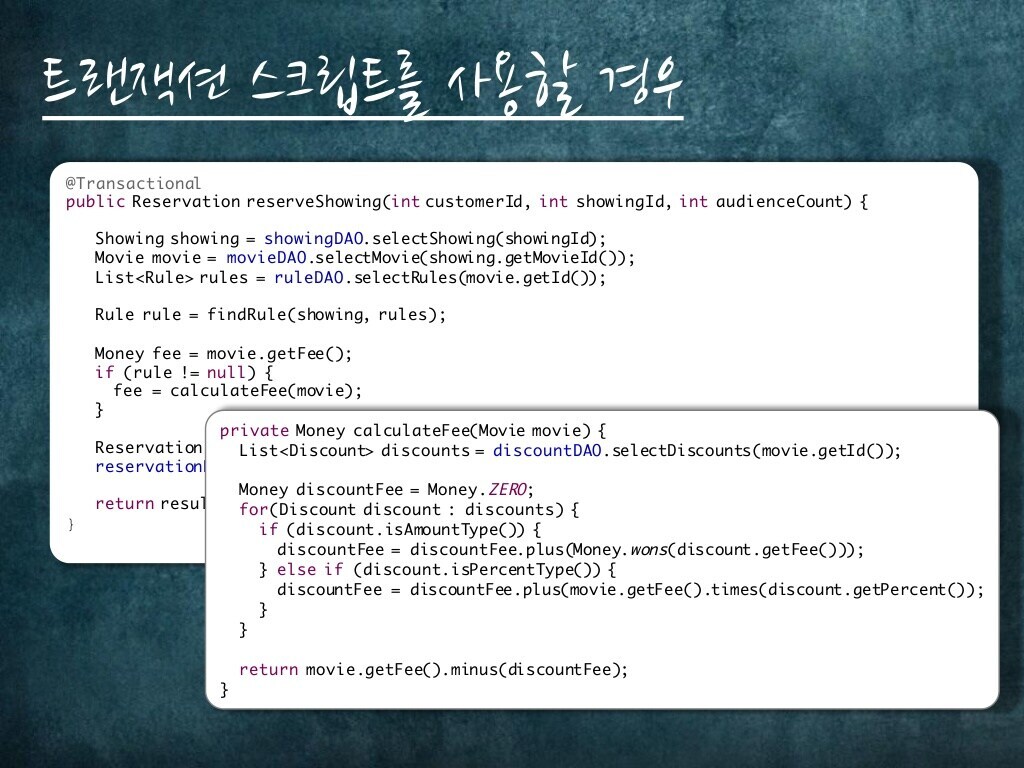
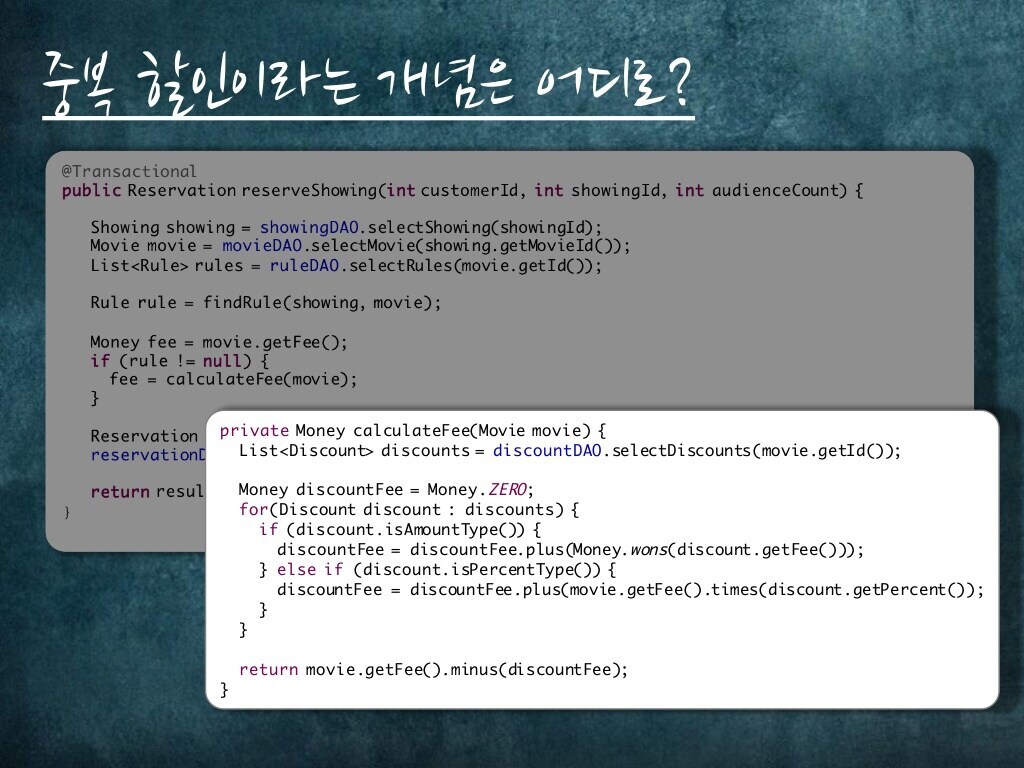
Part -3 트랜잭션 스크립트 패턴

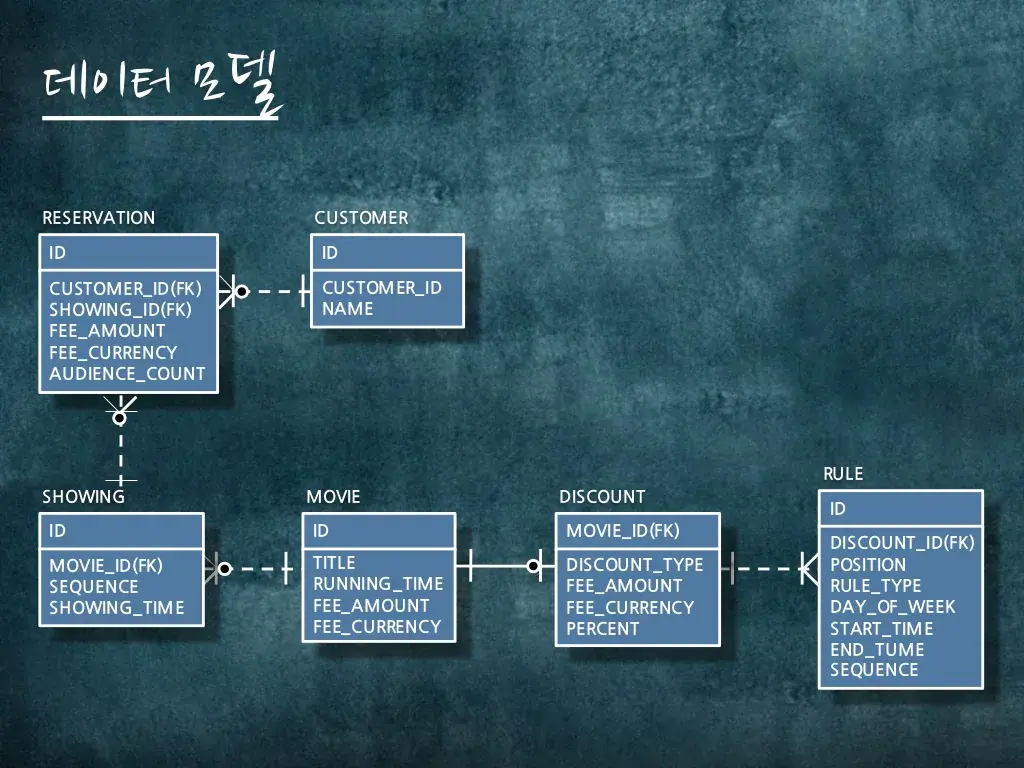
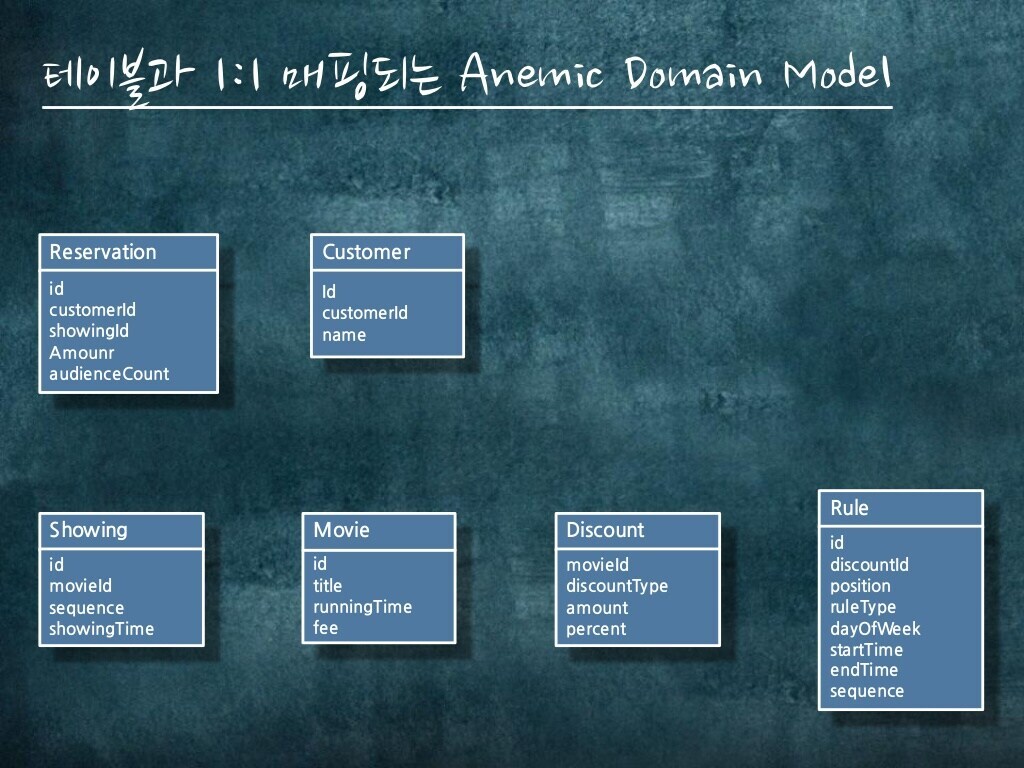
트랜잭션 스크립트 : 데이터 모델



트랜잭션 스크립트 : 프로세스(로직)


