
모든 최적화 방법중에 성능이 가장 좋다.
TLDR
- 필수사항
- React suspense 필요 - 비동기 상태와 렌더링 상태의 동기화
- React.Lazy 사용
- default export 필요
- 추가 최적화
- + eager loading 사용 (good)
- ++ 웹팩 매직 키워드를 이용한 prefetch 사용 (best)
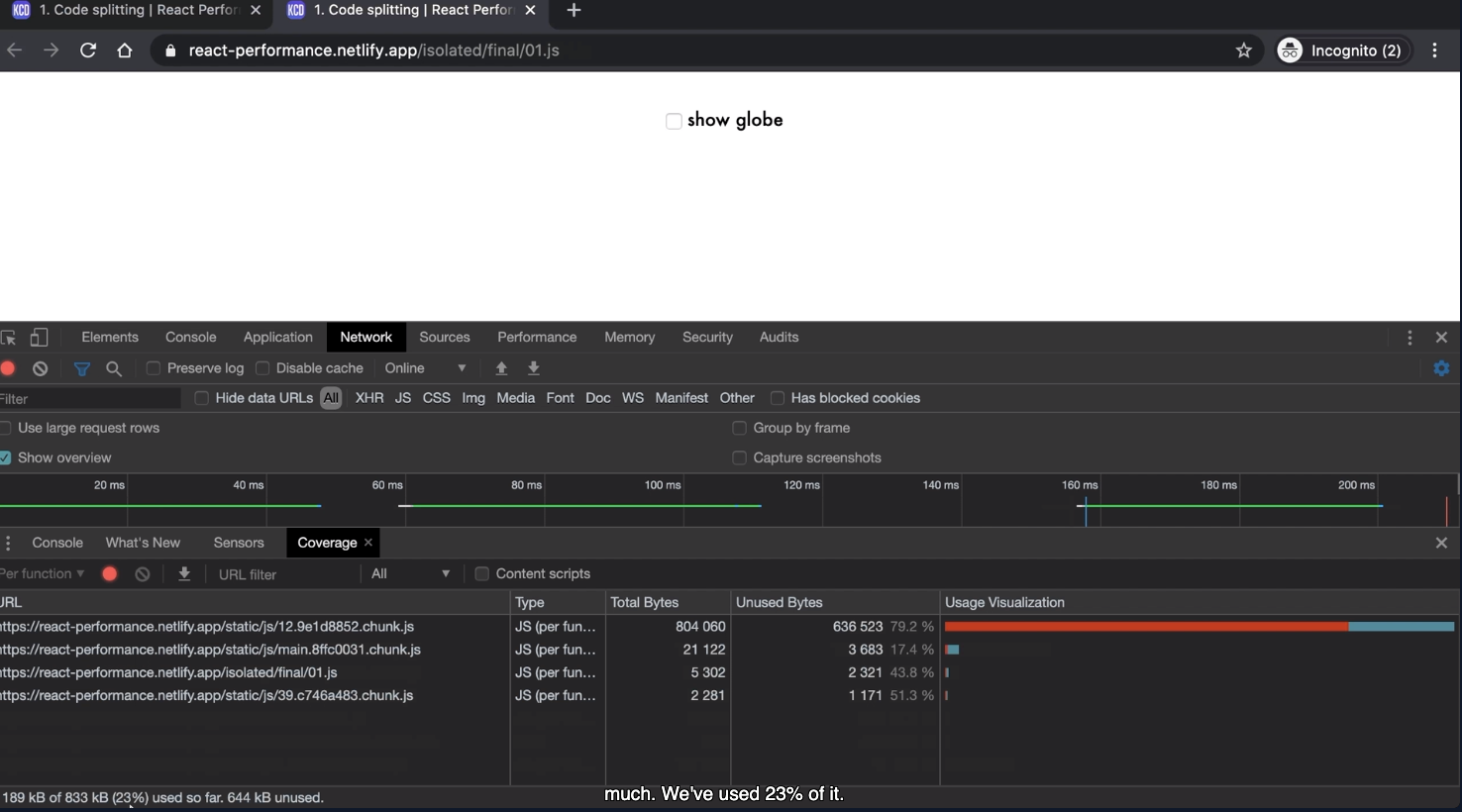
- 시각적 확인 : 네트워크 탭과 커버리지 탭 사용
- 크롬 incognito 모드를 사용하는 것이 좋음.
- 크롬 확장 프로그램을 다운받지 않기 때문
커버리지 탭 사용 방법
cmd + shift + p > show coverage

