반응형

TLDR : useDebug는 커스텀 훅을 디버깅하기 위한 수단임.
mediaQuery에 따라 반응하는 컴포넌트를 만들어 보자.
mediaQuery가 적용되는지를 체크하는 훅. return true / false
function useMedia(query, initialState = false) {
const [state, setState] = React.useState(initialState)
const formatDebugValue = React.useMemo(({query, state}) => `\`${query}\` => ${state}`,[])
React.useDebugValue({query, state}, formatDebugValue)
React.useEffect(() => {
let mounted = true
const mql = window.matchMedia(query)
function onChange() {
if (!mounted) {
return
}
setState(Boolean(mql.matches))
}
mql.addListener(onChange)
setState(mql.matches)
return () => {
mounted = false
mql.removeListener(onChange)
}
}, [query])
return state
}mediaQuery에 따라 색상으로 반응하는 컴포넌트
function Box() {
const isBig = useMedia('(min-width: 1000px)')
const isMedium = useMedia('(max-width: 999px) and (min-width: 700px)')
const isSmall = useMedia('(max-width: 699px)')
const color = isBig ? 'green' : isMedium ? 'yellow' : isSmall ? 'red' : null
return <div style={{width: 200, height: 200, backgroundColor: color}} />
}
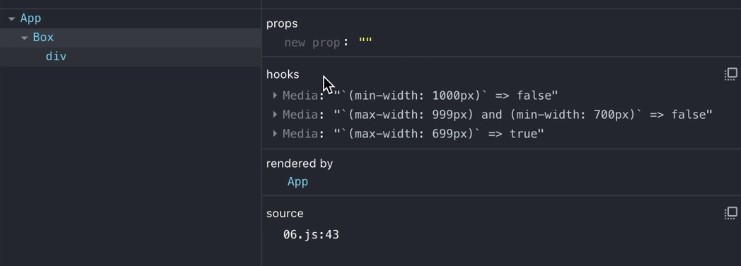
다음과 같이 React Devtools에서 hooks의 상태를 로그 형태로 볼 수 있다!
반응형
'FrontEnd' 카테고리의 다른 글
| [Epic React] async 훅 사용 시 하나의 state를 사용하는 이유 (0) | 2021.12.04 |
|---|---|
| [Epic React] useCallback과 안전한 비동기 훅 만들기 (0) | 2021.12.04 |
| [Epic React] useLayoutEffect, useImperativeHandle, forwardRef (0) | 2021.12.04 |
| useEffect는 라이프사이클 훅이 아니다. (0) | 2021.12.04 |
| [Epic React] useState에서 useReducer로 (0) | 2021.12.03 |