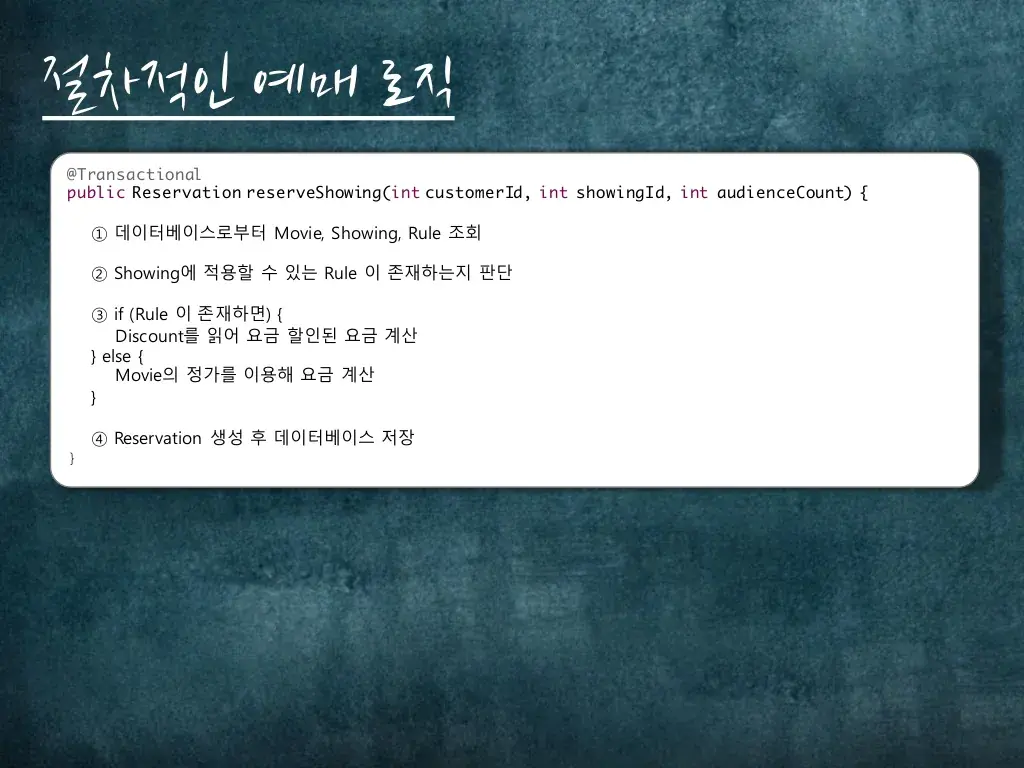
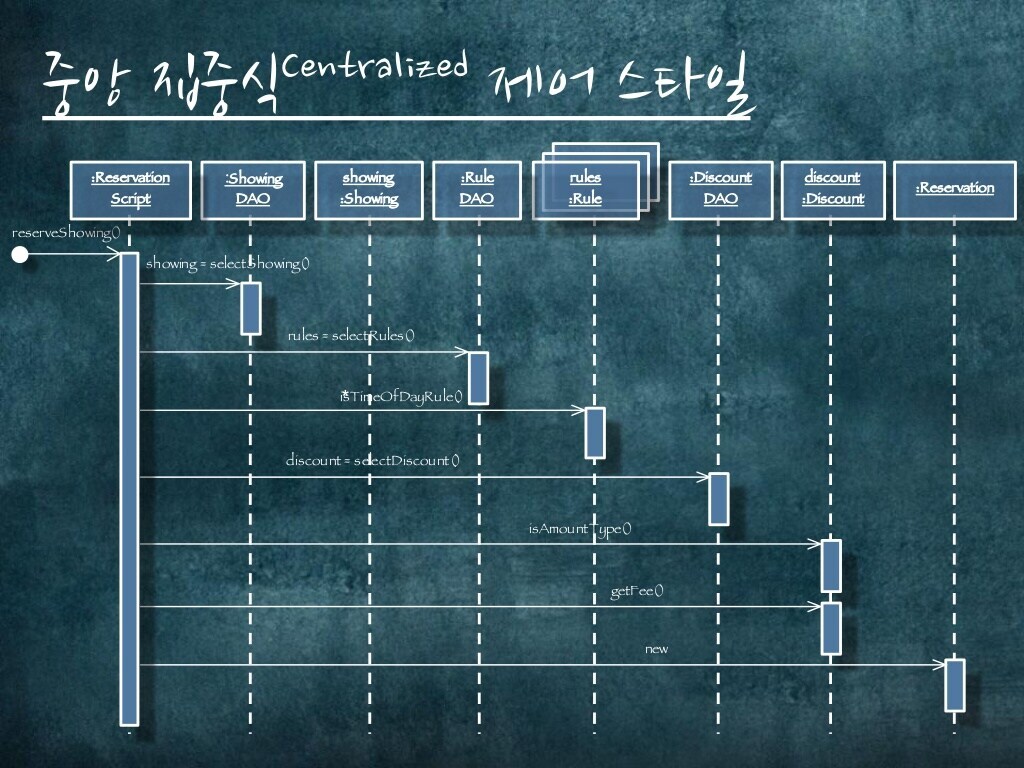
이제 코드로 대체해보자.




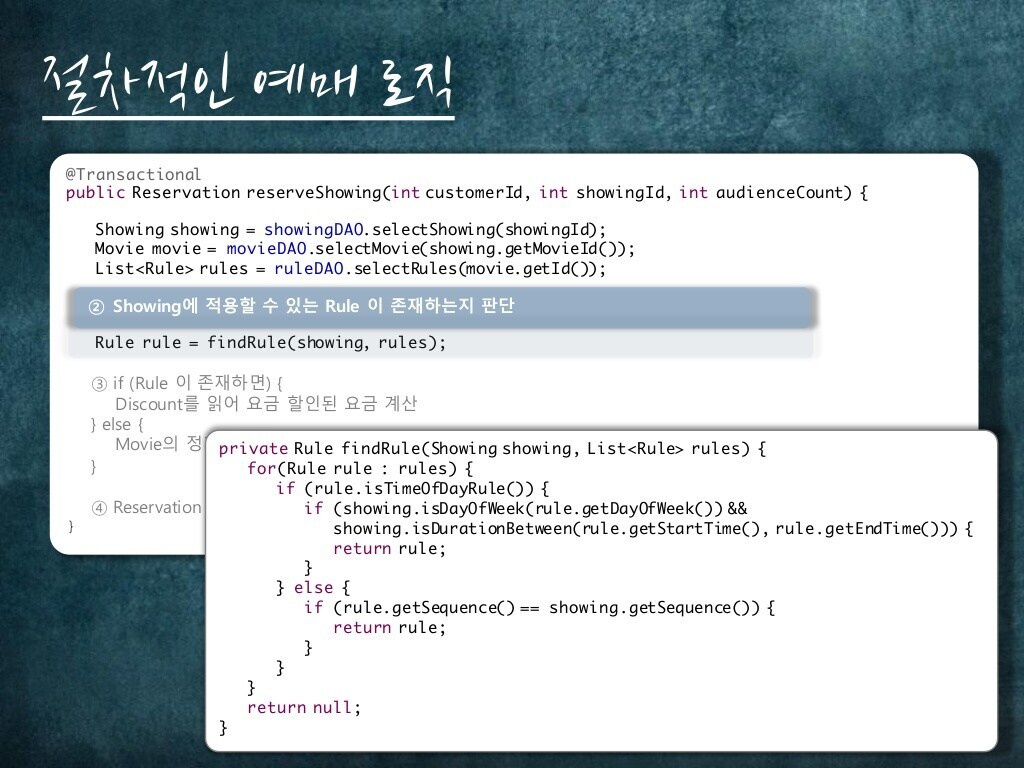
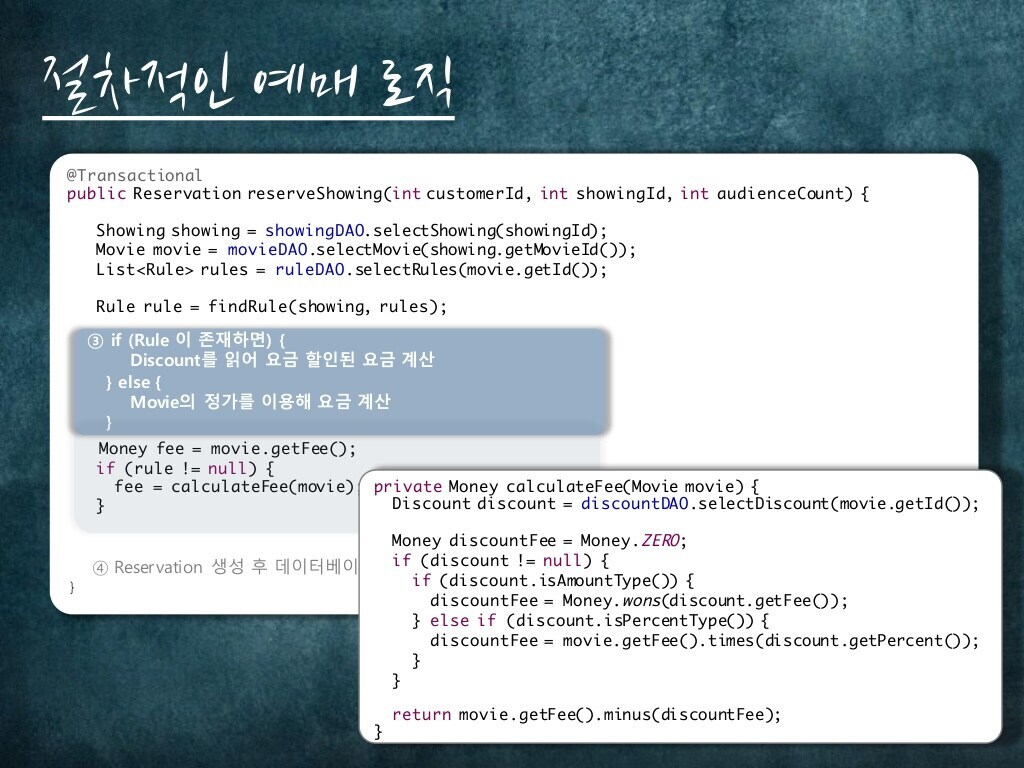
판단은 전부 if then else
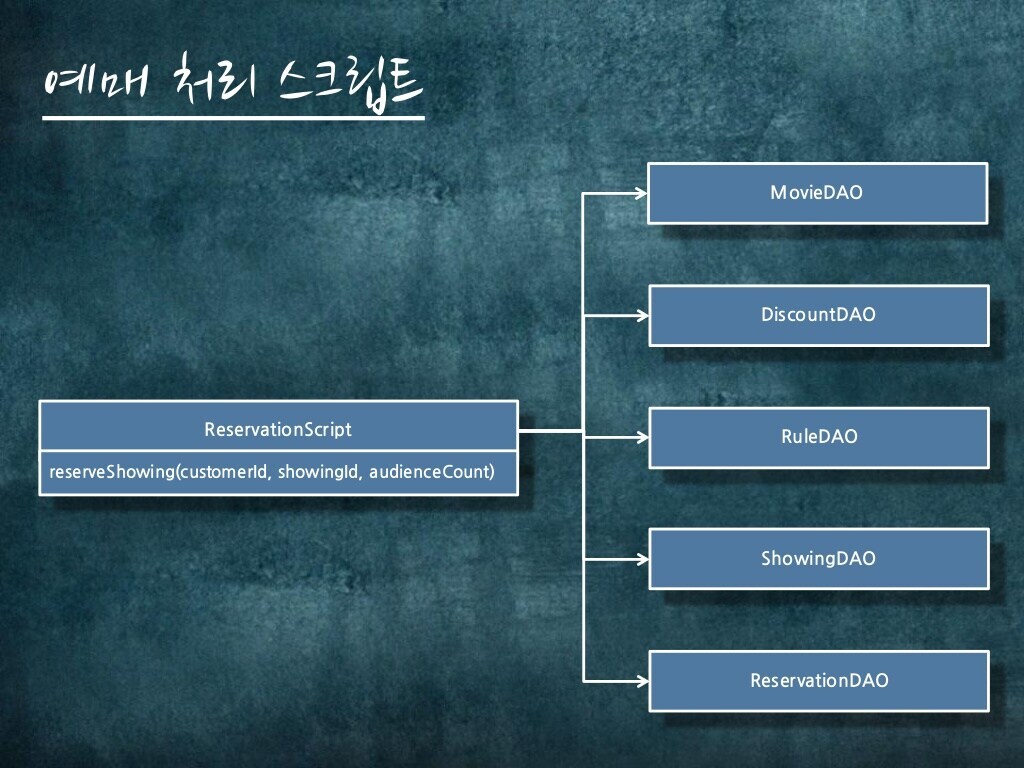
모든 판단이 ReservationScript(Service)에 모여 있음