서스펜스 팁

Lazy Loading
먼저 다이나믹 임포트가 필요하다.
// 다이나믹 임포트.
const loadGlobe = () => import('../globe')서스펜스로 감싼다
<React.Suspense fallback={<div>loading globe...</div>}>
{showGlobe ? <Globe /> : null}
</React.Suspense>브라우저 API 이용
제일 구현이 간단한 방법 : webpack magic keyword 활용
웹 페이지는 브라우저에 일련의 프리페칭 힌트를 제공하고,
브라우저가 페이지 로드를 완료한 후 지정된 문서를 자동으로 프리페치하기 시작하여 캐시에 저장합니다.
사용자가 미리 가져온 문서 중 하나를 방문하면 브라우저 캐시에서 빠르게 제공될 수 있습니다.
https://developer.mozilla.org/en-US/docs/Web/HTTP/Link_prefetching_FAQ
<link rel="prefetch" as="script" href="/static/js/1.chunk.js">const Globe = React.lazy(() => import(/* webpackPrefetch: true */ '../globe'))추가로 알아볼 것 : webpack magic comments
Eager Loading
지도를 그려주는 소스를 받아오려 하는데, 용량이 너무 커서 한번에 받아오려면 화면이 너무 늦게 뜸.



구현은 아래와 같다.
const loadGlobe = () => import(/* webpackPrefetch: true */ "./globe");
<input
type="checkbox"
checked={showGlobe}
onMouseEnter={loadGlobe} // Eager Loading
onFocus={loadGlobe} // Eager Loading
onChange={(e) => setShowGlobe(e.target.checked)}
/>
React.Suspense 위치를 어디다 둘까
에러바운더리와 마찬가지로 fallback UI를 고려합니다.
react-suspense-boundary 위치는 사용자의 로딩 경험과 React 트리에서 대체 UI가 나타나는 위치에 영향을 미칩니다.
suspend 될 수 있는 모든 컴포넌트 주위에 react-suspense-boundary를 두는 것을 권장하지는 않습니다.
<React.Suspense fallback={<div>loading globe...</div>}>
{showGlobe ? <Globe /> : null}
</React.Suspense>개선 여부 확인하기
- 프로덕션 빌드 고려 > npm serve
- 네트워크 > 커버리지 탭


적은 코드를 로딩하고, 많은 양의 코드를 실행하는 것이 중요하다.
일단 적은 코드를 가져왔으니 최적화 된건 확실하지만, 무언가 있음을 확인할 수 있다.
그림의 빨간줄은 사용되지 않는 코드 > 해당 모듈을 더 분석해볼 수 있을 것이다.
소스 레벨에서도 사용하지 않는 라인을 분석 가능하다.

소스 레벨에서도 사용하지 않는 라인을 분석 가능하다.
예를 들어 위 소스에서는 라우터를 사용하지 않는것이 나타나,
라우터의 코드 스플리팅을 적용해볼 수 있을 것이다.
직접 해보기 :
웹팩 기능을 이용하는 것은 안되는것 같다.
해당 기능은 오프라인에서 테스트 해본다.
참고 :
"Coverage" feature of the developer tools
Coverage: Find unused JavaScript and CSS - Chrome Developers
How to find and analyze unused JavaScript and CSS code in Chrome DevTools.
developer.chrome.com
Super Simple Start to ESModules in the browser
Super Simple Start to ESModules in the Browser
All major browsers support ESModules now. Here's how to get started using them.
kentcdodds.com
https://github.com/kentcdodds/react-performance/blob/main/src/exercise/01.md
GitHub - kentcdodds/react-performance: Let's make our apps fast ⚡
Let's make our apps fast ⚡. Contribute to kentcdodds/react-performance development by creating an account on GitHub.
github.com
'FrontEnd' 카테고리의 다른 글
| 리액트 디자인패턴 : View Asset Component (VAC 패턴) (0) | 2022.06.03 |
|---|---|
| 리액트 디자인패턴 : Render Props(렌더 프롭스 패턴) (0) | 2022.06.02 |
| 리액트 디자인패턴 : Control Props (컨트롤 프롭스 패턴) (0) | 2022.06.01 |
| 리액트 디자인패턴 : State Reducer Pattern (스테이트 리듀서 패턴) (0) | 2022.06.01 |
| 리액트 디자인패턴 : Prop Collections and Getters (프롭 컬렉션 엔 게터 패턴) (0) | 2022.06.01 |