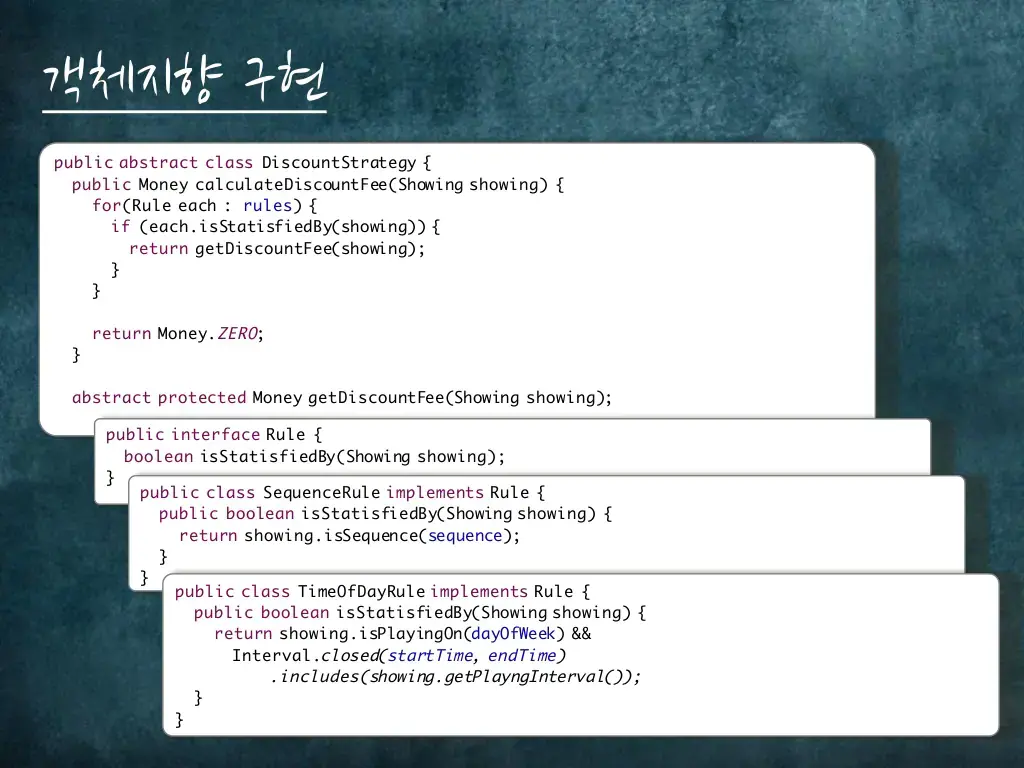
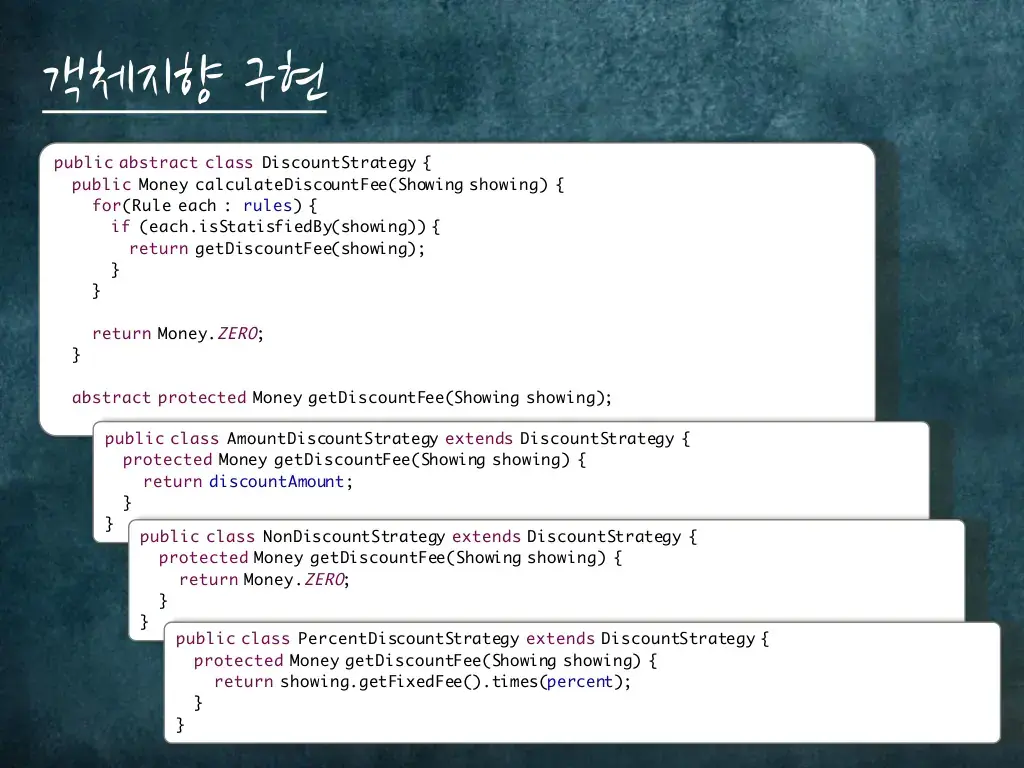
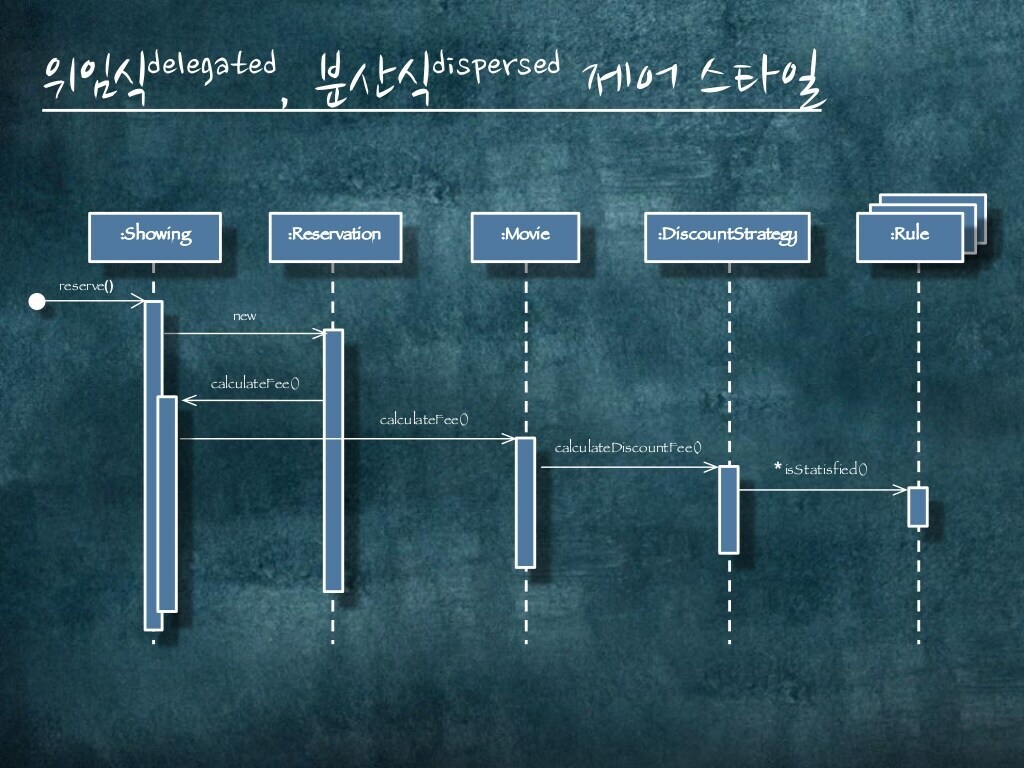
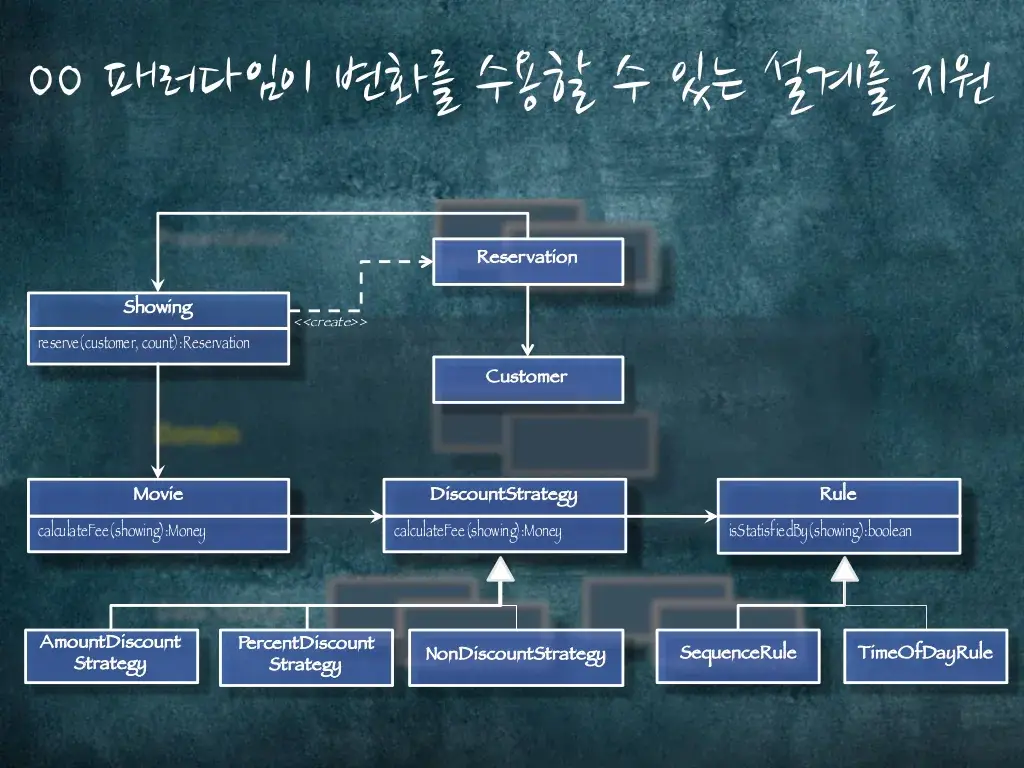
Part4 - 도메인 모델
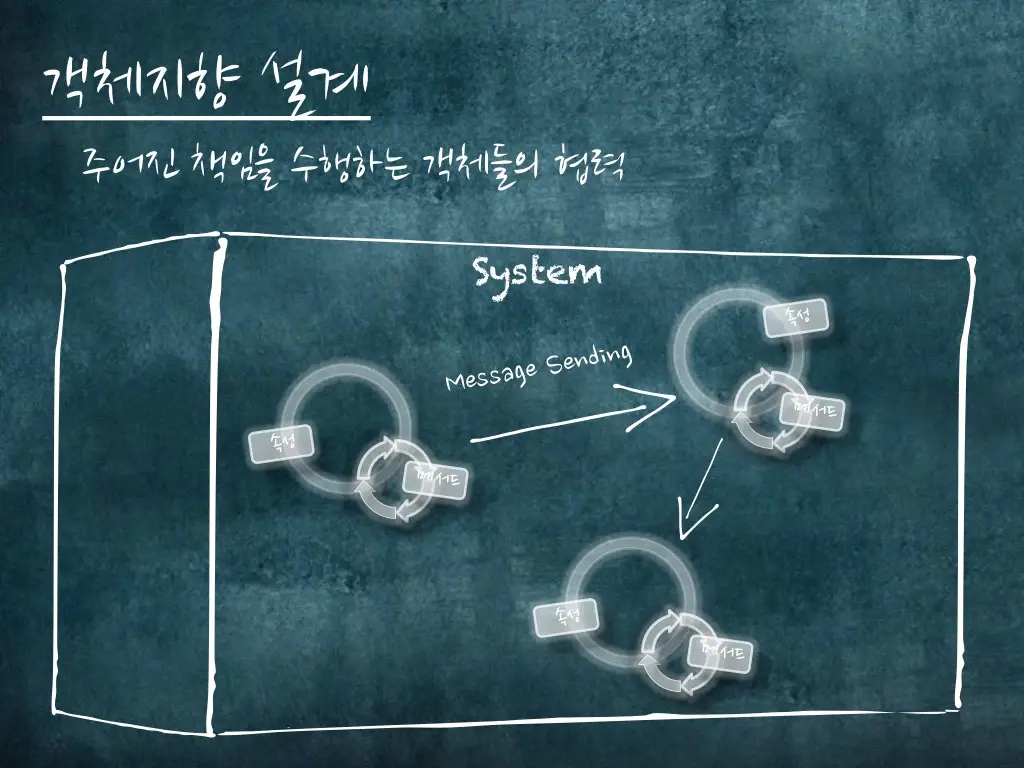
객체 지향 도메인 모델 패턴 : 프로세스와 데이터를 하나로 묶어서 생각


도메인 레이어를 도메인 모델 패턴으로 객체지향적으로 설계!


객체를 설계하는 좋은 도구 CRC 카드
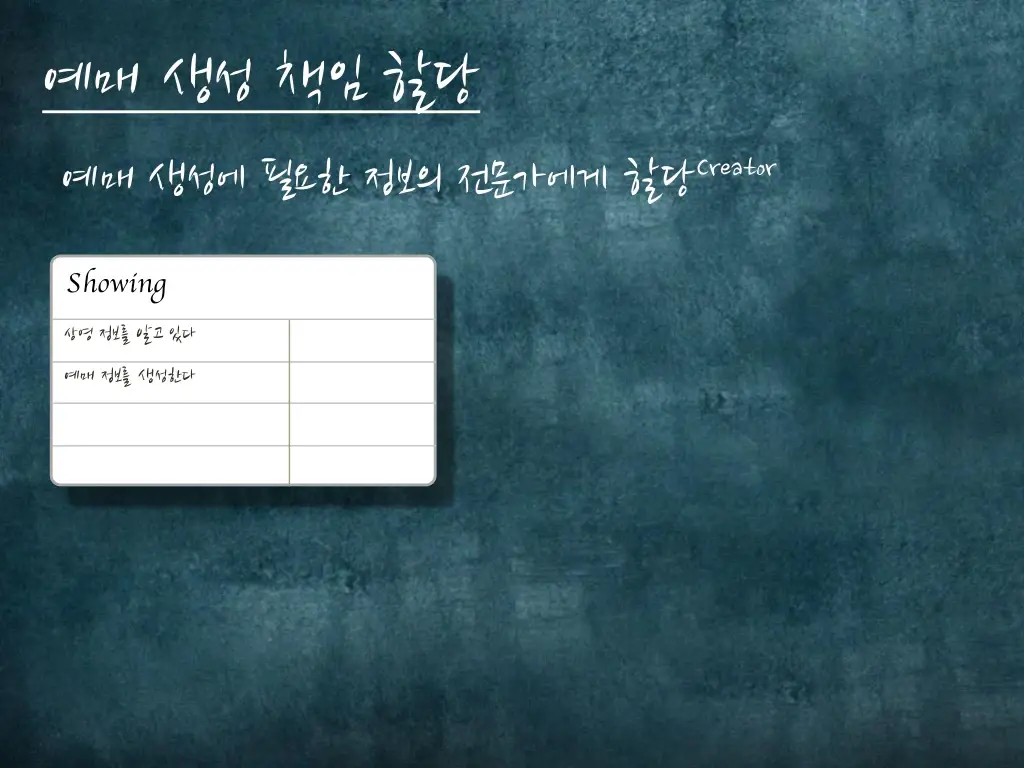
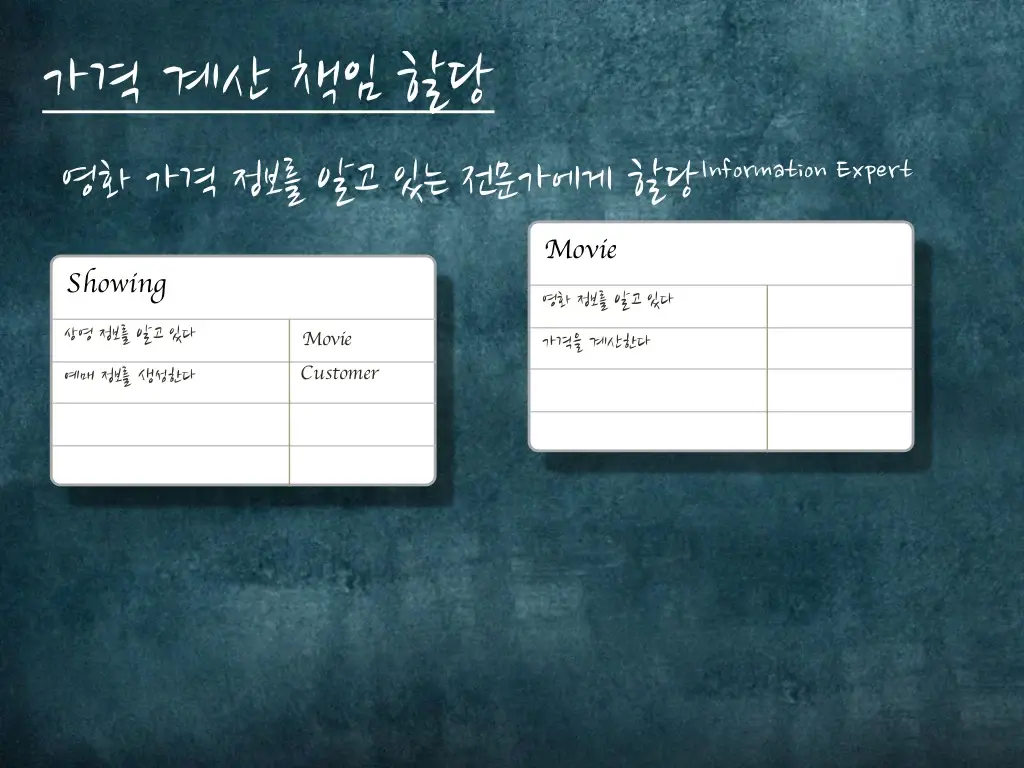
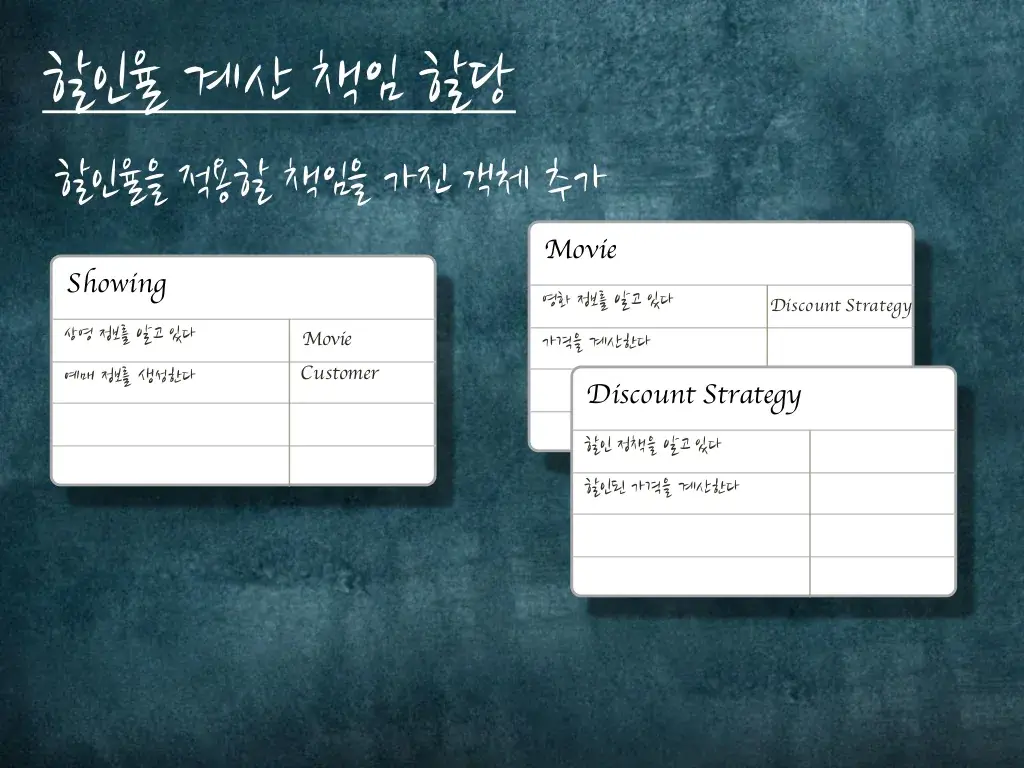
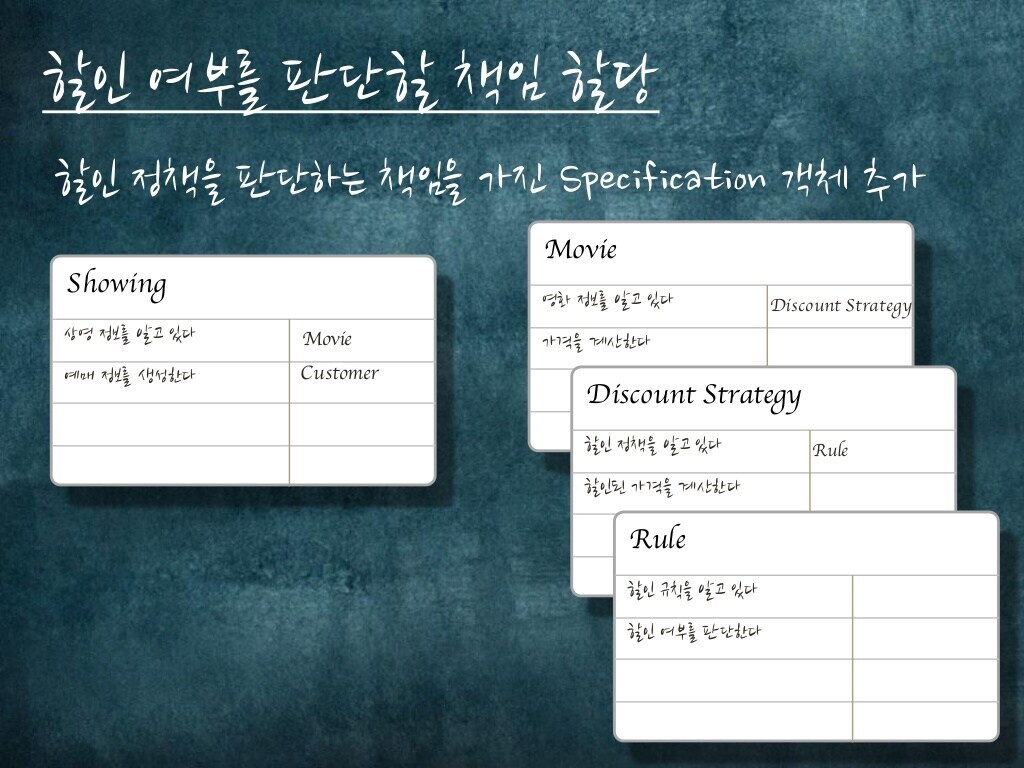
가장 많이 알고 있는 애를 찾아라!
책임 할당의 1원칙 : 가장 많이 알고 있는 애에게 넘겨라. (creator pattern)












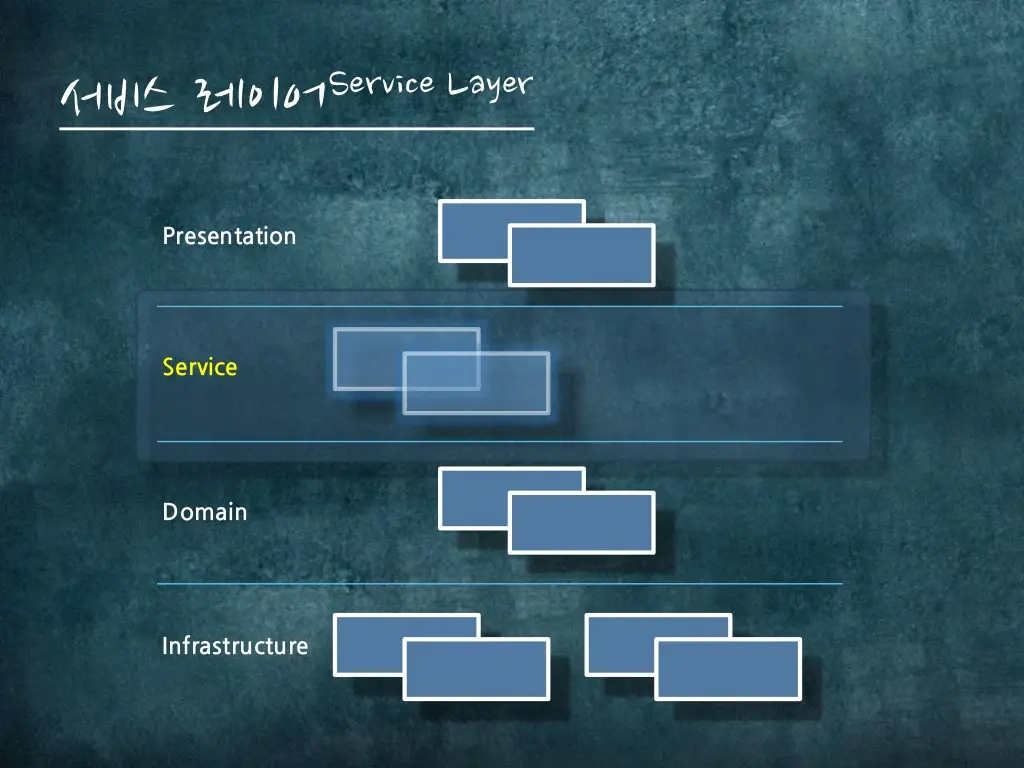
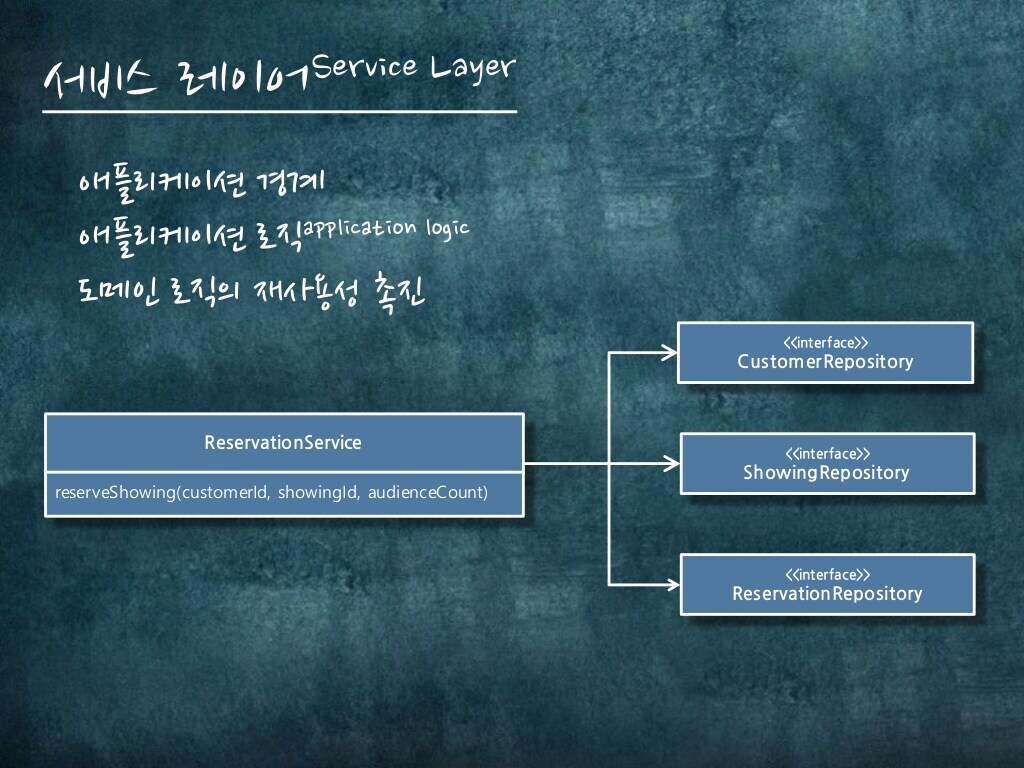
Part-5 도메인 레이어와 아키텍처


애플리케이션 로직(플로우)는 순수한 객체 안에 넣지 않음. 디펜던시가 높아짐. 결합도가 높아지고 응집도가 낮아짐.


도메인 레이어는 건드리지 않고, 도메인 레이어의 모델, 도메인 서비스를 가져와 애플리케이션 서비스 구현


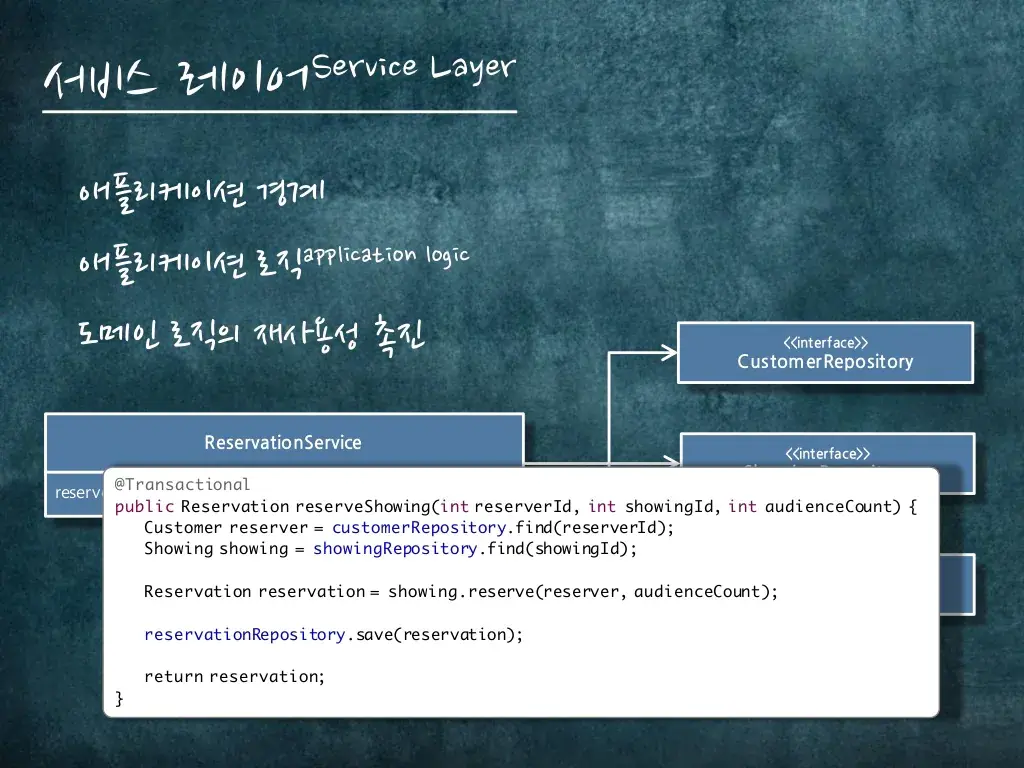
가상 이상적인 서비스 레이어의 모습

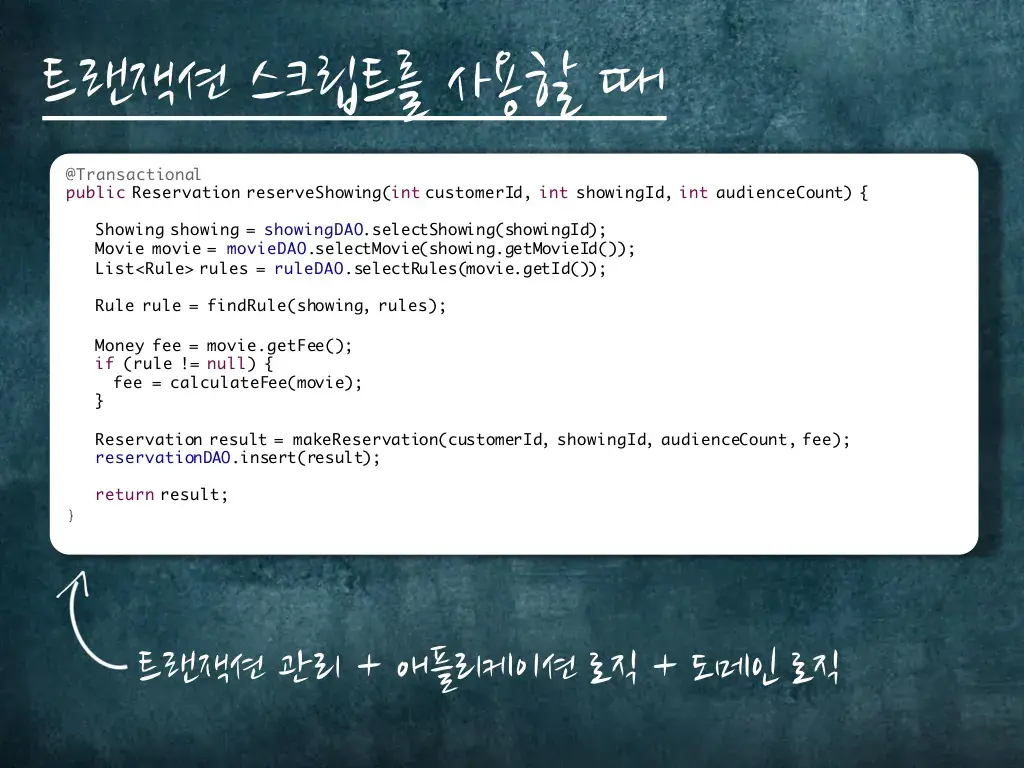
트랜잭션 스크립트의 문제점


트랜잭션 스크립트 패턴 = 트랜잭션 관리 + 애플리케이션 로직(오케스트레이션) + 도메인 로직을 포함한 도메인 레이어 구현 방식


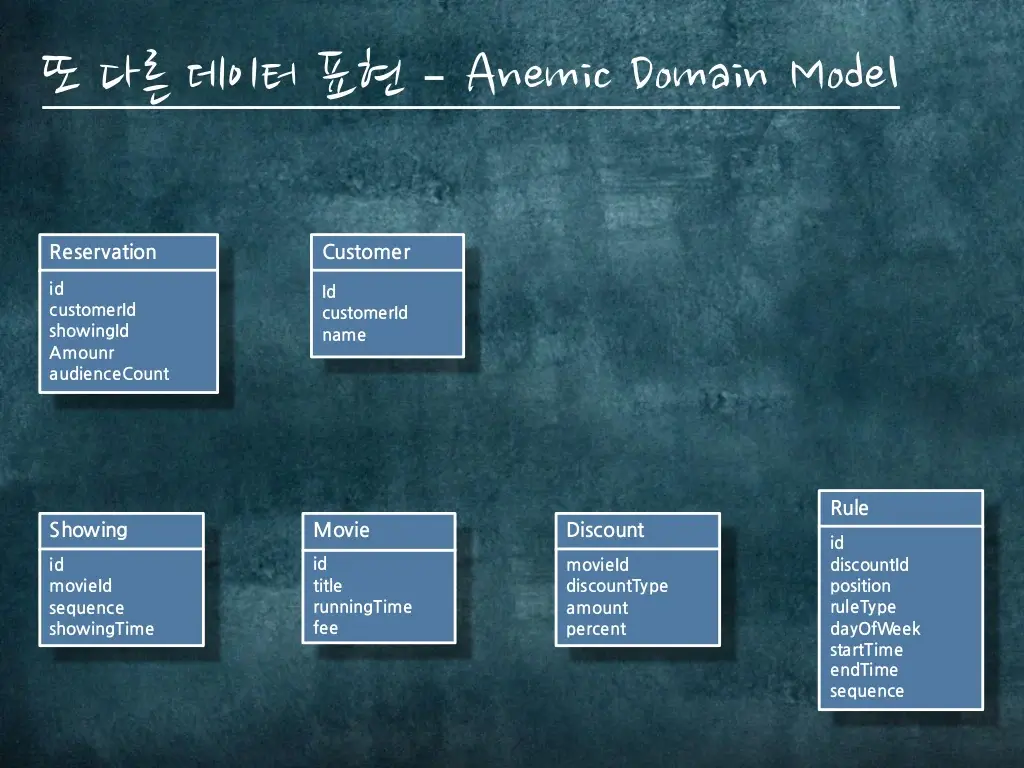
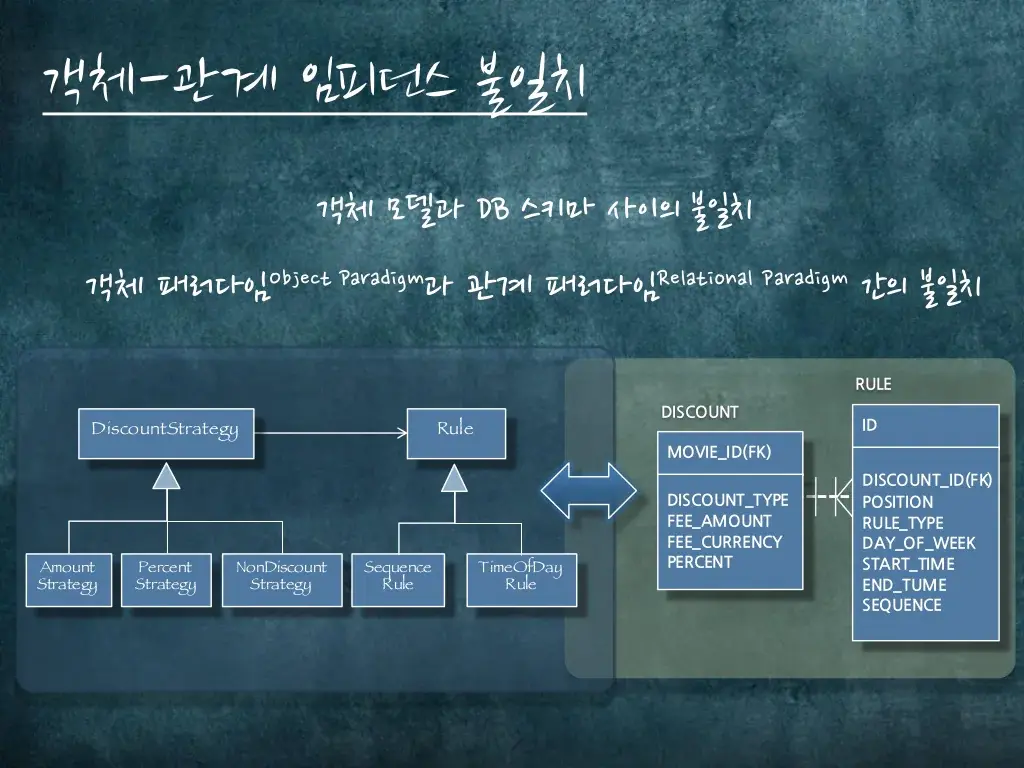
객체 관계 임피던스 불일치
- 애플리케이션의 관심사는 행위(기능)의 확장성(유연성, 수정용이성)
- 행위 관점
- 데이터베이스의 관심사는 중복제거(정규화)
- 데이터 관점



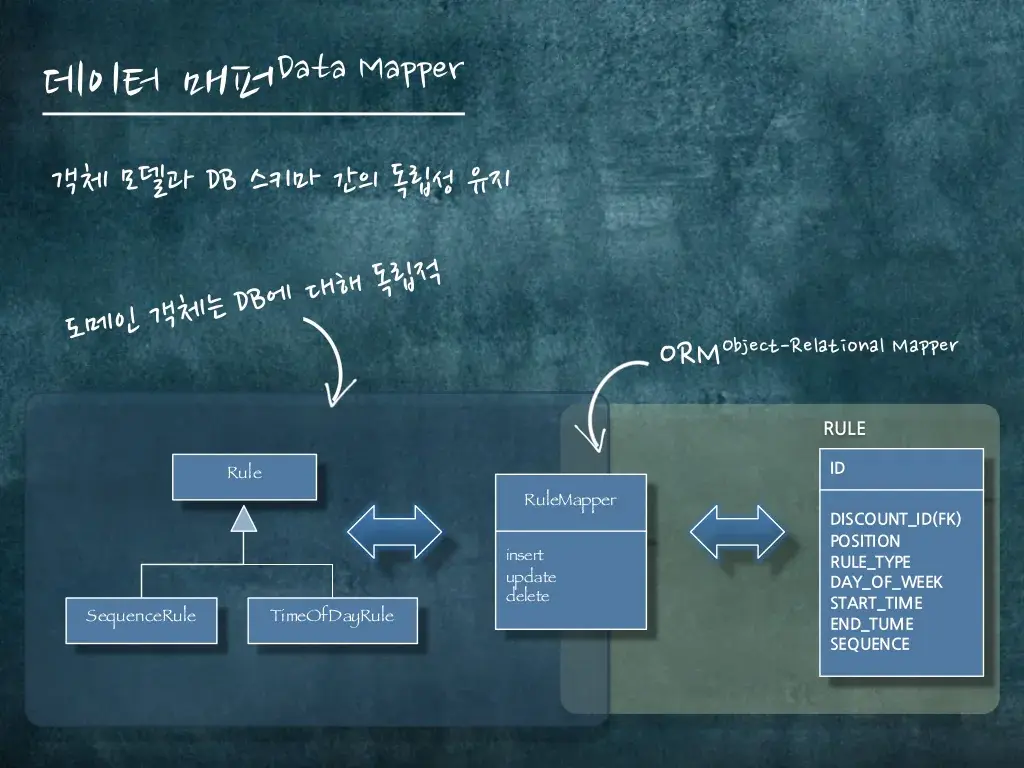
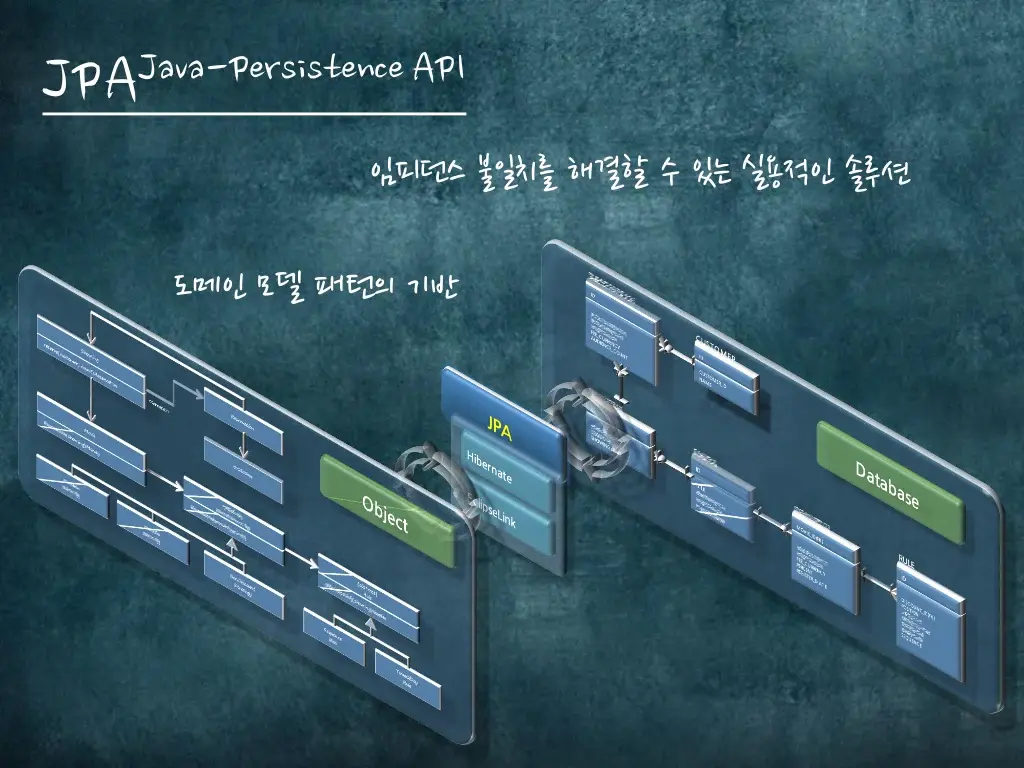
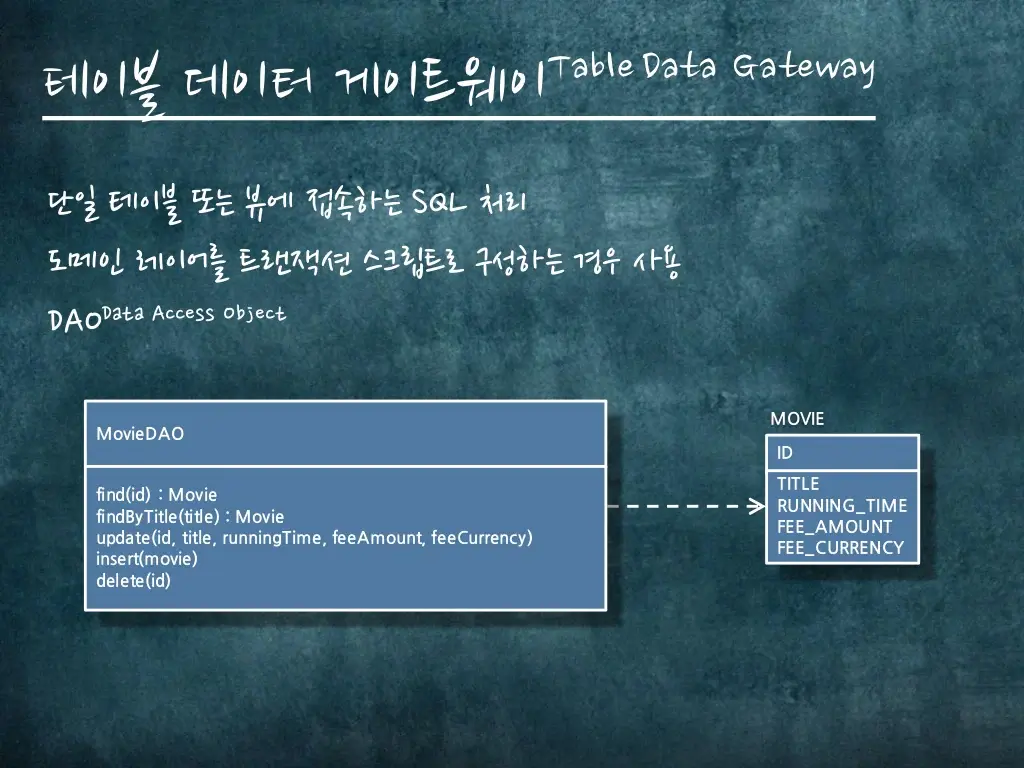
단순히 CRUD 대체를 위해 쓰는게 아님.
객체와 데이터 모델의 간격이 너무 크기 때문에, 둘을 연결하기 위해 사용.

객체지향이냐 아니냐는 상태를 어디서 조작하느냐임. 객체지향은 데이터를 알고있는 객체가 자신의 데이터를 이용해 결과를 돌려준다.




그래서 무엇을 쓸 것인가 - 변화의 관점에서



기존의 트랜잭션 스크립트











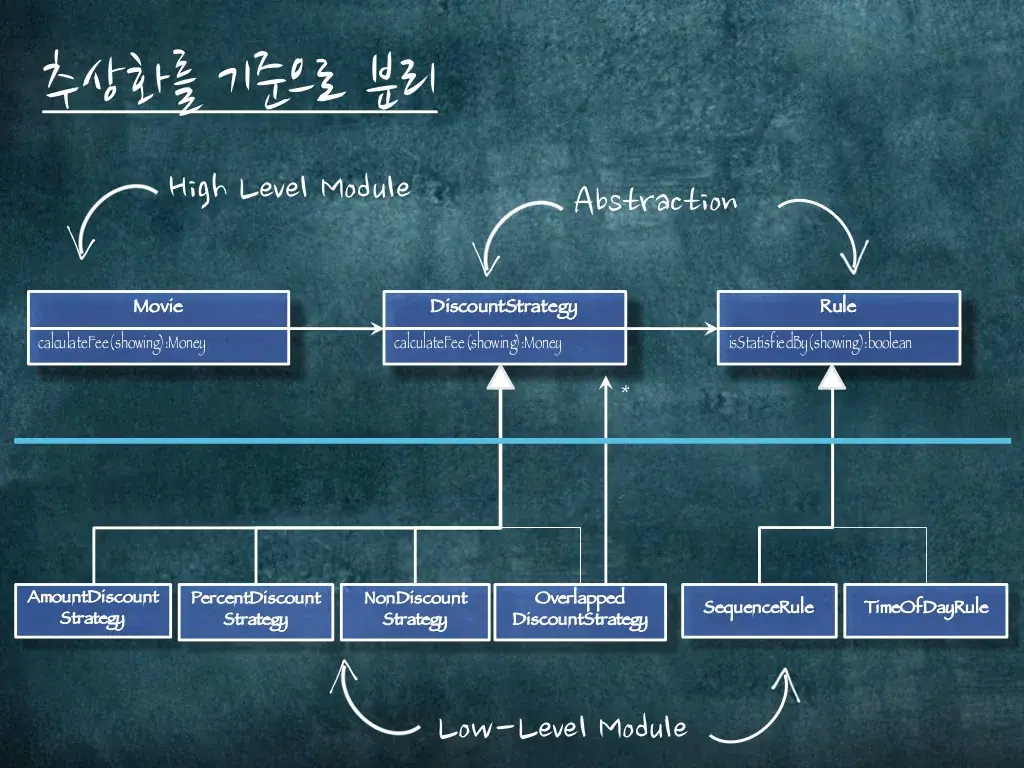
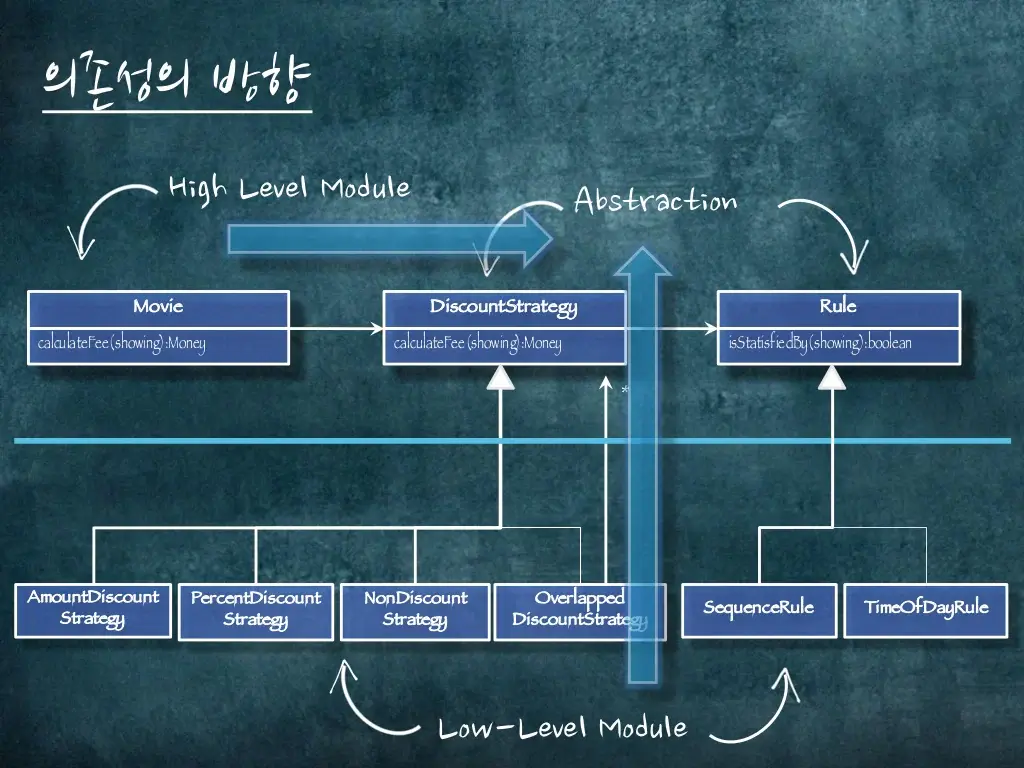
의존성 역전의 법칙

사용하는 쪽이 상위모듈. 상위모듈은 하위모듈(사용대상)에 대해 의존성 없음





거짓말 : 초기에 요구사항이 어떻게 변할 지 알줄 아는 사람은 없다.



Q & A
레거시 협업에서 트랜잭션 스크립트 패턴 => 도메인 모델 패턴 가능한가?
도메인 모델은 페어 프로그래밍이나 코드리뷰가 활성화되어야함.
커뮤니케이션이 안되면 어려움.
그 사람이 짠걸 리팩토링 하는 식으로 코드를 보여주는 방법밖엔 없을 듯.
객체지향은 처음에 다른사람이 짠걸 이해하는게 어려움.
익히면 훨씬 쉬워짐.
절차적 구현이 좋은 경우?
알고리즘
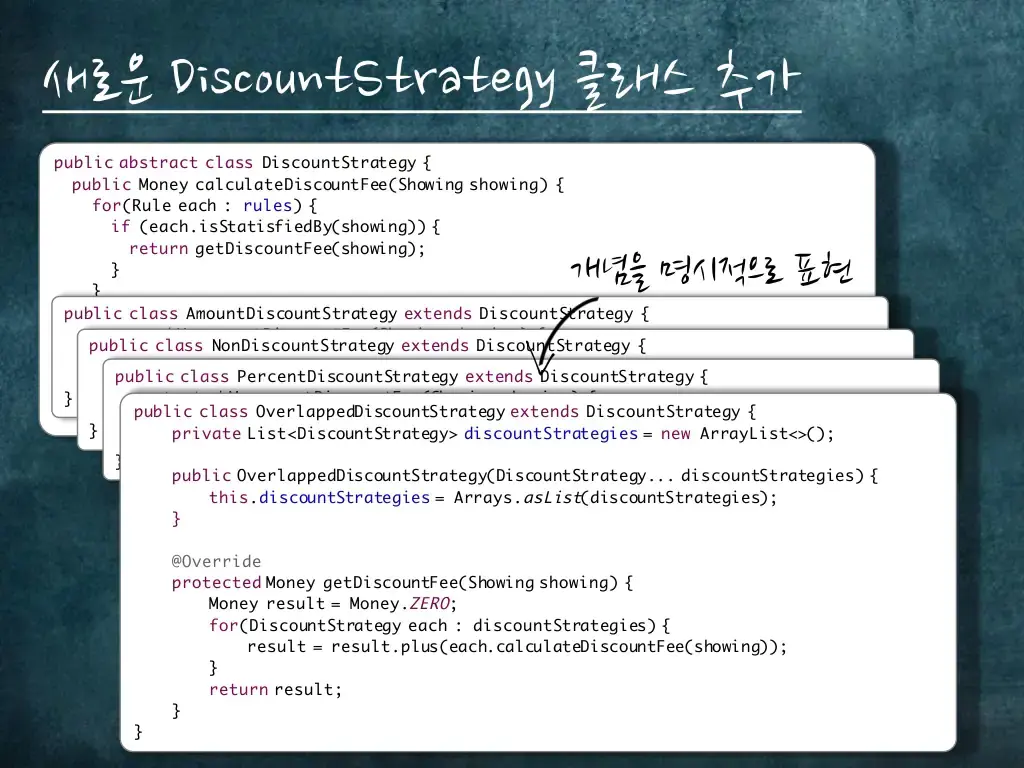
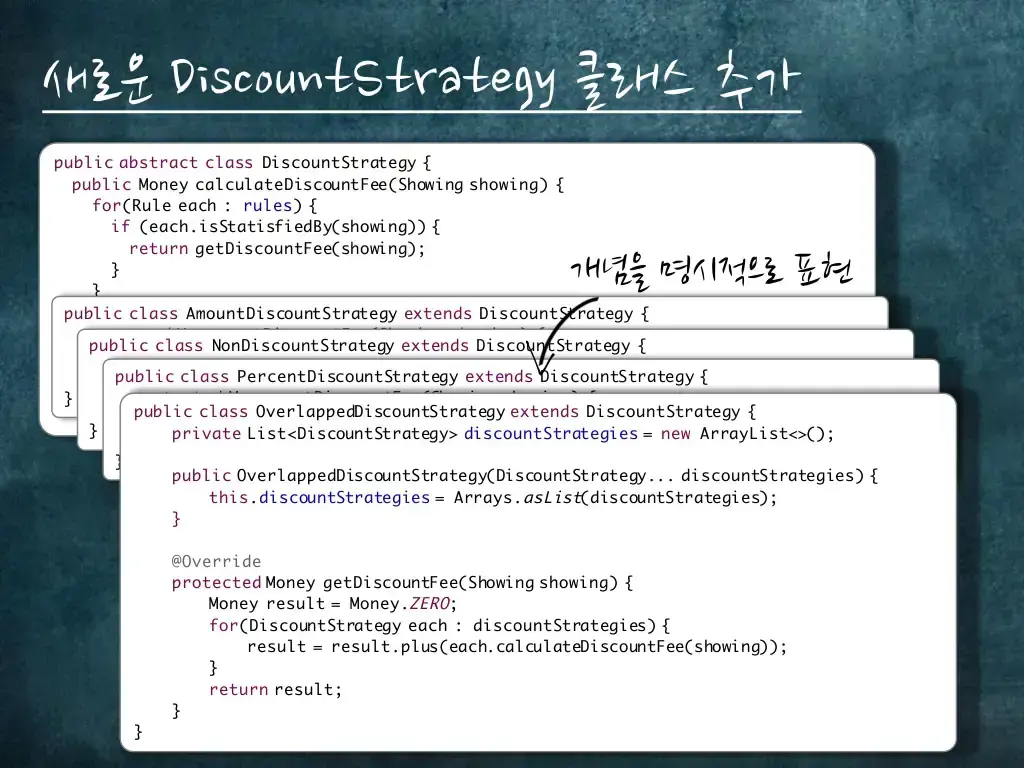
전략 패턴
도메인 모델이 커지게 되면?
커다란 클래스 하나보다
작은 클래스 여러개가 좋음
도메인 로직이 복잡할수록 클래스 수를 늘리고 클래스를 슬림하게 유지해라
작은메소드, 작은클래스
작은 것들의 유사성을 찾기가 쉬움.
추상화 도출하여 클래스를 줄일 수 있음.
설계가 좋지 않으면 새로 개발하는게 낫나요?
요구사항 변경이 거의 없는 시스템은 새로 만드는게 나을 수 있음.
요구사항이 너무 많으면 어려울 듯.
점진적 리팩토링.
'BackEnd' 카테고리의 다른 글
| JS OOP 시리즈 1 : 메타 프로그래밍과 Proxy, Reflect 간단하게 알아보기 (0) | 2022.01.17 |
|---|---|
| [우아한테크세미나] 190620 우아한객체지향 by 우아한형제들 개발실장 조영호님 요약 (0) | 2021.12.28 |
| 7장 객체 분해 [WIP] (0) | 2021.12.19 |
| 오브젝트 5장. 책임 할당하기 (0) | 2021.12.17 |
| 오브젝트 4장 설계 품질과 트레이드오프 정리 (0) | 2021.12.17 |


